上一篇
在前面的介绍中,我们成功的通过WordPress和PHPStudy配合,创建起一个看起来不错、并且能够随时更换主题设置的网站,并且在本地尝试进行访问。不过,想让这个网站能够为公网客户所访问,做到这些还不够。我们还需要建立一个符合现行互联网规则的网址,还需要通过cpolar的协助,让公网访客能够访问到位于本地的网页。今天,我们将向大家介绍,如何生成一个符合互联网规范的URL。
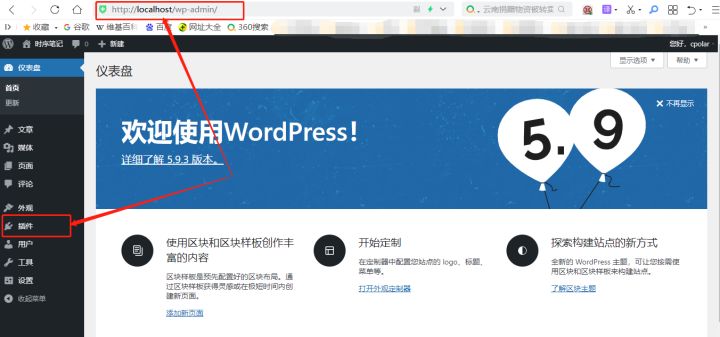
由于我们本地的网页是依托WordPress建立的,因此我们也可以通过WordPress插件,进而生成合乎规范的URL。首先我们在浏览器的地址栏中输入“http://localhost/wp-admin”,进入WordPress的设置界面,并在左侧点击“插件”选项卡。

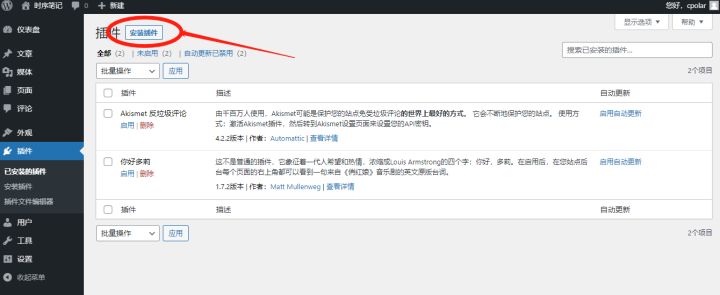
进入插件面板后,点击上方的“安装插件”按钮。

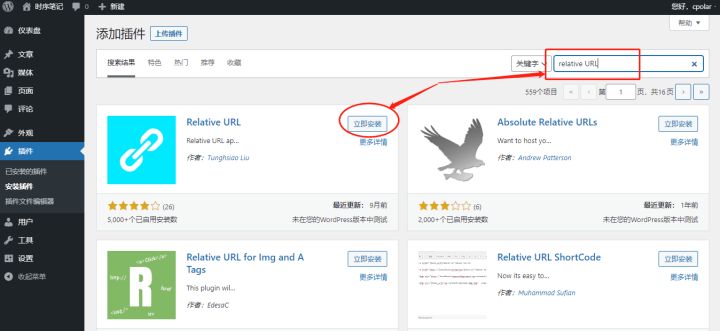
在插件选择页面中,输入插件名称“relative URL”,并点击“立即安装”。

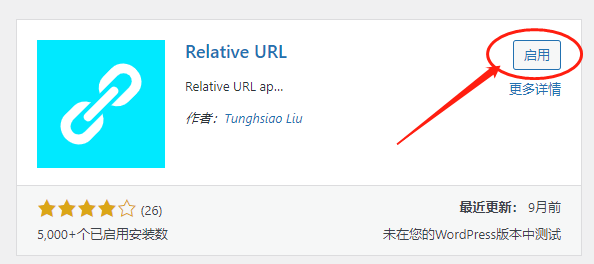
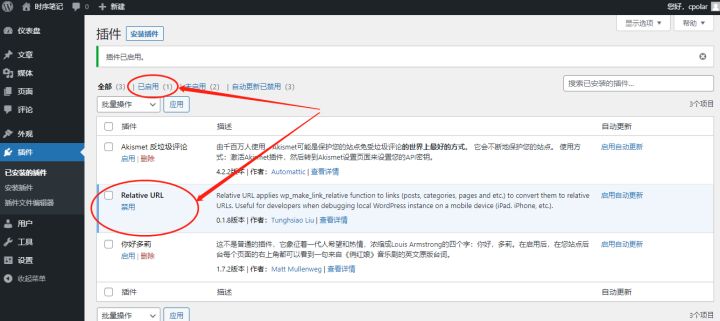
在等待插件安装完成后,点击“启用”

此时WordPress就会自动跳转至已安装的插件列表,并显示Relative URL已经启用。

操作到这一步,我们已经基本完成了网页发布到公网的软件准备。同样的,如果我们的网站还需要其他插件支持,也可以通过这种方式安装对应插件。
由于WordPress对于公网的访问申请要求较为严格,如果我们在公网访问其他网络地址(即非主机域名外的访问请求),那么WordPress会认为本地页面才是主站点,因而会直接跳转至本地页面(我们安装)。因此,我们还需要对WordPress进行一个简单的设置。
但对WordPress的深入设定需要用到其他软件(这里我们使用VisualStudio Code),并且涉及到对参数的更改,稍不留心可能会导致本地网页无法再访问,因此我们将在下篇文章中为大家详细介绍。如果您对cpolar有任何疑问,欢迎与我们联系,我们必将为您提供力所能及的协助。当然也欢迎vip客户加入cpolar官方群,共同探索cpolar的无限潜能。
下一篇
延伸阅读