本文是我在学习过程中记录学习的点点滴滴,仅仅为了学完之后巩固一下,日后忘记了也可以方便快速的复习。
Vue 实例常用的属性和方法
前言
今天主要学习的是关于 Vue 实例的常用属性 vm.$el、vm.$data、vm.$options、vm.$refs和Vue 实例的常用方法 vm.$mount()、vm.$nextTick()、vm.$set()、 vm.$delete()
一、Vue实例常用属性
1.1、vm.$ el、vm.$ data
问题:
在 new Vue 实例时我们经常设置 el、data 选项,data 选项里面又可以定义很多属性(常称为数据属性),那么能不能获取到 el所挂载的 dom 元素,能不能获取 data 对象呢?
答案:
可以。因为 Vue 实例提供了一些有用的实例属性与方法。它们都有前缀 $,以便与用户定义的属性区分开来。
作用:
通过 Vue 实例属性 vm.$el 即可获取到 Vue 实例挂载到的 dom元素,返回的是一个 dom 对象,如 div,拿到 dom 元素后我们可以为它设置样式之类的。
通过 Vue 实例属性 vm.$data 即可获取到 Vue 实例 data 选项数据对象,返回的是一个对象。
总结:
vm.$el是使用另一种方式来挂载dom元素
vm.$data是获取data中的对象,使用vm.$data.xxx来获取
<div id="app">
{
{msg}}
</div>
<script>
var vm = new Vue({
el: "#app", data: {
//data 常规存储数据
msg:"welcome to vue"
}
})
//vm.$el 获取 vm 实例关联的元素/选择器,是一个 dom 对象,就是上面的 div
console.log(vm.$el);
//拿到 dom 元素,我们可以做些事情,比如设置样式
vm.$el.style.color="red";
vm.$el.style.backgroundColor="blue"
//vm.$data 获取数据对象 data
console.log(vm.$data);
//vm.$data.msg 就可以拿到 data 里面的 msg 属性值,只不过是有下面更简单的方法 vm.msg
console.log(vm.$data.msg);
//vm.属性名 获取 data 中的属性(不是在上面的 dom 中获取,上面 dom 获取直接{
{msg}}即可)
console.log(vm.msg);
</script>
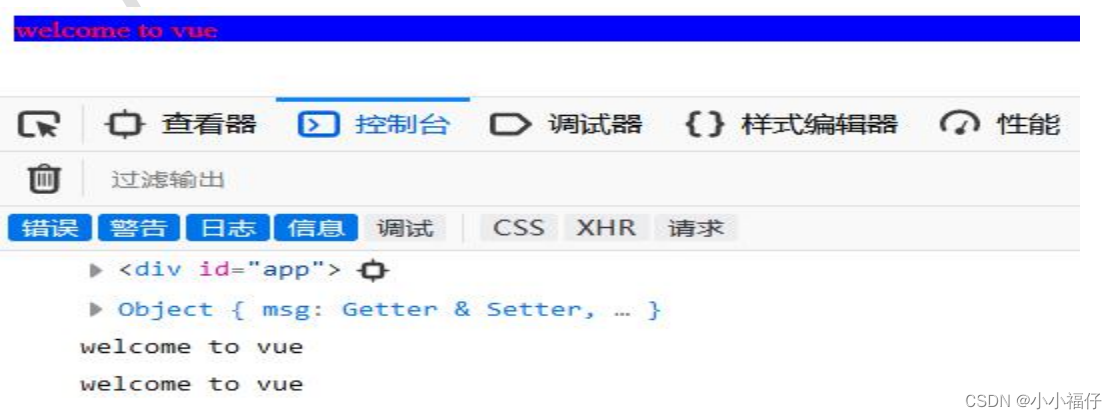
结果:

注意:上面 vm 改为 this 可以吗?
