1.三种定位方式position
absolute绝对定位:让它去哪就去哪
fixed固定定位: 不管水怎么流,船还是被栓在那里.在浏览器中的位置是固定的,不会因浏览器中的滚动条滚动而变化。(浮动报名框,电商网站的导航等,可能就是这个属性做的,和滚动内容,背景图不变原理相似)
2.盒模型时外边距(margin)、内边距(padding)和边框(border)设置上下左右四个方向的边距是按照顺时针方向设置的:
上右下左。(注意各种缩写方式的掌握:
定义顺序:上 右 下 左 (顺时针)
定义三个值:1(上)2(左右)3(下)
定义两个值:1(上下) 2(左右))
3.CSS中颜色的表示方式有三种:
a、英文命令颜色
前面几个小节中经常用到的就是这种设置方法:
p{color:red;}
b、RGB颜色
这个与 photoshop 中的 RGB 颜色是一致的,由 R(red)、G(green)、B(blue) 三种颜色的比例来配色。
p{color:rgb(133,45,200);}
每一项的值可以是 0~255 之间的整数,也可以是 0%~100% 的百分数。如:
p{color:rgb(20%,33%,25%);}
c、十六进制颜色
这种颜色设置方法是现在比较普遍使用的方法,其原理其实也是 RGB 设置,但是其每一项的值由 0-255 变成了十六进制 00-ff。注意缩写的目的:占用更少的带宽
p{color:#00ffff;}
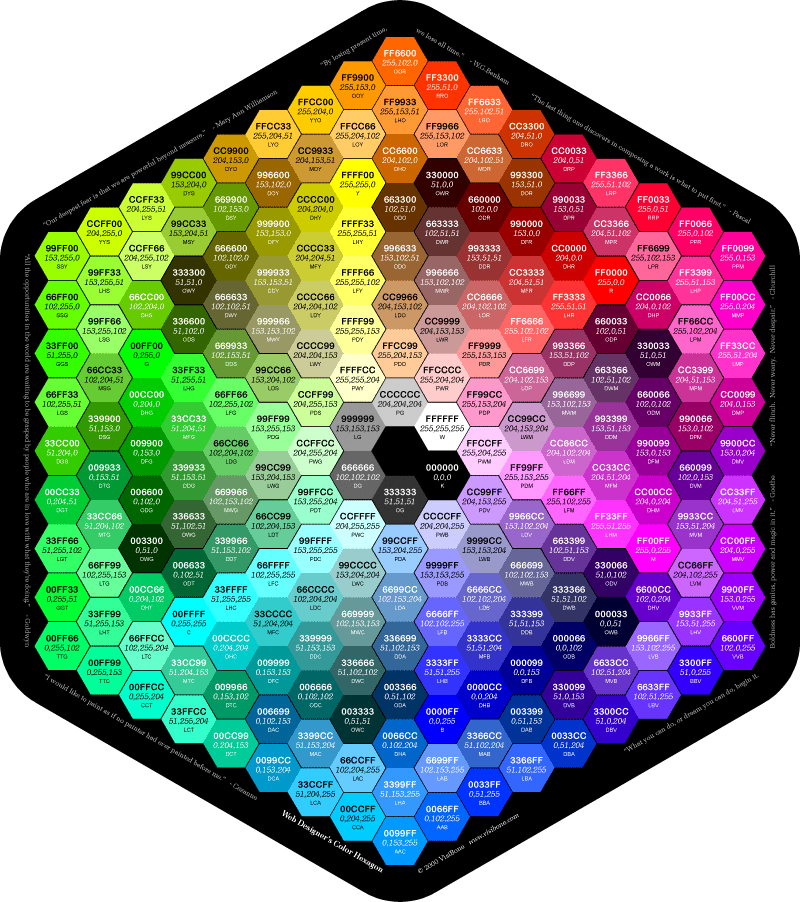
配色表:
4.长度值
a、像素
像素为什么是相对单位呢?因为像素指的是显示器上的小点(CSS规范中假设“90像素=1英寸”)。实际情况是浏览器会使用显示器的实际像素值有关,在目前大多数的设计者都倾向于使用像素(px)作为单位。
b、em
就是本元素给定字体的 font-size 值,如果元素的 font-size 为 14px ,那么 1em = 14px;如果 font-size 为 18px,那么 1em = 18px。如下代码:
p{font-size:12px;text-indent:2em;}
上面代码就是可以实现段落首行缩进 24px(也就是两个字体大小的距离)。
下面注意一个特殊情况:
但当给 font-size 设置单位为 em 时,此时计算的标准以 p 的父元素的 font-size 为基础。如下代码:
html:
<p>以这个<span>例子</span>为例。</p>
css:
p{font-size:14px}
span{font-size:0.8em;}
结果 span 中的字体“例子”字体大小就为 11.2px(14 * 0.8 = 11.2px)。
c、百分比
p{font-size:12px;line-height:130%}
设置行高(行间距)为字体的130%(12 * 1.3 = 15.6px)。