上一篇
在之前的介绍中,我们尝试使用WordPress建立了一个属于自己的博客网站,让我们走出了在广阔的互联网空间里拥有自己的一片小天地的第一步。虽然我们已经能在自己的电脑上访问到这个网站,但此时的博客网站仍然处于半完工状态,它还没有正式接入互联网中,因此不能为大家所访问到。在接下来的几篇文章中,我们会继续为大家介绍,如何将这个网站完成,并将其发布到互联网上,让所有人都能访问到。
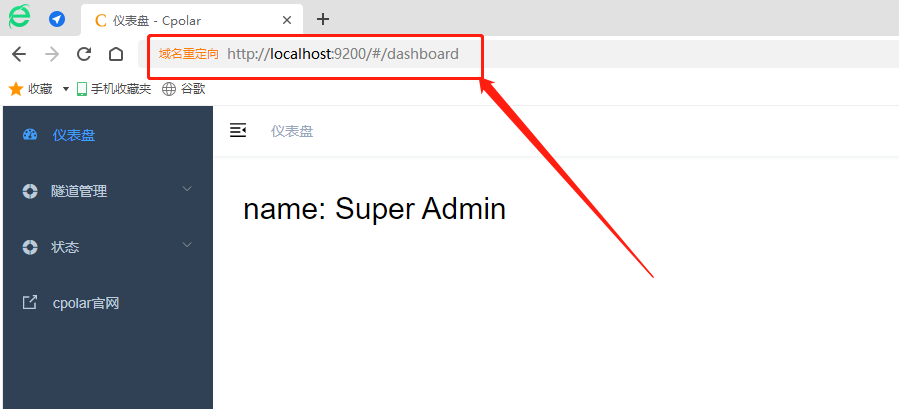
想要让本地存储的网站能够发布到互联网,就必须依托cpolar建立的数据隧道进行操作。首先打开cpolar客户端(cpolar客户端可以从开始菜单中启动,也可以直接在浏览器地址栏中输入“localhost:9200”直接访问)。

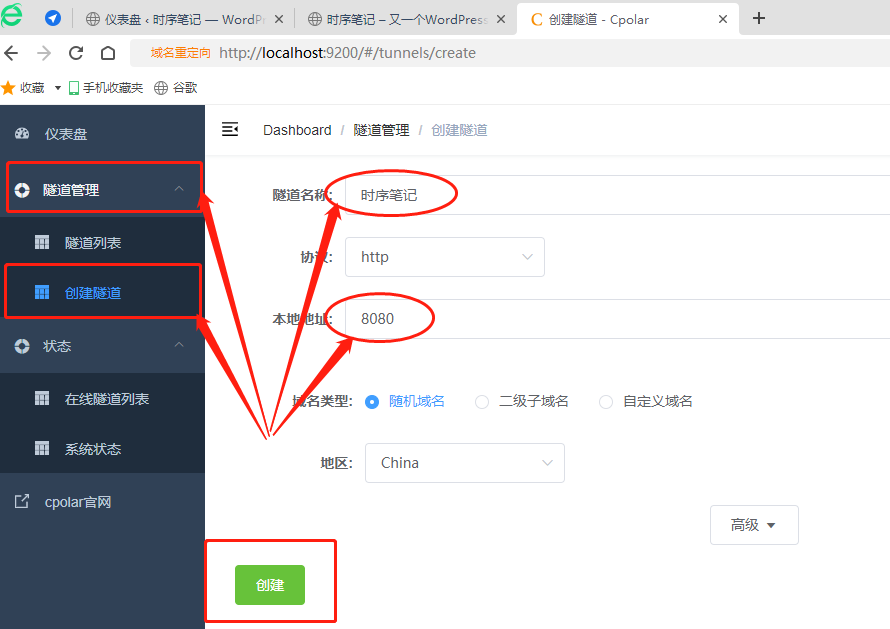
进入“隧道管理”项下的“创建隧道”。这里需要注意的是,在创建隧道时,需要依照本地网页的实际情况进行填写。
在这个例子中,我们是在本地的8080端口创建的WordPress网页,因此本地地址填写为“8080”(如果创建网页时使用的端口号为其他,则按实际使用的端口号填写);
为方便我们进行隧道管理,因此隧道名称与网页一致(都为“时序笔记”);
同时我们此时是尝试创建隧道,因此域名选择“随机域名”。

