这几天写了一个微信小程序的项目,有个需求通过授权获取手机号和appid,废话少说。让我来实现一下具体的功能,地址在下方
https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/getPhoneNumber.html

这里要和大家说一下,目前通过微信小程序官网授权获取手机号必须是非个人开发者,也就是说
个人开发者是使用不了的,这句话非常的重要。
- 目前该接口针对非个人开发者,且完成了认证的小程序开放(不包含海外主体)。需谨慎使用,若用户举报较多或被发现在不必要场景下使用,微信有权永久回收该小程序的该接口权限;
- 在使用该接口时,用户可使用微信绑定手机号进行授权,也添加非微信绑定手机号进行授权。若开发者仅通过手机号作为业务关联凭证,在重点场景可适当增加短信验证逻辑
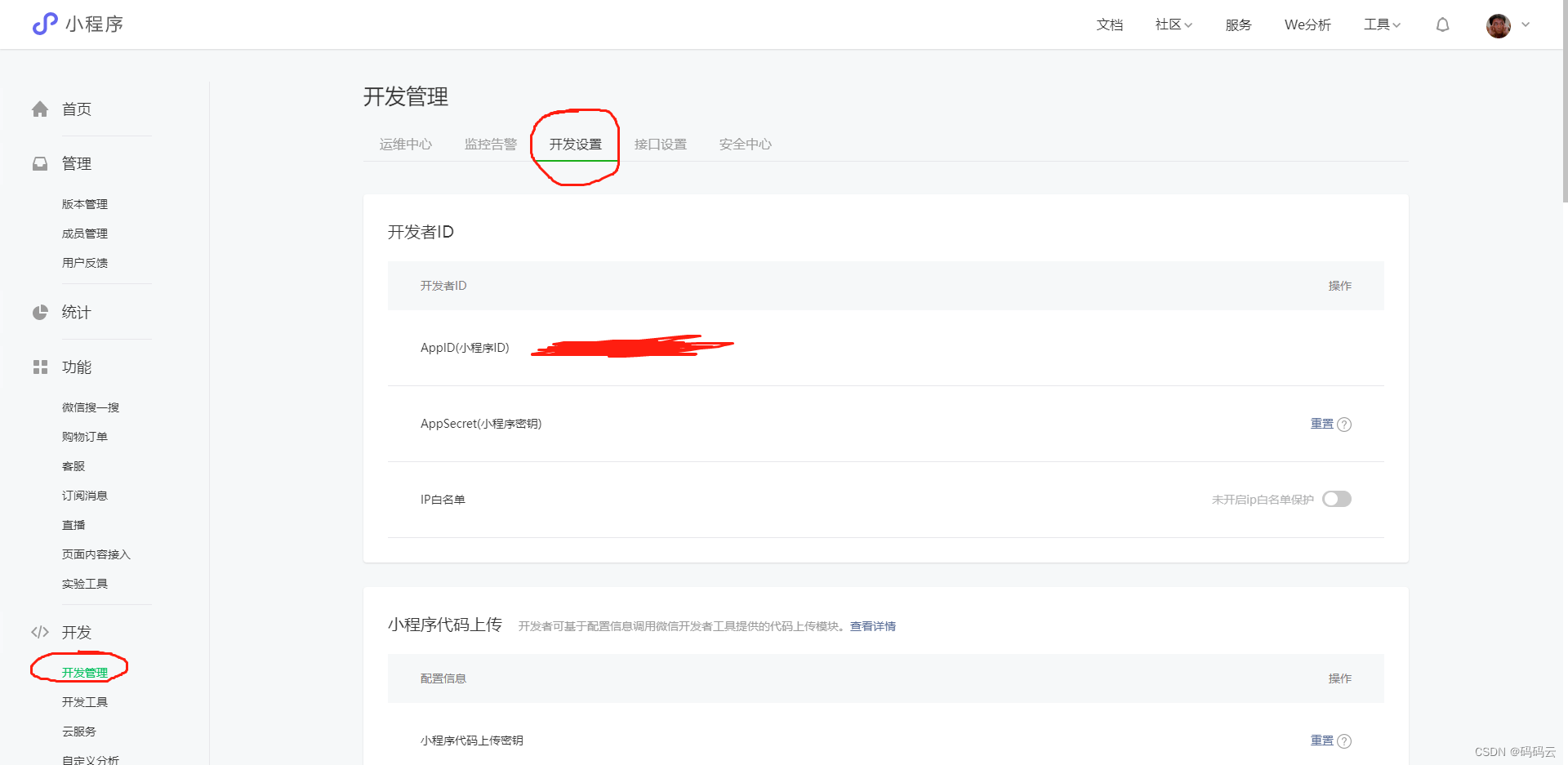
这个是获取appid和小程序秘钥,代码当中会使用到哈
https://mp.weixin.qq.com/wxamp/devprofile/get_profile?token=734540778&lang=zh_CN