不可以,在 new Vue 内部才可以用this
1.2、vm.$ options、vm.$refs
作用:
至今我们在 new Vue 实例时学过如下选项的设置:el、data、methods、computed、watch、钩子函数等(后续还会学一些)。此外,也可以自定义一些选项,可以是简单属性也可以是方法,然后可以通过 vm.$options 获取自定义选项,当然 vm.$options 也可以获取默认选项值【只不过 el、data 上面有更简单获取方式】。
总结:
vm.$options是获取vue元素下面的选项(el、data、methods等),且选项是可以自己定义的。
vm.$refs是用来获取dom元素的,用vue的思想使用数据驱动来获取dom元素。
在使用 JS/Jquery 获取页面的 DOM 元素时,我们一般是根据id、class、标签、属性等其它标识来获取到页面上的 DOM 元素。可以说,我们很难抛弃 Jquery 的一个重大原因,就是当我们需要获取到页面上的 DOM 元素时,使用 Jquery 的 API 相比于原生的 JS代码,简单到极致。
js原生代码获取dom
document.getElementById(‘id’).value => $(‘#id’).val()
这种直接操纵 DOM 元素的方式,与我们使用 Vue 的初衷不符,虽然能达成效果,但是却不提倡(因为 Vue采用 Virtual DOM 的做法渲染网页,如果我们直接操作 DOM,很容易产生实际网页跟 Vue 产生的 Virtual DOM 不同步的问题),这里我们就可以使用 ref 来获取页面上的 DOM 元素
vm.$refs 属性用来获取页面中所有具有 ref 属性的元素【因此要先设置 ref 属性】,返回的是 dom 元素集合对象。
<div id="app">
{
{msg}}
<h2 ref='hello'>你好</h2>
<p ref='world'>小豆子学堂欢迎您</p>
</div>
<script>
var vm = new Vue({
el: "#app", data: {
//data 常规存储数据
msg:"welcome to vue"
}, methods: {
show12(){
alert("1111")
}
}, //也可以自定义一些 Vue 选项,然后通过 vm.$options 获取自定义选项
name:'zhangsan', age:28, show:function(){
console.log('自定义选项 show 方法')
}
})
console.log(vm.$options.methods)
vm.$options.methods.show12()
//vm.$options 获取自定义选项
console.log(vm.$options.name);
console.log(vm.$options.age);
vm.$options.show();//获取的执行 show 方法结果
//使用 Vue 基本不需要去根据 id、class 获取某个 dom 元素,但是某些时候可能也有需要,原生的 js 或者 jquery 就是通过 id、class或者元素标签去获取
//vm.refs 获取页面中所有具有 ref 属性的元素,返回的是 dom 元素集合对象
console.log(vm.$refs);
//获取 ref 属性值为 hello 的 dom 对象
console.log(vm.$refs.hello);
//拿到 dom 元素后,就可以做些操作,比如下面设置 dom 元素的文字颜色
vm.$refs.hello.style.color='blue' </script>
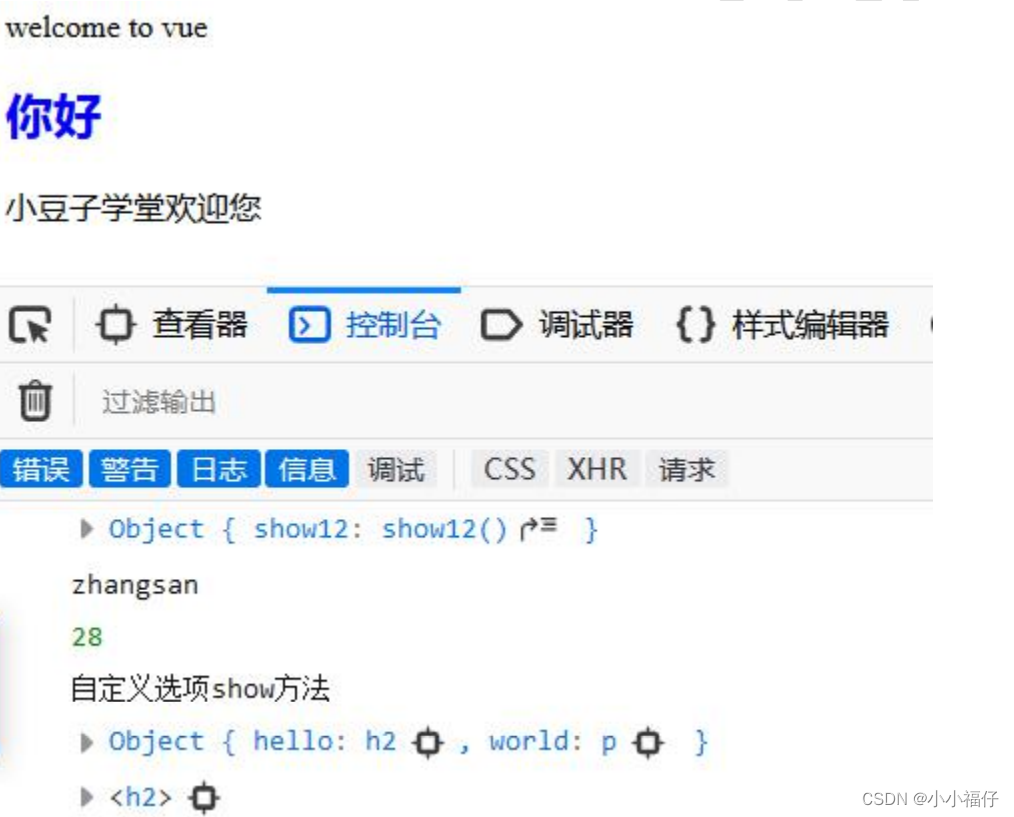
先会弹出一个 “1111”的对话框,然后结果如下图。

二、vm.$ mount()、vm.$nextTick() (Vue 实例常用方法 ——生命周期)
2.1、vm.$mount()
作用:
用来实现手动挂载 vm 实例到哪个 dom 元素上
总结:
该方法是手动用另一种方式来挂载元素。
vue.$mount()
也可以省略vue直接在vue实例后面.$mount()
<div id="app">
{
{msg}}
</div>
<script>
var vm = new Vue({
// el: "#app", data: {//data 常规存储数据
msg:"welcome to vue"
}
})
/* vue 实例方法 */
//vm.$mount()用来实现手动挂载 vm 实例。如上面是通过 el: "#app"告知挂载到 app 元素上,如果注释掉该句,则可以通过下面手动挂载
vm.$mount('#app')
</script>
因此上面vue代码可以写成如下:
<scrpt>
new Vue({
data: {
msg: 'welcome to vue' }
}).$mount('#app')
</script>
2.2、vm.$nextTick()
作用:vm.$nextTick(callback) 在 dom 更新完成之后再执行此回调函数,一般是在修改数据之后使用该方法,以便获取更新后的 dom。
总结:该方法是可以控制在执行vm.$nextTick()后在刷新dom元素,因为该方法是在修改元素的值和渲染dom元素的值之间的方法,可以在修改元素的值后但渲染dom元素之前进行一系列的操作。
<div id="app">
{
{msg}}
<h1 ref='title'>标题:{
{name}}</h1>
</div>
<script>
var vm = new Vue({
data: {
msg: 'welcome to vue', name: '张三', }
}).$mount('#app')
vm.name='李四' console.log(vm.$refs.title) //得到的是具有 ref 属性且属性值为title 的 dom 元素<h1></h1>
console.log(vm.$refs.title.textContent)//取得 dom 元素 h1的文本内容
</script>
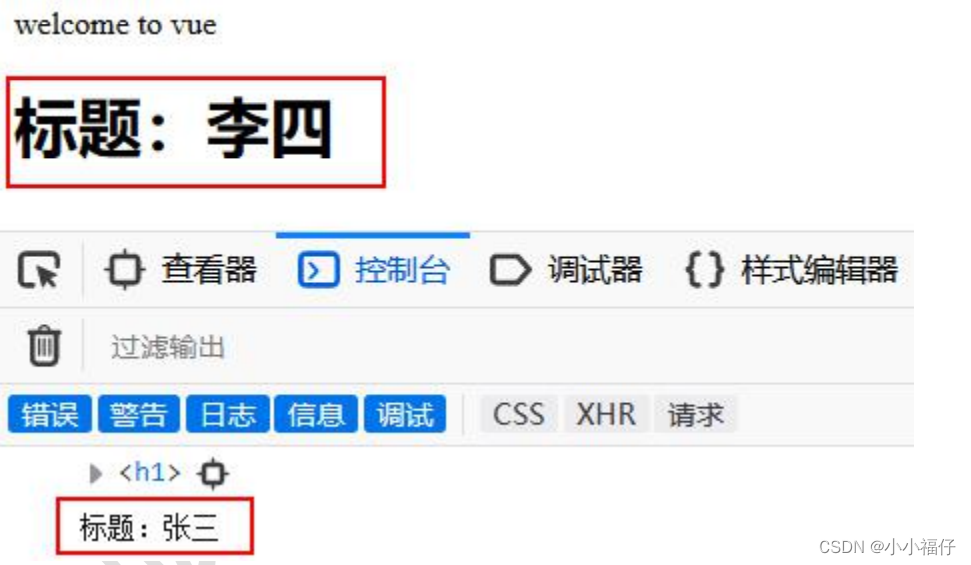
运行结果:

分析:
上面改变 name 的值,DOM 中显示出来的是修改后的值,但是发现后面打印输出的 textContent 取到的仍然是前面的张三,原因如下:
dom 还没更新完成,Vue 实现响应式并不是数据发生改变之后dom 立即变化,需要按照一定的策略进行 dom 更新,需要一定的时间,而下面的代码立即执行(执行完上面的更新语句,立即执行下面的代码,这个速度很快的,比 dom 更新要快的,即是下面语句先执行了,然后才更新 dom 的),所以还是未更新前的。
那么如何做可以让 console.log(vm.$refs.title.textContent)在
dom 更新完成之后再执行呢?
