目录
gitee仓库地址:https://gitee.com/CMD-UROOT/sph-project/commits/master
gitee仓库地址:https://gitee.com/CMD-UROOT/sph-project/commits/master
大家根据上传历史进行查找你需要的代码
$children与$parent

1.基础结构搭建
在src/pages/Communication/ChildrenParentTest/ChildrenParentTest.vue中:
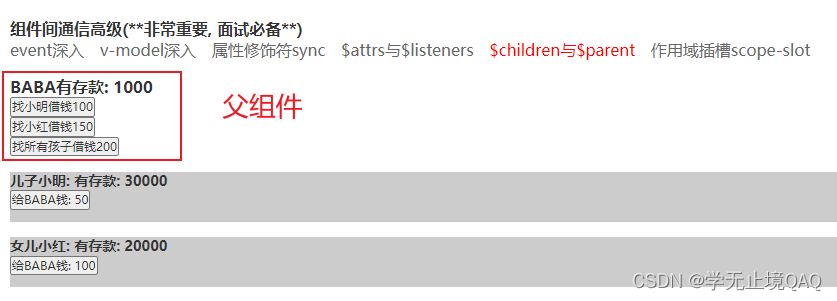
父组件中
<template>
<div>
<h2>BABA有存款: {
{ money }}</h2>
<button>找小明借钱100</button><br />
<button>找小红借钱150</button><br />
<button>找所有孩子借钱200</button><br />
<br />
<!-- ref:可以获取到真实DOM节点,可以获取相应组件的实例VC -->
<!-- ref也算在一种通信手段:在父组件中可以获取子组件(属性|方法) -->
<Son />
<br />
<Daughter />
</div>
</template>
<script>
import Son from "./Son";
import Daughter from "./Daughter";
export default {
name: "ChildrenParentTest",
data() {
return {
money: 1000,
};
},
methods: {
},
components: {
Son,
Daughter,
},
};
</script>
<style>
</style>效果:

点击找小明借钱100的时候,BABA有存储:1000+100
儿子小明:有存款:30000-100
点击找小红借钱150的时候,BABA有存储:1000+150
女儿小红:有存款:20000-150
点击找所有孩子借钱200的时候,BABA有存储:1000+400
儿子小明:有存款:30000-200
女儿小红:有存款:20000-200
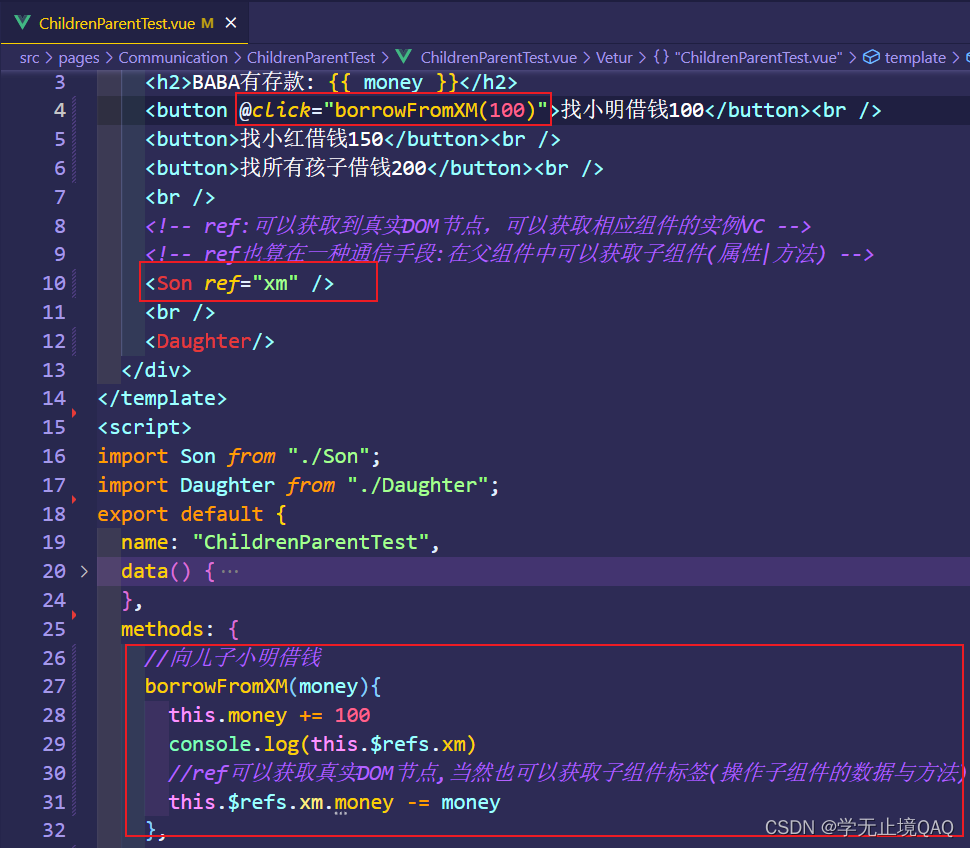
2.利用$refs解决
ref:可以获取到真实DOM节点,可以获取相应组件的实例VC
ref也算在一种通信手段:在父组件中可以获取子组件(属性|方法)
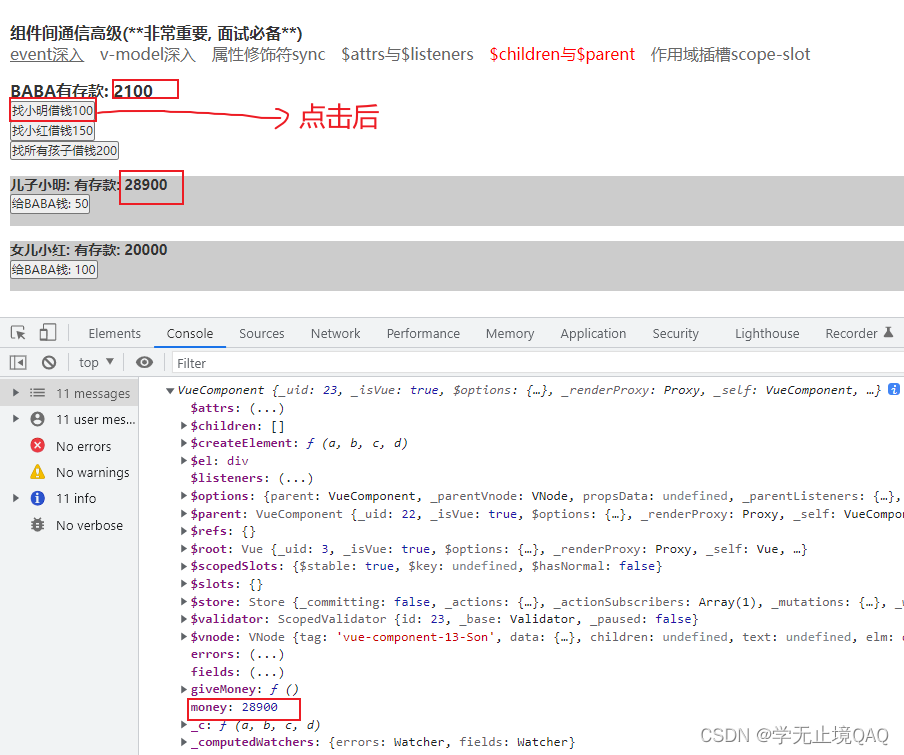
点击找小明借钱100的时候
BABA有存储:1000+100
儿子小明:有存款:30000-100
在src/pages/Communication/ChildrenParentTest/ChildrenParentTest.vue中:

效果:29行的打印效果在控制台里面,获取到了子组件的实例

点击找小红借钱150的时候
BABA有存储:1000+150
女儿小红:有存款:20000-150
在src/pages/Communication/ChildrenParentTest/ChildrenParentTest.vue中:

效果实现:

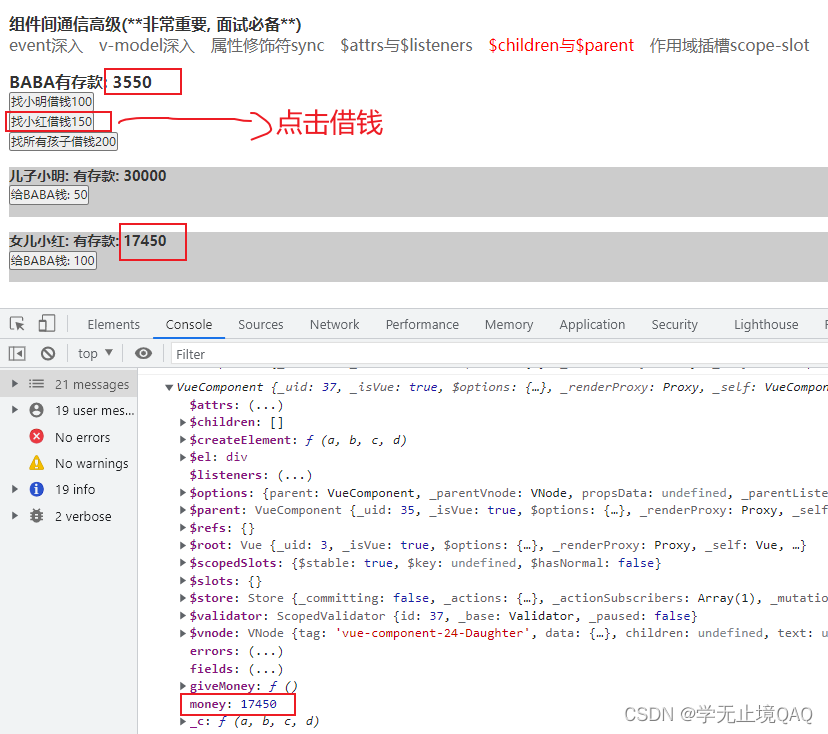
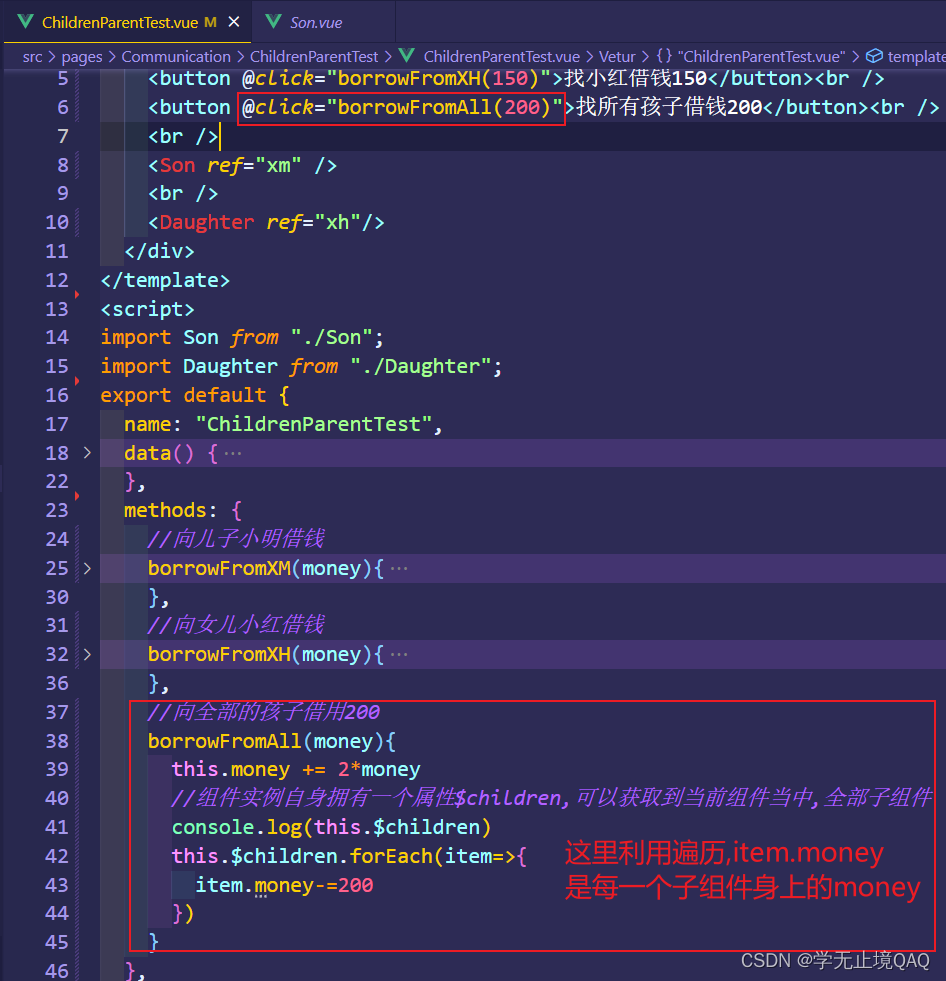
3.利用$children解决
组件实例自身拥有一个属性$children,可以获取到当前组件当中,全部子组件
其实下面向所有孩子借钱我们也可用$ref来解决,但是这里我们利用$children解决,给大家演示这种方法
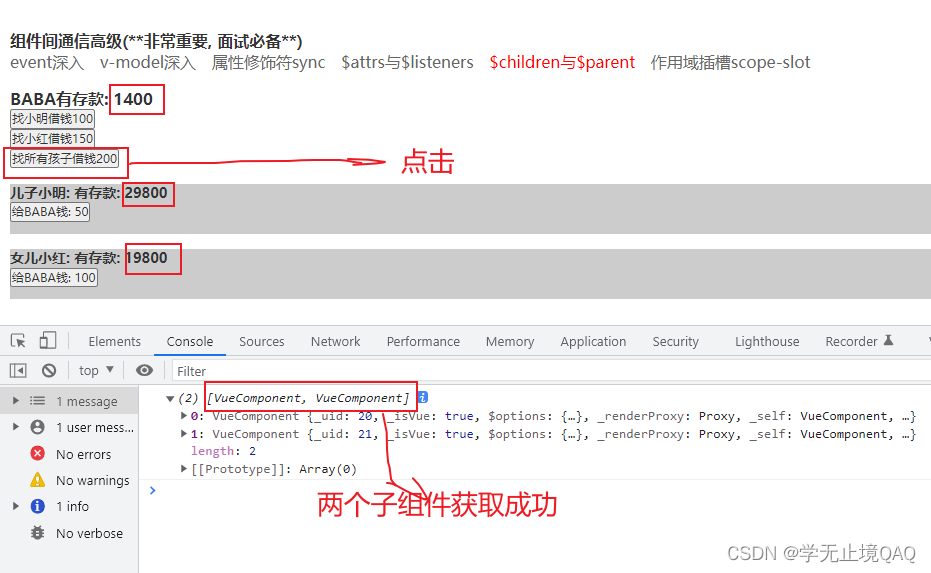
点击找所有孩子借钱200的时候
BABA有存储:1000+400
儿子小明:有存款:30000-200
女儿小红:有存款:20000-200
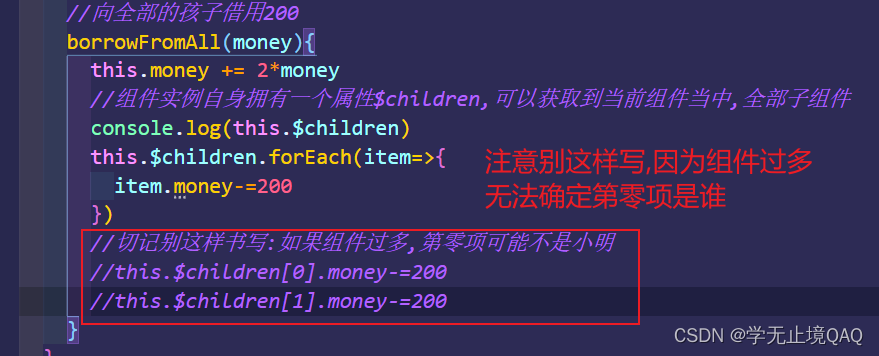
在src/pages/Communication/ChildrenParentTest/ChildrenParentTest.vue中:

下面是大于结果,能够看到组件实例自身拥有一个属性$children,可以获取到当前组件当中,全部子组件

注意:

总结:
ref可以获取到某一个组件,子组件
$children组件实例的属性,可以获取到当前组件的全部子组件[子组件多的情况是数组形式的]
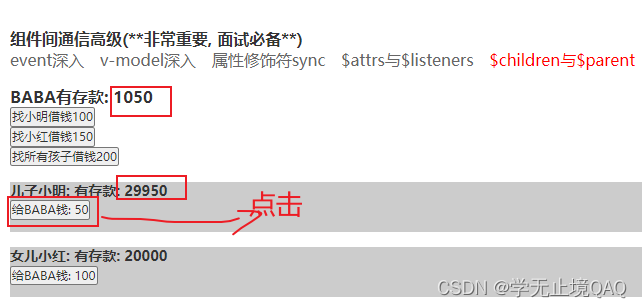
4.利用$parent解决
$parent组件实例的属性,可以获取到当前子组件的父组件,进而可以操作父组件的数据与方法
点击BABA钱:50
BABA有存储:1000+50
儿子小明:有存款:30000-50
在src/pages/Communication/ChildrenParentTest/son.vue中:

效果实现:

点击BABA钱:100
BABA有存储:1000+100
女儿小红:有存款:20000-100
在src/pages/Communication/ChildrenParentTest/Daughter.vue中:

