Vue 之 移动端 better-scroll 下 click 事件失效问题(PC端却正常click点击)
目录
Vue 之 移动端 better-scroll 下 click 事件失效问题(PC端却正常click点击)
一、简单介绍
Vue 开发的一些知识整理,方便后期遇到类似的问题,能够及时查阅使用。
本节介绍,Vue 在PC 端在使用 better-scroll 下的 click 能正常点击,切换到移动端, better-scroll 下的 click点击却失效的简单处理 ,如果有不足之处,欢迎指出,或者你有更好的方法,欢迎留言。
二、问题描述
1、在使用better-scroll 进行页面过长的滚动预览,
2、在 better-scroll 滚动页面,添加元素的 click 事件
3、PC 端正常可以滚动点击
4、移动端可以滚动页面,点击元素却没有反应
三、问题分析


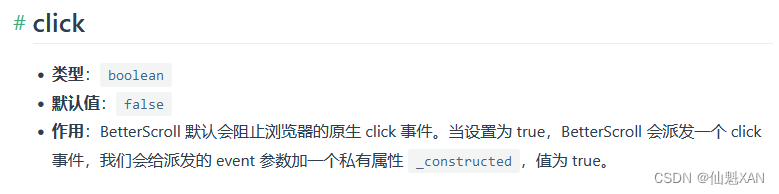
很有可能就是,默认阻止click 事件的派发
四、尝试解决
就是在构建 BetterScroll 的时候,进行设置 click 为 true
this.scroll = new BetterScroll(this.$refs.wrapper, {click: true})添加click :ture ,测试的确,移动端也可以正常点击了