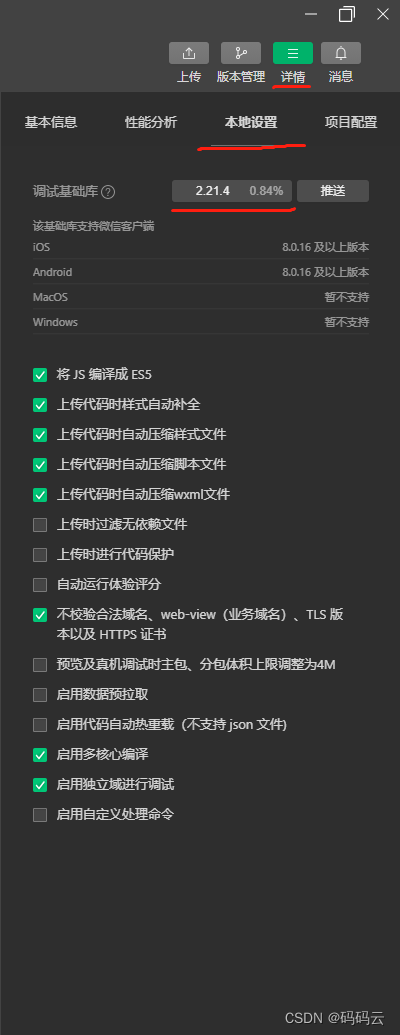
微信小程序开发者工具本地设置里面的调试基础库推荐设置为2.21.4,过高版本或者过低版本有可能出现问题。

// pages/telfrom/telfrom.js
Page({
/**
* 页面的初始数据
*/
data: {
code: "",
access_token: "",
phoneNumber: 0, //手机号
appid: "" //微信小程序的appid
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
wx.request({
url: 'https://api.weixin.qq.com/cgi-bin/token',//文档请求地址
data: {
grant_type: "client_credential",//这个是固定的
appid: "",//小程序的appid 非个人开发者也就是说,个人开发者是使用不了的,这句话非常的重要。
secret: ""//小程序的秘钥 非个人开发者也就是说,个人开发者是使用不了的,这句话非常的重要。
},
success: (res) => {
console.log("get", res);
this.setData({
access_token: res.data.access_token
})
}
})
},
getPhoneNumber(e) {
this.setData({
code: e.detail.code
})
wx.request({//微信小程序官方接口 文档里面有哈
url: "https://api.weixin.qq.com/wxa/business/getuserphonenumber?access_token=" + this.data.access_token, //文档请求地址 需要传送两个参数 这个参数是要拼接地址的 参数一接口调用凭证
method: "POST",
header: {
'content-type': 'application/json' //转换为json 参数2 需要转换json格式
},
data: {
code: this.data.code //参数二
},
success: (res) => {
console.log(res);
this.setData({
phoneNumber: res.data.phone_info.phoneNumber,//这个是获取到的手机号
appid: res.data.phone_info.watermark.appid //这个是获取到的appid
})
wx.request({//将获取到的手机号,和appid
url: '',//url地址 后端程序员写的后台的接口 不是微信小程序的
method: 'post',
data:{
mobile:this.data.phoneNumber,
open_id:this.data.appid
}
})
console.log(this.data.phoneNumber);
console.log(this.data.appid);
}
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
})<button open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber">点击获取手机号</button>
通过测试以上代码是可以跑通的哈,如果有看不懂的或者我描述的不够清楚。欢迎下方留言,我会最快的给各位答复。
希望大家都可以最快的解决问题,也欢迎各位喜欢编程的小伙伴一起来讨论学习。