原文网址:@vue/cli3--使用图形化界面创建项目--方法/实例_IT利刃出鞘的博客-CSDN博客
简介
说明
本文用实例来介绍vue-cli3如何使用图形化界面来创建项目。
系列文章
- Vue-cli2--使用/教程/实例_IT利刃出鞘的博客-CSDN博客
- @vue/cli3--使用/教程/实例_IT利刃出鞘的博客-CSDN博客
- @vue/cli3--使用图形化界面创建项目--方法/实例_IT利刃出鞘的博客-CSDN博客
- @vue/cli3--使用命令创建项目--方法/实例_IT利刃出鞘的博客-CSDN博客
- @vue/cli4--使用/教程/实例_IT利刃出鞘的博客-CSDN博客_vuecli4中文文档
- @vue/cli4--使用图形化界面创建项目--方法/实例_IT利刃出鞘的博客-CSDN博客
- @vue/cli4--使用命令创建项目--方法/实例_IT利刃出鞘的博客-CSDN博客
概述
功能
可以创建工程、配置已有的工程等。
用一次图形化界面,保证你再也不想用命令行了!
图形化配置之后,配置会保存到:/node_modules/@vue/cli-service/lib/webpack.config.js
步骤1:启动图形化界面
vue ui-
这是个全局的命令 在哪个文件夹都可以打开
-
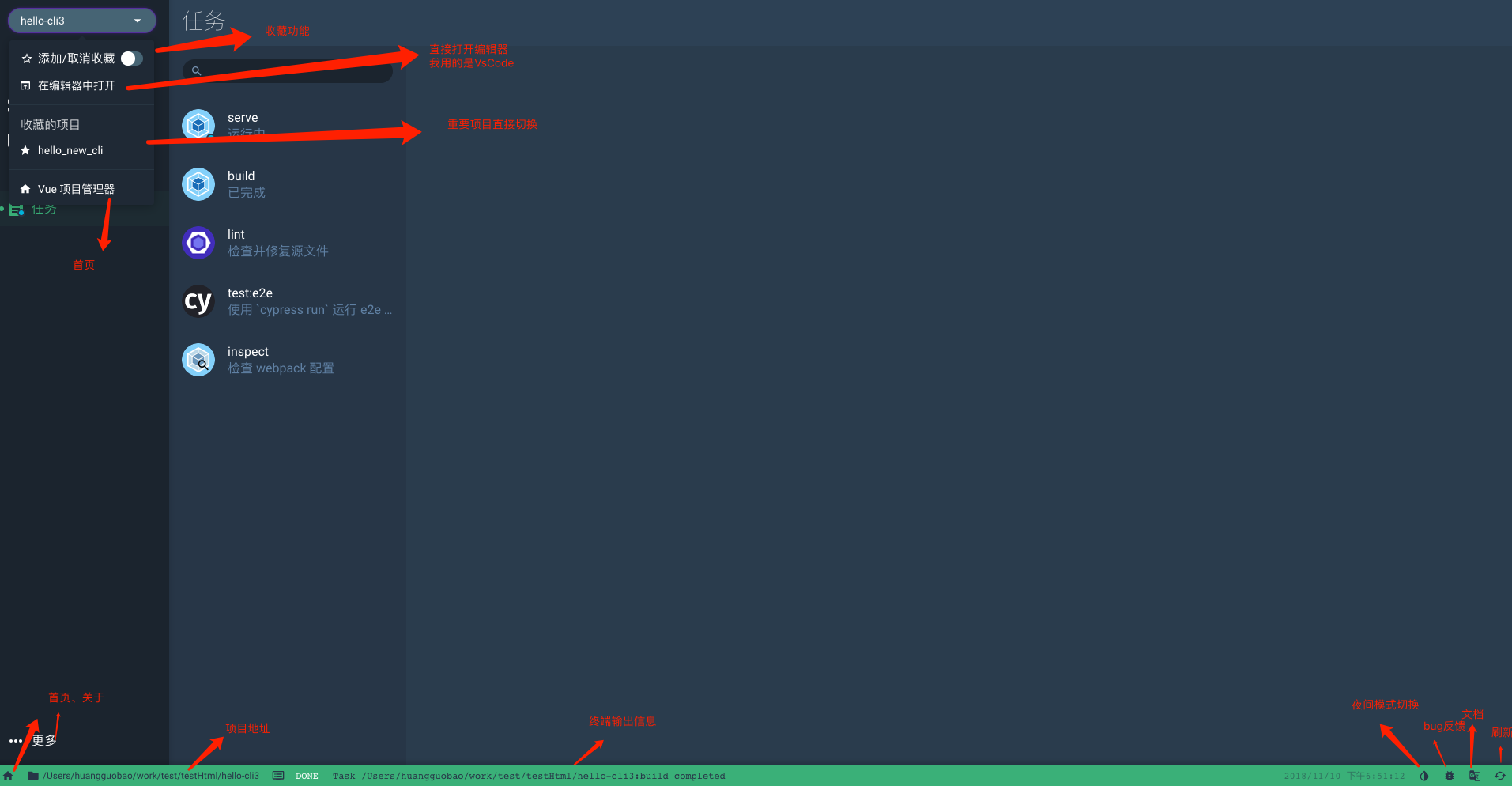
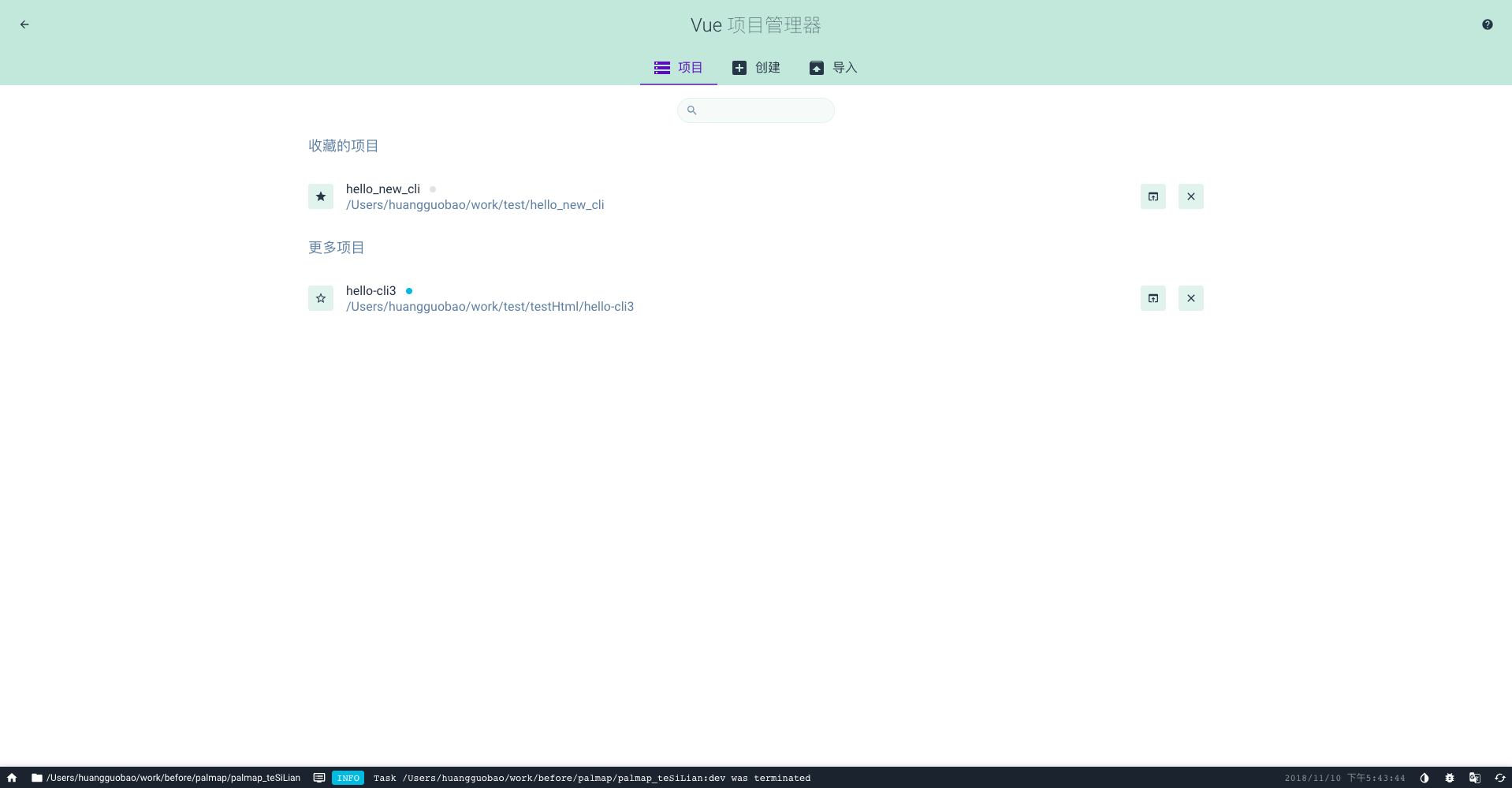