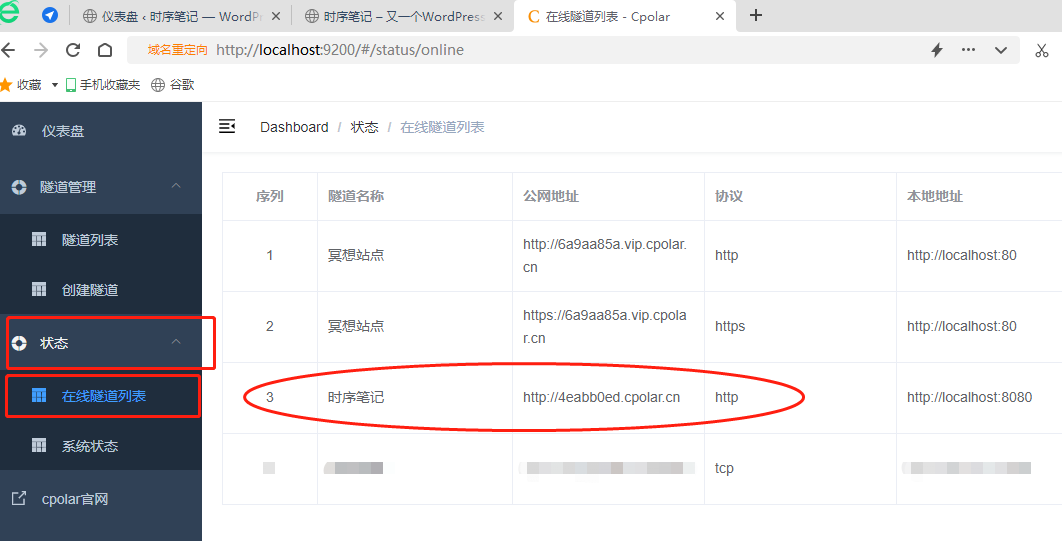
在各项内容填写完毕后,就可以点击下方的绿色“创建”按钮,创建起一条临时税局隧道,将本地网页与公共互联网连接起来。而创建连接本地网页的域名,则在“状态”选项卡下的“在线隧道列表”中查看。

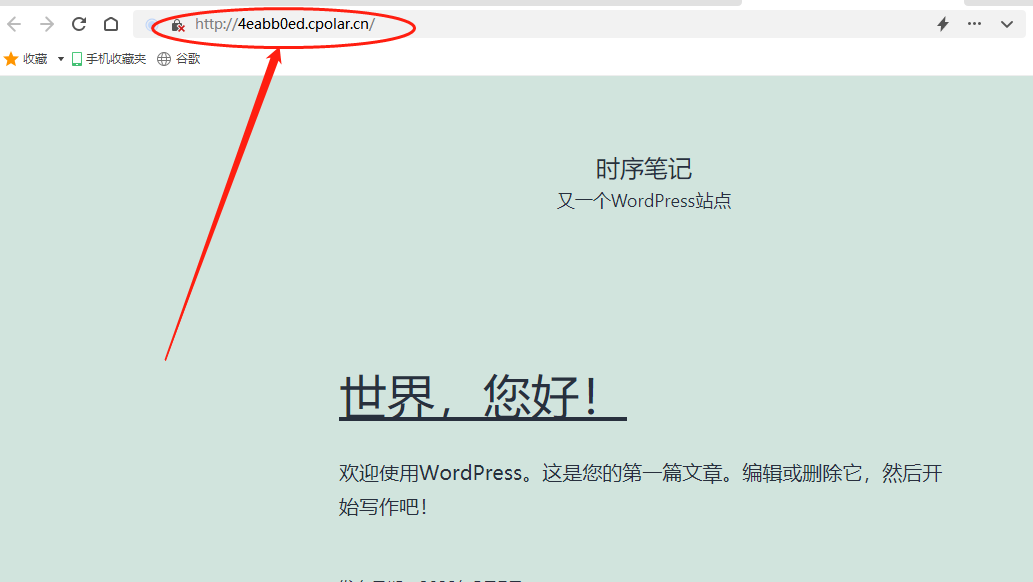
我们只要复制红圈内显示的域名,到电脑的浏览器地址栏中,就能知道隧道是否正确指向本地网页。

如上图所示,我们使用cpolar创建的临时数据隧道,已经正确的连接到本地电脑的网页上,也就说明我们已经成功的将本地博客网页发布到互联网上,能够为访客所访问到。
虽然我们的网页已经能被公共互联网的用户所访问到,但此时这个网页仍有很多不足之处,如这个网页还没有启用更安全的互联网协议(https前缀)、数据隧道每个24小时就要更新(对长期访客是个大问题)、域名仍为随机生成(不能体现网站的正规性)等等。而这些问题还等待着我们一步步解决。如果您对cpolar有任何疑问,欢迎与我们联系,我们必将为您提供力所能及的协助。当然也欢迎vip客户加入cpolar官方群,共同探索cpolar的无限潜能。
下一篇
延伸阅读