引入静态资源
vue引入静态资源
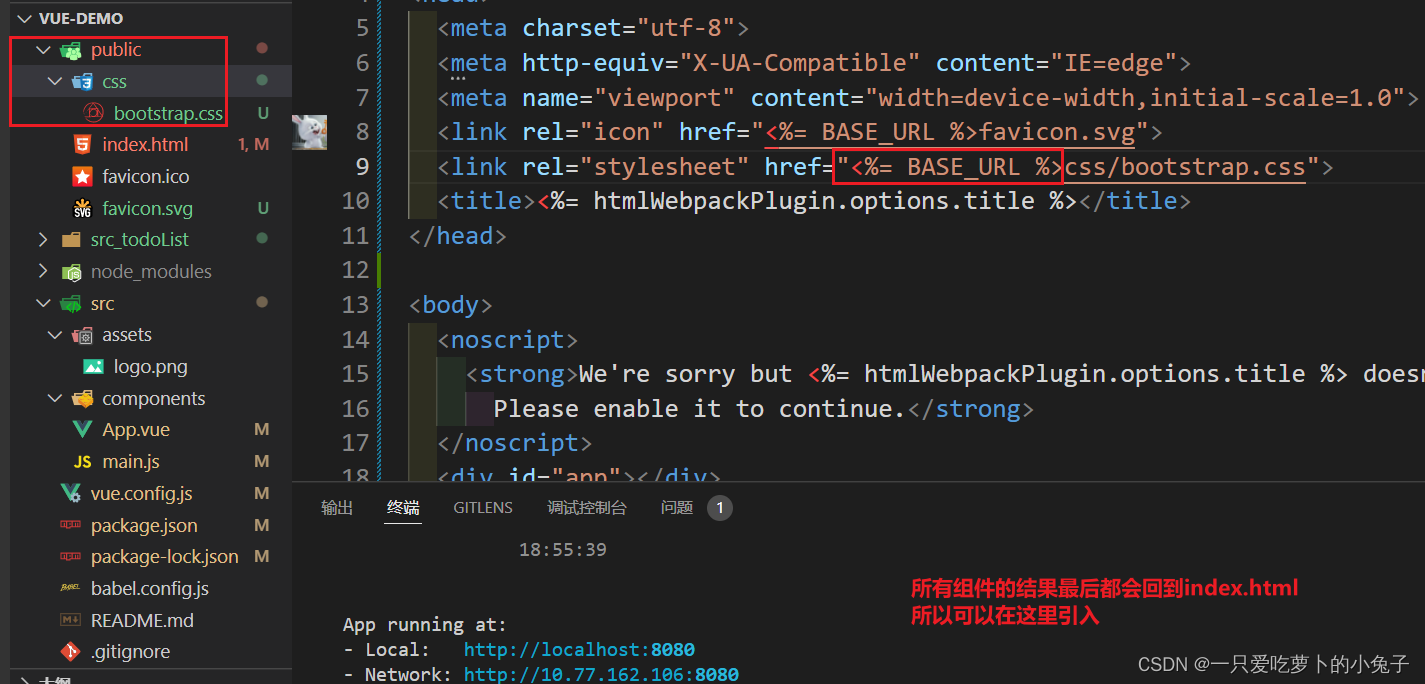
一.放入public√
例如新建一个css文件夹, 放css样式, 在public/index.html内用link引入

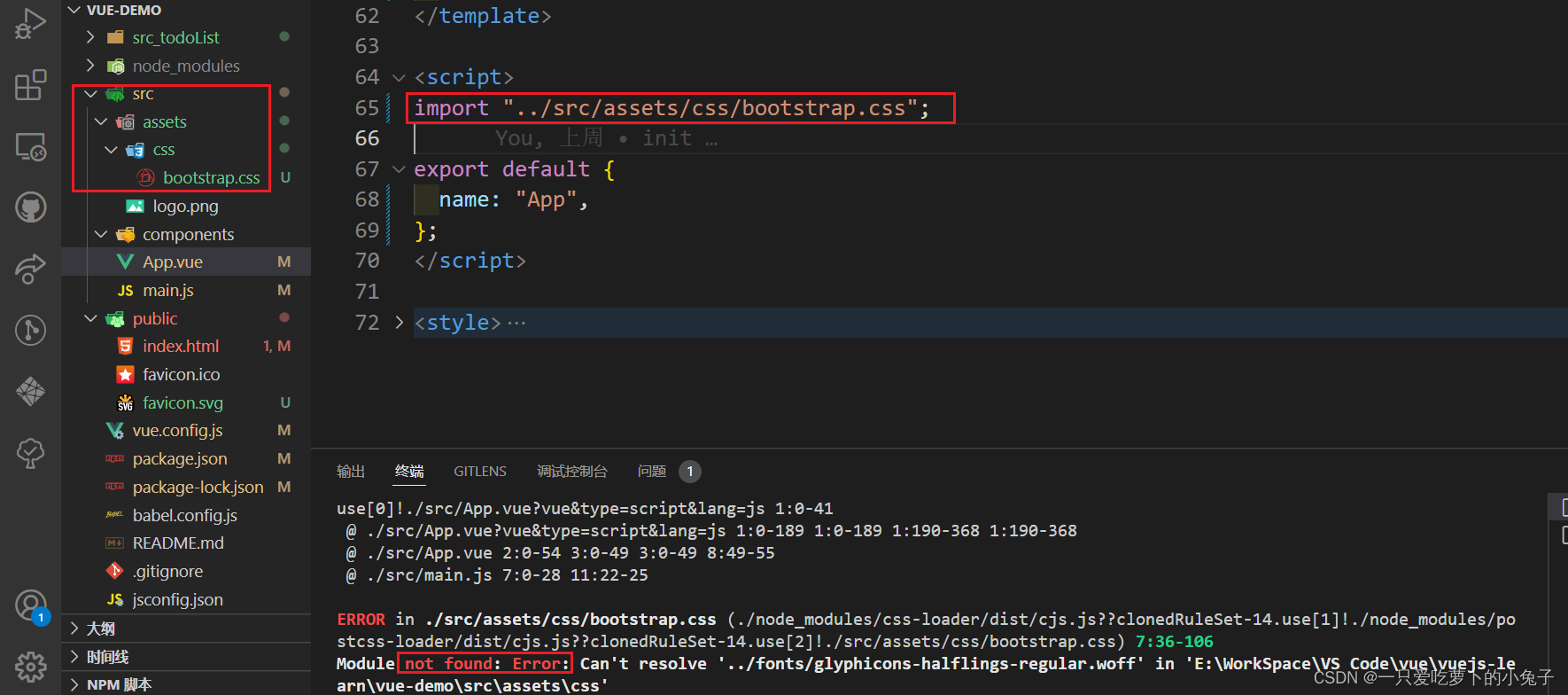
二.放入src/assets内
例如新建一个css文件夹, 放css样式, 然后再使用它的组件中用import引入.(但是引入文件内有依赖其他文件的话会报错,如下图)

合并对象
使用展开语法(…)合并对象, 替换相同属性名的属性值.
下列实例, 将usersInfo中的数据值赋值给this.info同名属性
this.$eventBus.on("updateList", (usersInfo) => {
this.info = {
...this.info, ...usersInfo };
console.log("list", this.info);
});