写TS比写JS多了一步就是编译。
在ts中声明变量时可以指定变量的类型
一、安装自动编译
1.命令行安装自动编译命令
tsc --init
2.修改配置中的输出js存储位置和关闭严格模式
"outDir": "./js", /* 将ts自动编译成的js的输出目录改为当前文件夹下的js文件夹 */
"outDir": "./js", /* 将ts自动编译成的js的输出目录改为当前文件夹下的js文件夹 */
3.启动监视,自动编译ts为js
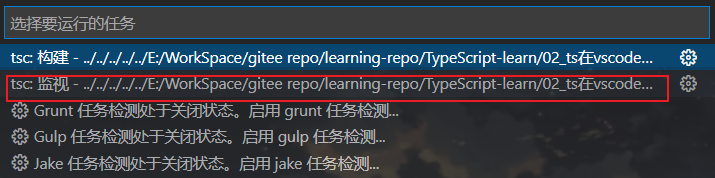
启动监视任务:
终端 -> 运行任务 -> 监视tsconfig.json

二、自动编译测试
1.html:
<!--
* @LastEditors: 一只爱吃萝卜的小兔子
* @Date: 2022-06-27 13:51:04
* @LastEditTime: 2022-06-27 13:51:29
* @FilePath: \TypeScript-learn\02_ts在vscode中自动编译\index.html
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>自动编译成果</title>
</head>
<body>
<script src="./js/index.js"></script>
</body>
</html>
2.ts:
/*
* @LastEditors: 一只爱吃萝卜的小兔子
* @Date: 2022-06-27 13:51:33
* @LastEditTime: 2022-06-27 13:52:42
* @FilePath: \TypeScript-learn\02_ts在vscode中自动编译\index.ts
*/
(() => {
function sayHello(name) {
return name + ',你好啊!'
}
let name = "通天教主"
console.log(sayHello(name))
})();
3.自动编译的js
/*
* @LastEditors: 一只爱吃萝卜的小兔子
* @Date: 2022-06-27 13:51:33
* @LastEditTime: 2022-06-27 13:52:42
* @FilePath: \TypeScript-learn\02_ts在vscode中自动编译\index.ts
*/
(() => {
function sayHello(name) {
return name + ',你好啊!';
}
let name = "通天教主";
console.log(sayHello(name));
})();
结果: