前言
echarts的横向柱状图也是比较常见的,但是类目文字基本上都是在左侧,比如:

但是你永远可以相信你的项目经理或产品经理会给你找麻烦,比如给客户看的ui图,文字是上面的:

遇到一些好说话的客户还好可以协商,但是有些客户。。。 最后苦逼的就是我们开发的。
正文
能实现该效果吗?虽然一直没有见过类似的,但是还真能实现。
代码
option = {
xAxis: {
type: 'value'
},
yAxis: {
type: 'category',
axisLabel: {
show: false },
data: ['abc', 'abcdefgh']
},
series: [
{
name: 'Cost',
type: 'bar',
label: {
show: true,
formatter: '{b}',
position: 'left',
align: 'left',
offset: [10, -20]
},
barWidth: 20,
data: [10, 20]
}
]
};
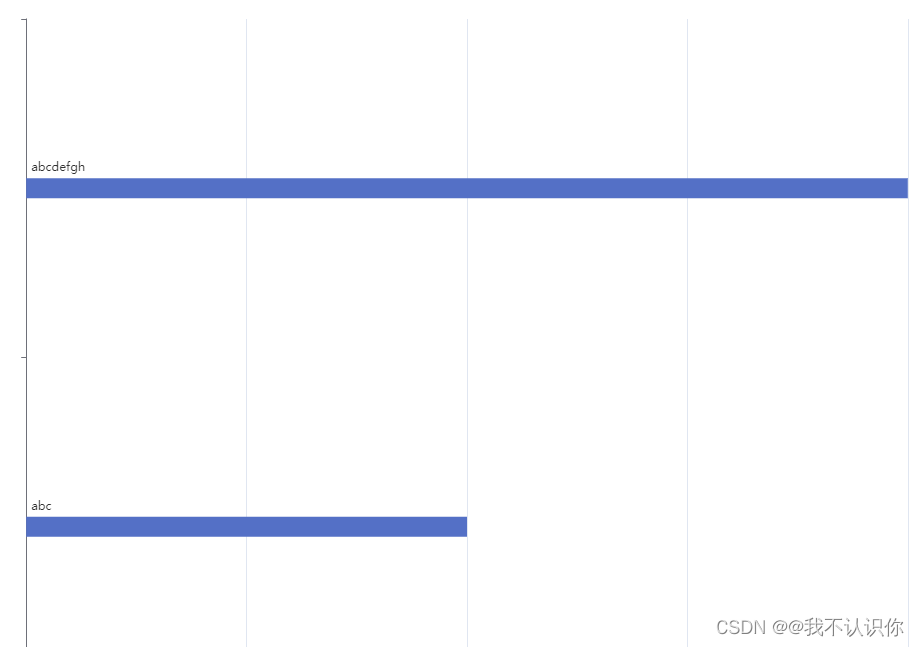
效果图

注意点:
1、在yAxis里必须添加 axisLabel: { show: false }, ,不然会出现两个类目,比如:

2、series 里 label 的属性配置(关键)
label: {
show: true,
formatter: '{b}',
position: 'left',
align: 'left',
offset: [10, -20]
},
show: true,显示类目文字position: 'left',设置成left,一开始方向错了设置成了top,浪费了不少时间align: 'left',设置文字对齐方式,必须设置,不然会出现文字位置不一致的问题offset: [10, -20]偏移量,第一个是横向偏移;第二个是纵向偏移。第一个自己根据实际情况,第二个建议绝对值等于barWidth(柱的宽度)