界面(下图),重要的项目可以收藏起来(置顶):

步骤2:创建项目
-
点击“创建”

-
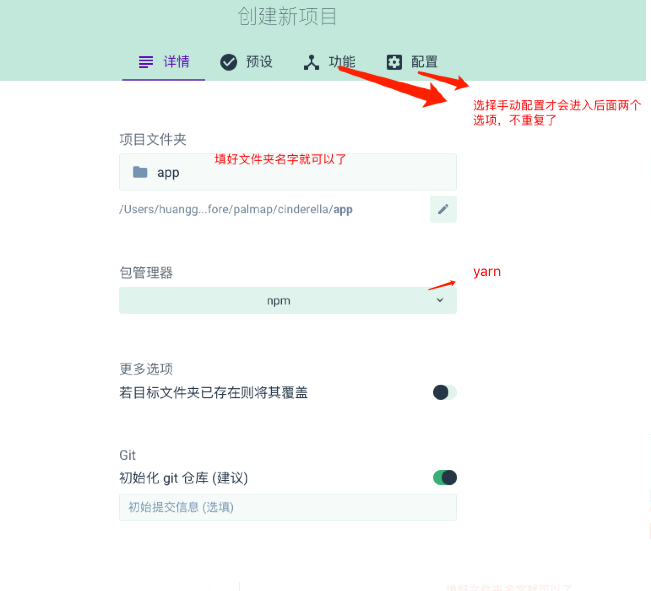
创建项目,填一个文件夹名字:

-
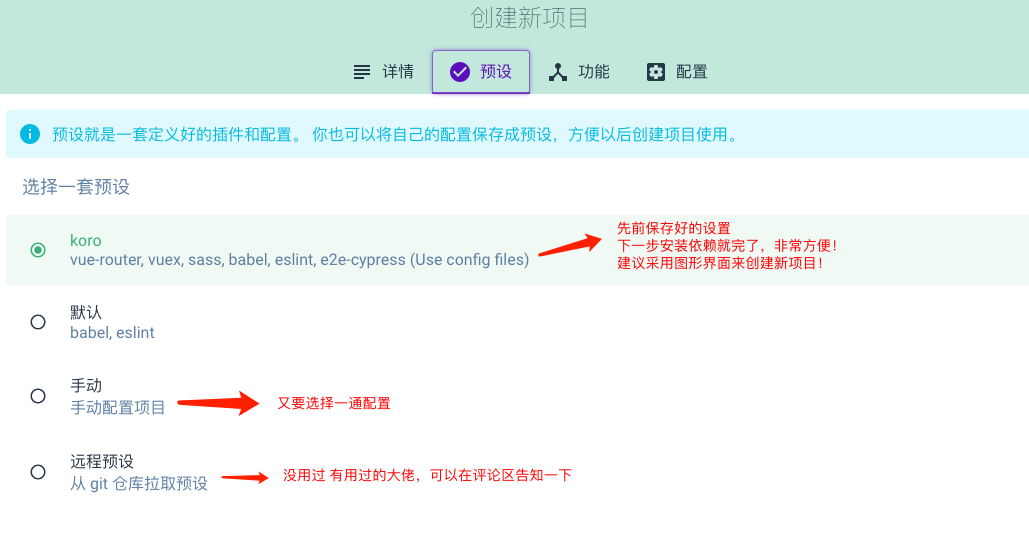
然后选一下预先保存好的设置就可以了,非常方便,建议采用图形界面来创建项目

项目管理
当我们点击hello -cli3项目,就会进入项目管理的界面
1. 仪表盘
-
这个仪表盘,主要是为了我们操作方便而设置的
-
可以点击右上角的按钮,来添加/移动这些功能选项。

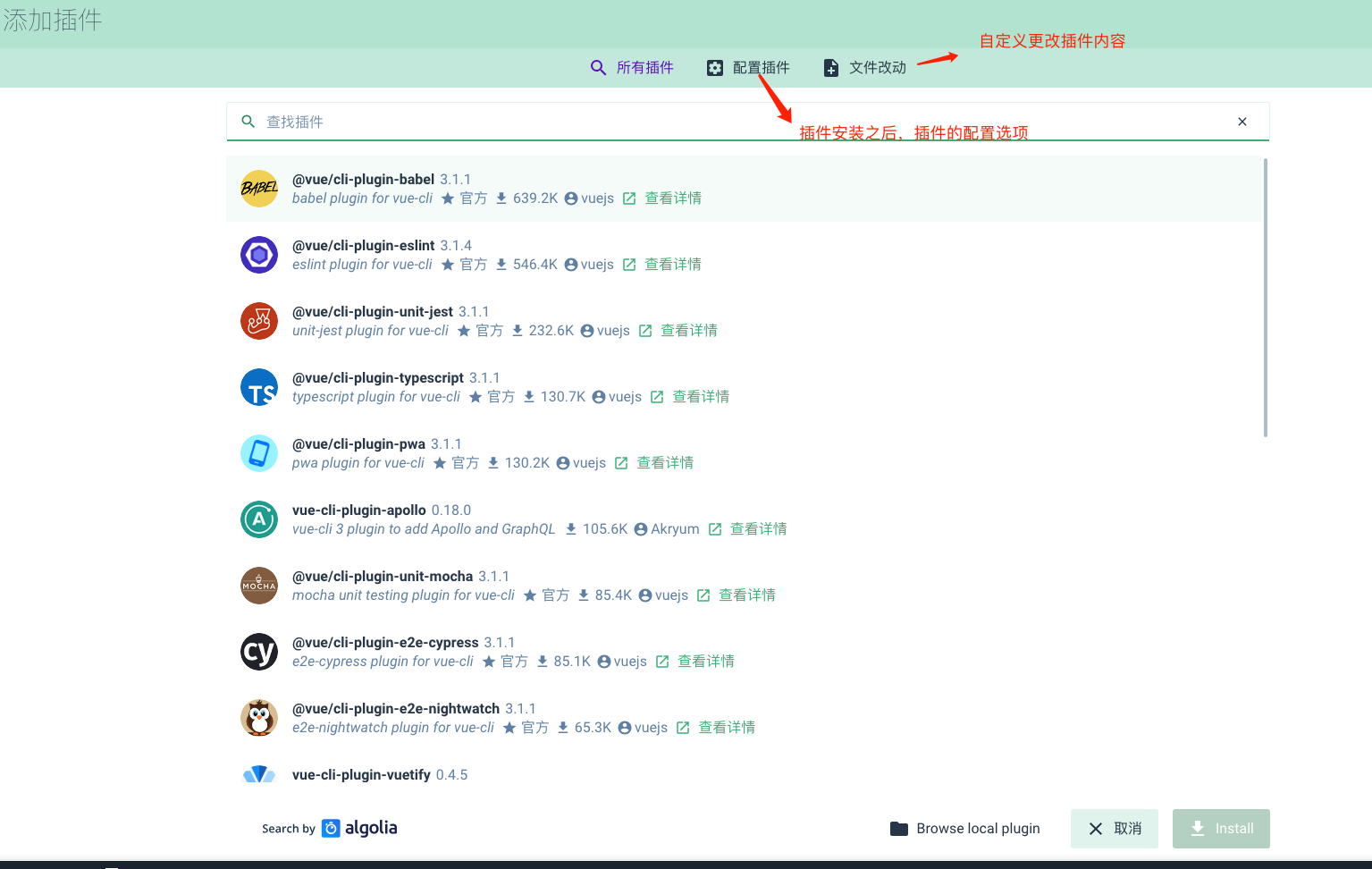
2. vue-cli3.x插件
-
vue-cli3的插件功能,详情了解官方文档

-
cli3插件安装的过程:

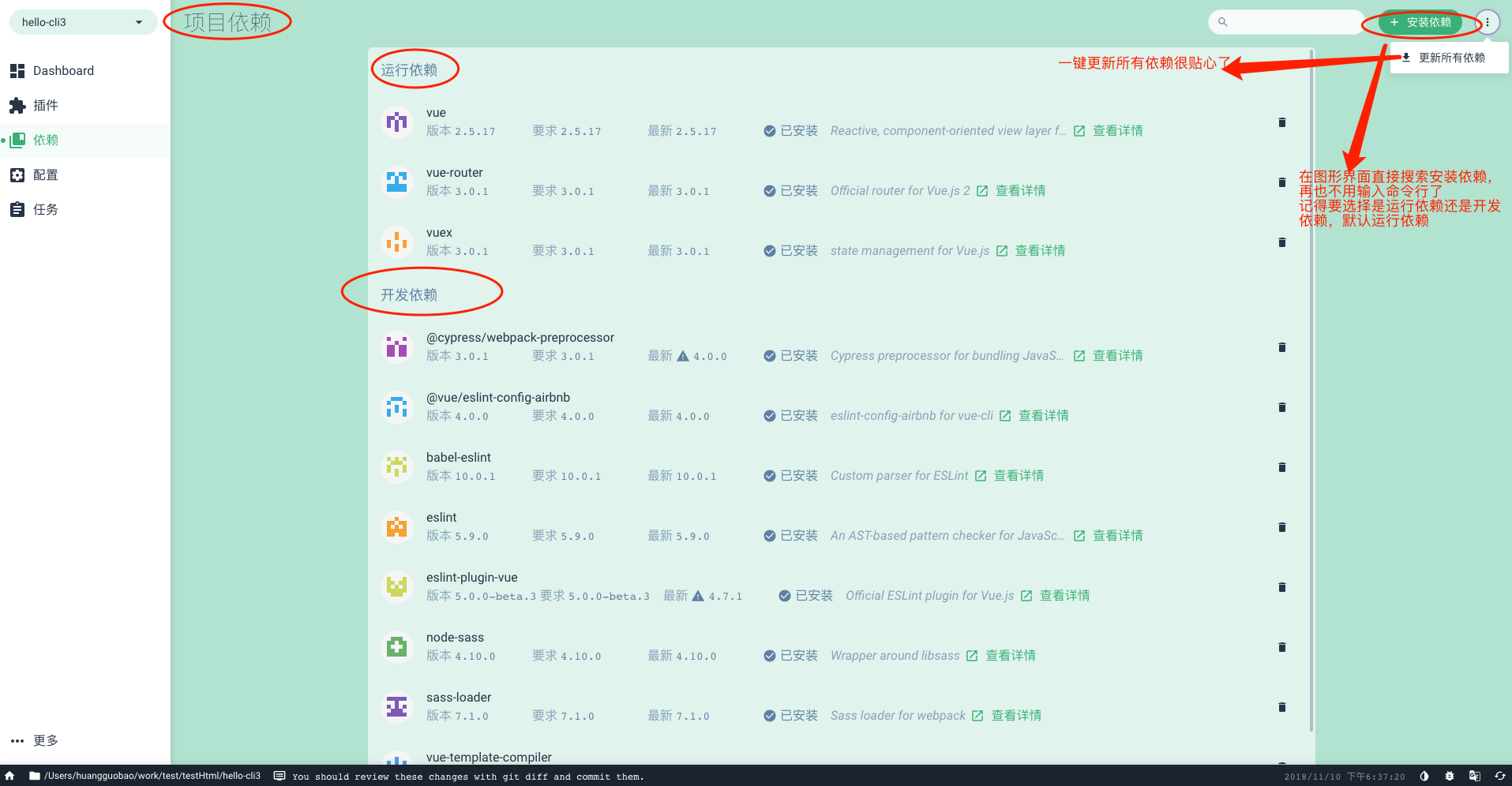
3. 项目依赖
-
直接在图形界面管理依赖很舒服了!
-
安装依赖的时候,要记得选择开发依赖/运行依赖!

4. 项目配置
-
可以对cli进行一些配置、Eslint规则修改:

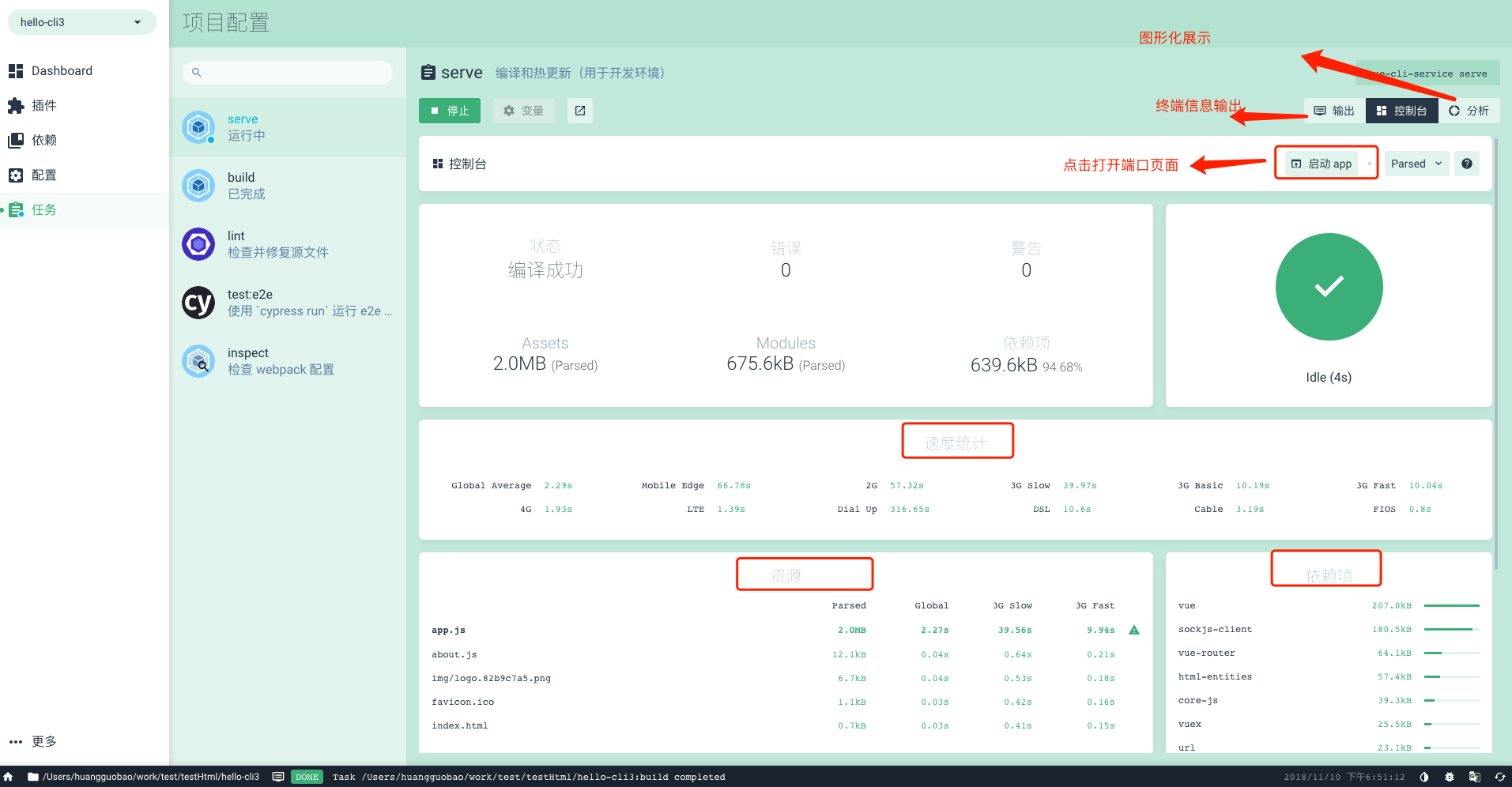
5. 任务
-
serve 运行项目,点击直接运行,再也不用输入命令了!
-
可以清楚的看到各个模块用了多久,方便我们针对性的进行优化:

-
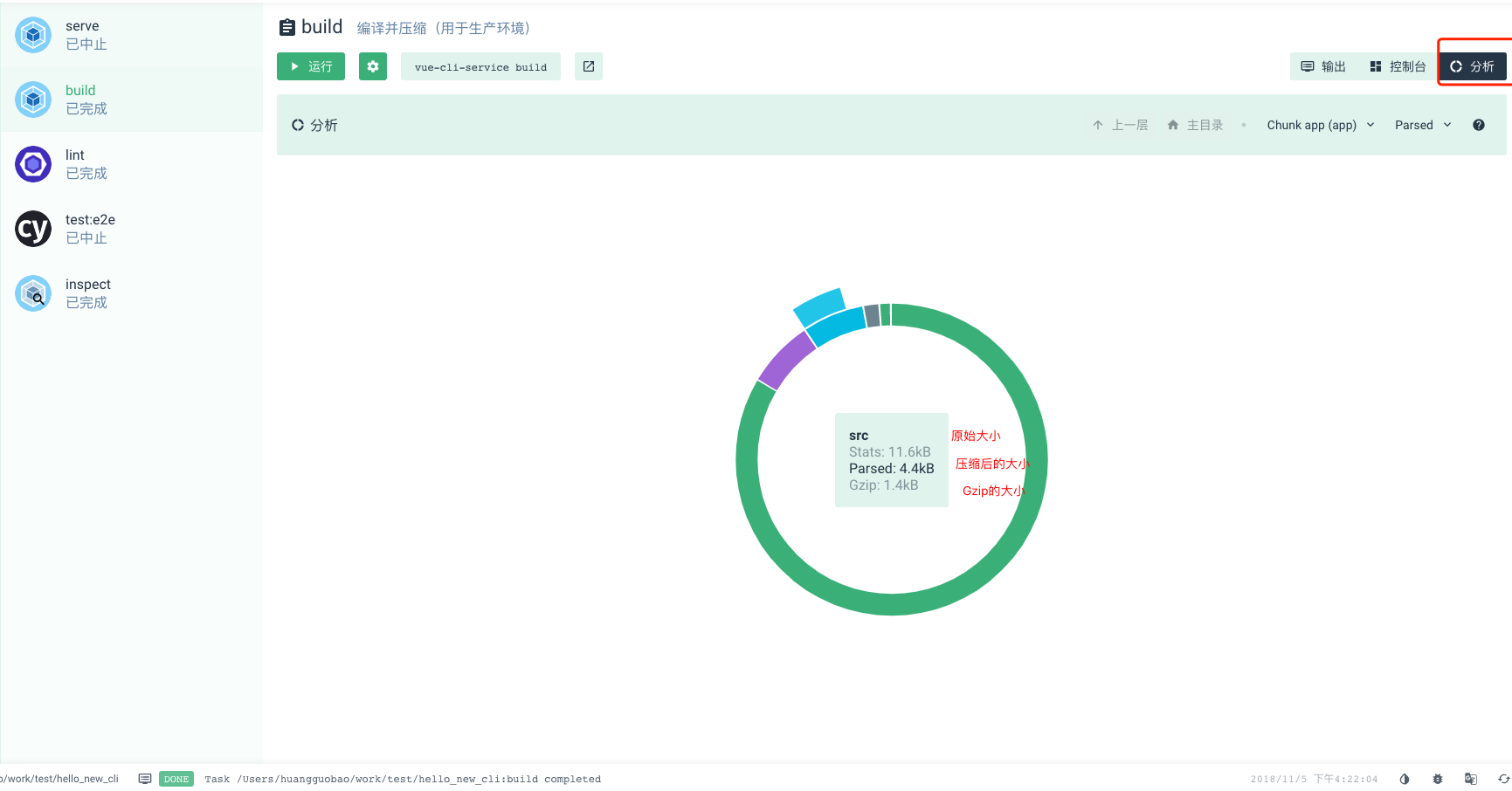
build 打包项目:这里主要展示了图表的功能,比以前2.x生成报告更加直观,超级棒!

6. 其他
-
夜间风格界面
-
直接打开编辑器,很棒了!
-
还有一些乱七八糟的按钮