目录
gitee仓库地址:https://gitee.com/CMD-UROOT/sph-project/commits/master
gitee仓库地址:https://gitee.com/CMD-UROOT/sph-project/commits/master
大家根据上传历史进行查找你需要的代码
混入mixin
如果项目中出现很多结构类似功能,想到组件复用
如果项目当中很多的组件JS业务逻辑相似,想到mixin[可以把多个组件JS部分重复、相似地方]

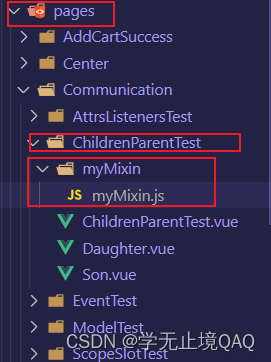
我们新建一个文件myMinxin文件夹里面放一个myMixin.js文件,用于书写mixin

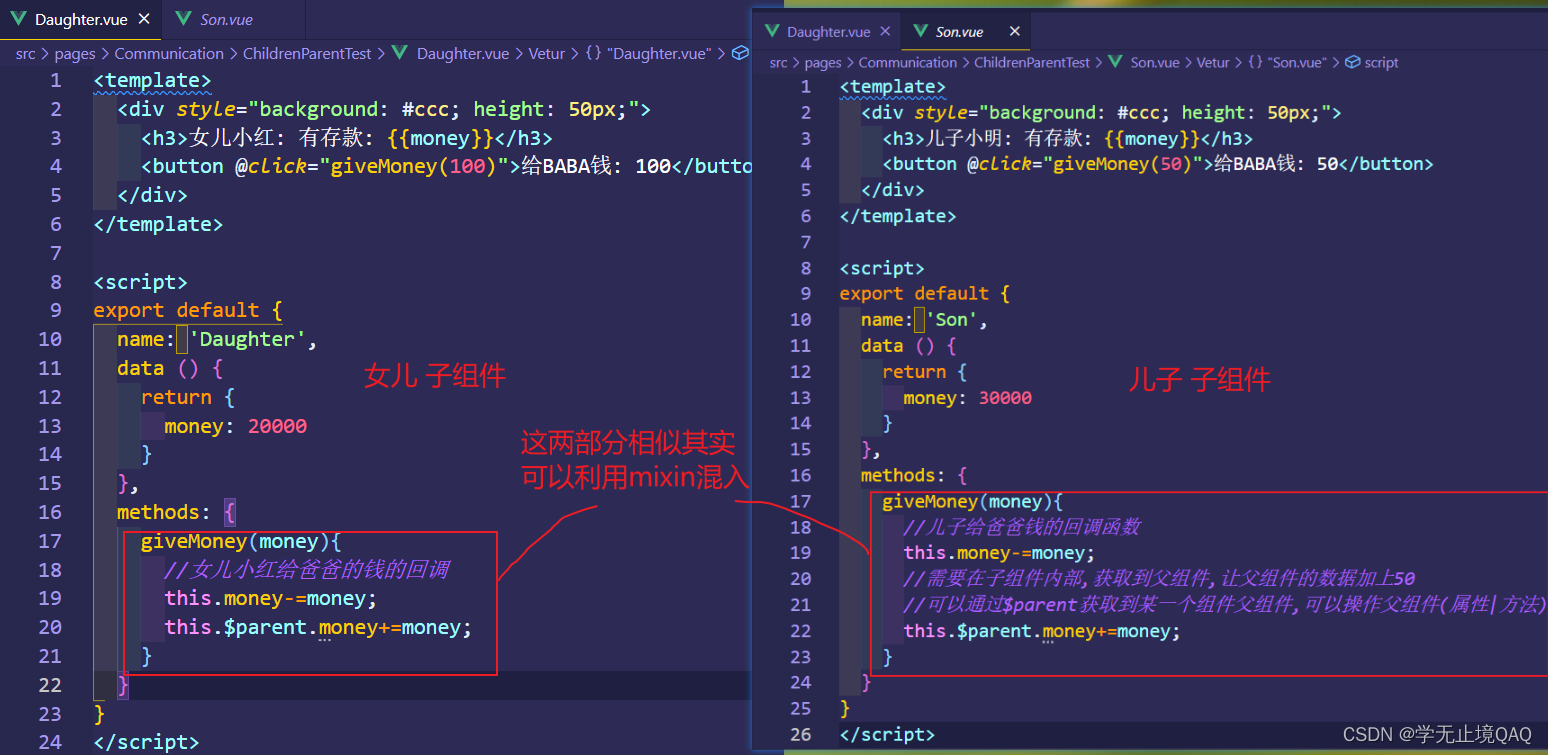
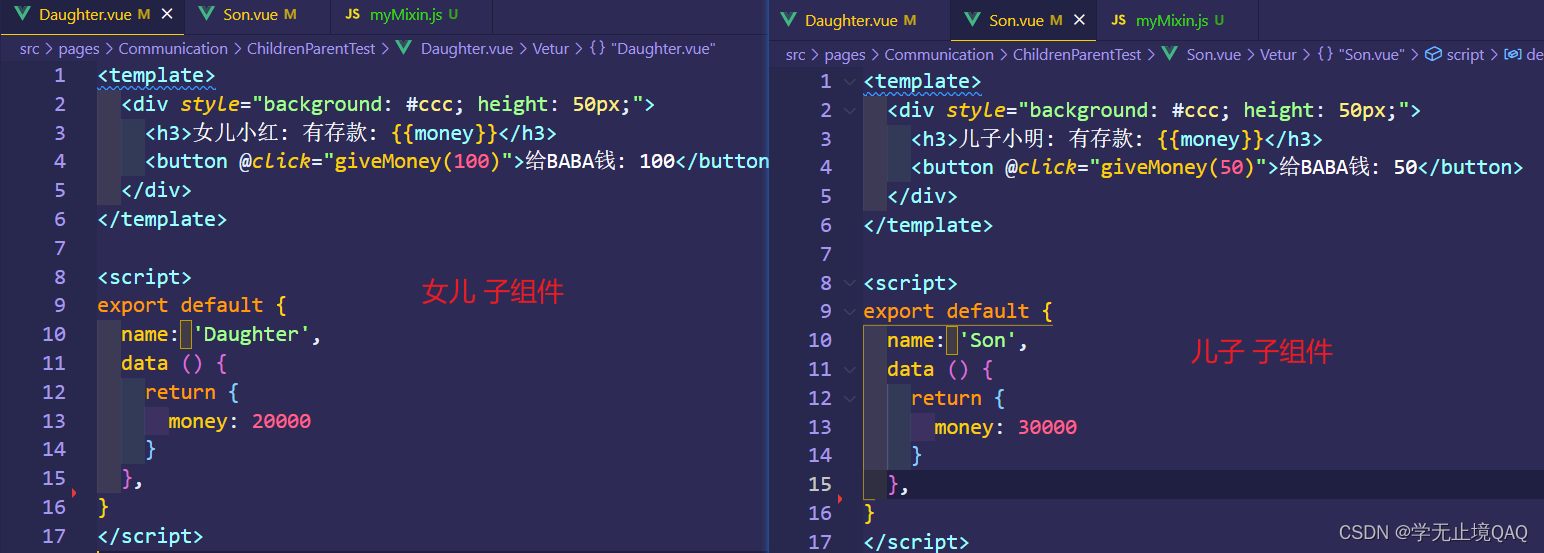
我们把儿子和女儿的子组件里面的methods删了,只需要复制其中一个methods到我们新建的myMixin.js中:
在src/pages/Communication/ChildrenParentTest/myMixin/myMixin.js中:

之后我们分别在儿子子组件中引入,和女儿子组件中引入:
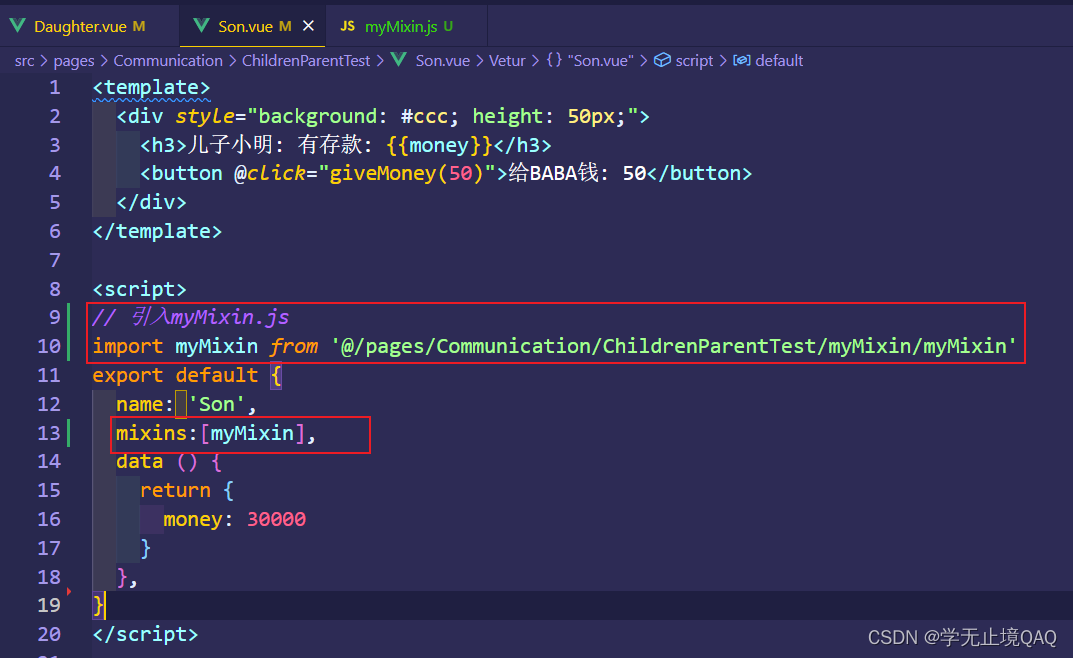
儿子子组件中引入:

女儿子组件中引入:
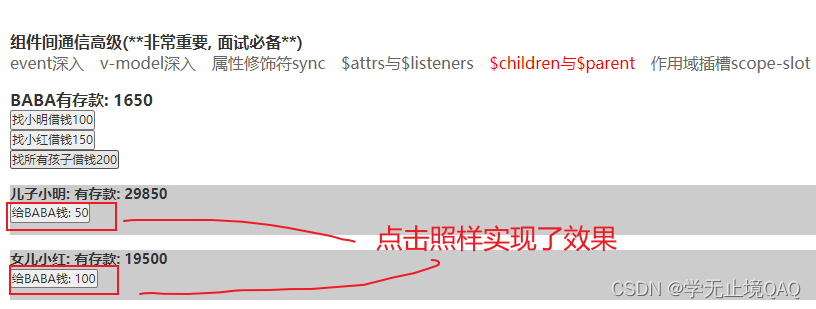
效果: