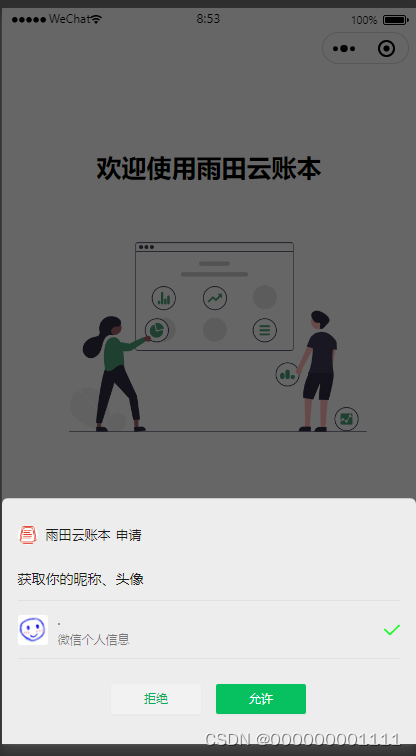
登录授权:

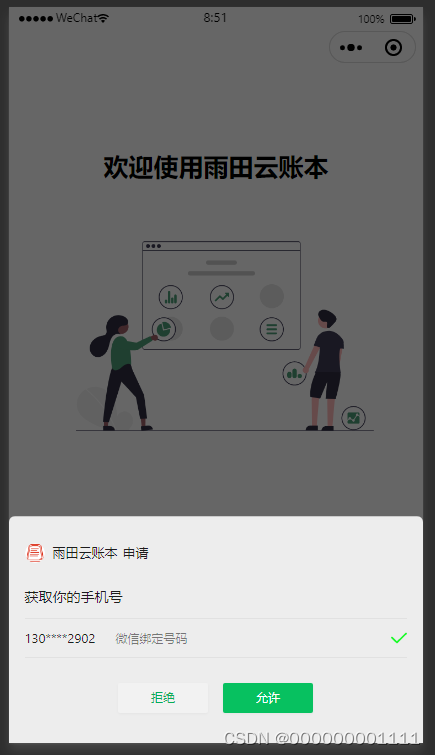
授权手机号:

<template>
<view>
<view class="tx-w">
<view class="tx">
<image class="tx-img" :src="info.avatarUrl"></image>
<view class="zx"></view>
</view>
<view class="name">{
{
info.nickName}} </view>
<view class="name-qm">自然的美好的,你的</view>
</view>
<button @click="getUserProfile"> 获取用户信息 </button>
<button open-type="getPhoneNumber" @getphonenumber="getPhoneNumber" class="login-but">获取手机号</button>
</view>
</template>
<script>
export default {
data() {
return {
info:[]
}
},
onLoad(){
let that = this;
uni.login({
provider: 'weixin',
success: function(loginRes) {
// 获取用户信息
console.log(loginRes.code)
}
});
},
methods: {
getUserProfile() {
let that =this
uni.getUserProfile({
desc:"用于完善用户信息",
success: (res1) => {
that.info = res1.userInfo;
console.log(res1)
uni.showToast({
icon:"none",
title:'获取成功'
})
},
fail: (err) => {
console.log(err)
uni.showToast({
icon:"none",
title:'用户拒绝获取'
})
}
})
},
getPhoneNumber(e){
console.log(e.detail)
}
}
}
</script>
<style>
.tx-w{
margin-top:200upx;
}
.tx{
text-align:center;
}
.tx image{
width:140upx;
height:140upx;
border-radius: 50%;
}
.name{
text-align:center;
margin-top:20upx;
}
.name-qm{
text-align:center;
margin-top:20upx;
font-size:30upx;
}
</style>