目录结构
在项目中使用eslint和prettier来规范和约束我们的代码

安装
我们在使用vue-cli创建vue项目的时候会让我们选择校验方式,我们选择
ESLint + Prettier的方式,你也可以自己使用npm手动安装。

prettier
项目根目录新建.prettierrc.json文件,贴一下我常用的配置,文件夹建完,之后我们ctrl+s保存的时候,就会按照这个规则格式化我们的代码
{
// tab缩进大小,默认为2
"tabWidth": 4,
// 使用tab缩进,默认false
"useTabs": false,
// 使用分号, 默认true
"semi": false,
// 使用单引号, 默认false(在jsx中配置无效, 默认都是双引号)
"singleQuote": false,
// 行尾逗号,默认none,可选 none|es5|all
// es5 包括es5中的数组、对象
// all 包括函数对象等所有可选
"TrailingCooma": "all",
// 对象中的空格 默认true
// true: { foo: bar }
// false: {foo: bar}
"bracketSpacing": true,
// JSX标签闭合位置 默认false
// false: <div
// className=""
// style={
{}}
// >
// true: <div
// className=""
// style={
{}} >
"jsxBracketSameLine": false,
// 箭头函数参数括号 默认avoid 可选 avoid| always
// avoid 能省略括号的时候就省略 例如x => x
// always 总是有括号
"arrowParens": "avoid"
}
eslint
1.项目根目录新建.eslintrc.js文件
module.exports = {
root: true,
env: {
node: true,
},
extends: [
'plugin:vue/vue3-essential', //vue3核心的lint的规则
'eslint:recommended', //eslint的建议规则
'@vue/typescript/recommended',
'@vue/prettier', //prettier建议的规则
// '@vue/prettier/@typescript-eslint',
],
parserOptions: {
ecmaVersion: 2020,
},
rules: {
semi: [1, 'never'],//always(总是) 或者 never(从来不)
'no-console': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
'prettier/prettier': [
'warn',
{
trailingComma: 'es5',
},
],
},
overrides: [
{
files: [
'**/__tests__/*.{j,t}s?(x)',
'**/tests/unit/**/*.spec.{j,t}s?(x)',
],
env: {
jest: true,
},
},
],
};
2.选项说明
"root": true
默认情况下,ESLint 会在所有父级目录里寻找配置文件,一直到根目录。如果发现配置文件中有 “root”: true,它就会停止在父级目录中寻找。
extends: [
'plugin:vue/vue3-essential', //vue3核心的lint的规则
'eslint:recommended', //eslint的建议规则
'@vue/typescript/recommended',
'@vue/prettier', //prettier建议的规则
'@vue/prettier/@typescript-eslint',
],
一个配置文件可以从基础配置中继承已启用的规则。如上,如果值为字符串数组则每个配置继承它前面的配置。值为 “eslint:recommended” 的 extends 属性启用了eslint默认的规则,请参考:https://cn.eslint.org/docs/rules/
rules: {
semi: [2, 'always'],
'no-console': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
'prettier/prettier': [
'warn',
{
trailingComma: 'es5',
},
],
},
ESLint 附带有大量的规则。你可以在rules选项中设置,设置的规则将覆盖上面继承的默认规则。要改变一个规则设置,你必须将规则 ID 设置为下列值之一:
- “off” 或 0 - 关闭规则
- “warn” 或 1 - 开启规则,使用警告级别的错误:warn (不会导致程序退出)
- “error” 或 2 - 开启规则,使用错误级别的错误:error (当被触发的时候,程序会退出)
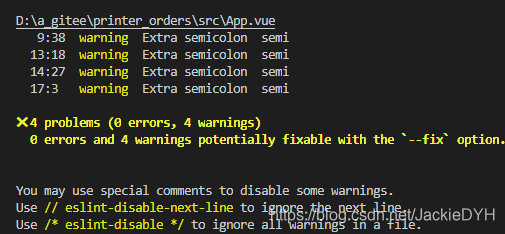
3.看一个例子:
我上面在rules里面配置了semi: [1, 'never'],,意思就是禁止使用尾部分号,但是级别是警告,那么我如果项目中尾部有分号,我控制台就会报警告信息

那如果我改成
semi:[2,'never']的时候,意思就是尾部禁止使用分号,但是级别变成错误那么我如果项目中尾部有分号,我程序就会报错,终止执行