使用 vm.$nextTick(callback)方法,该方法里面是一个回调函数,回调函数就会等到 dom 更新之后再执行
<div id="app">
{
{msg}}
<h1 ref='title'>标题:{
{name}}</h1>
</div>
<script>
var vm = new Vue({
data: {
msg: 'welcome to vue', name: '张三', }
}).$mount('#app')
vm.name='李四' console.log(vm.$refs.title) //得到的是具有 ref 属性且属性值为title 的 dom 元素<h1></h1>
console.log(vm.$refs.title.textContent)//取得 dom 元素 h1 的文本内容
vm.$nextTick(function(){
console.log(vm.$refs.title.textContent);
})
</script>
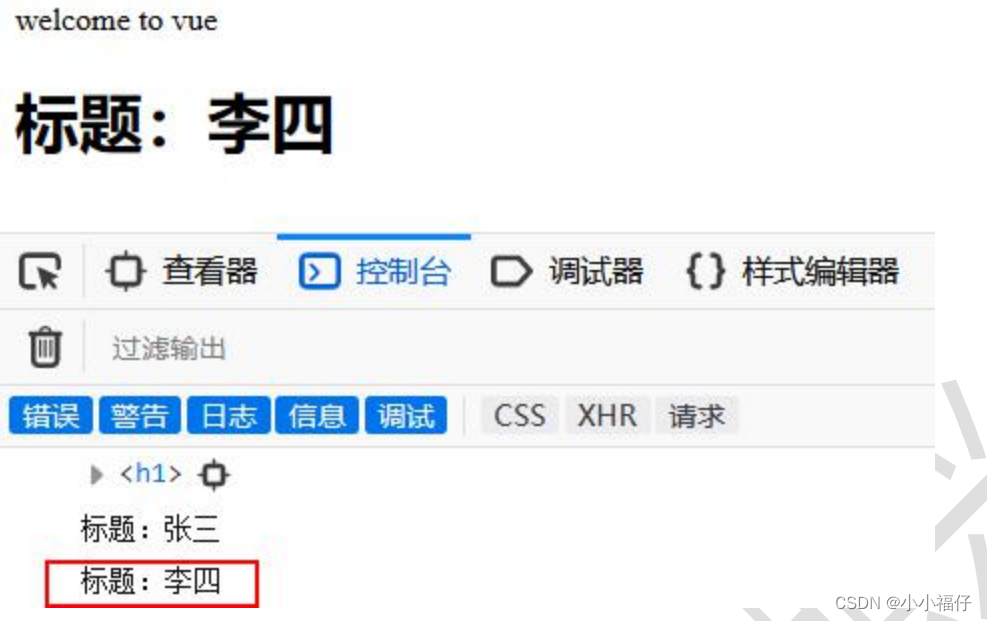
结果:

三、vm.$ set()、 vm.$delete()(Vue 实例常用方法——为对象添加和删除属性)
总结:
vm.$set(this.user,‘age’,28)
改为可以
this.user.age=28;
但是这样添加属性,你会发现对象里面是有了属性 age,但是在页面里面没有显示出来 age,也就是说这种添加属性不是响应式的(即时同步数据),要响应式的就需要采用 vm.$set,一添加数据页面上有的话就会立马显示。
vm.$delete(object,key)作用:删除对象属性:删除 object 对象的属性 key
vm.$delete(this.user,‘age’)
且可以使用全局的来代替,如下:
Vue.delete(this.user,‘age’)
3.1、vm.$set
作用:
vm.$set(object,key,value)——为对象添加属性:为对象添加属性 key,并给定属性值 value
<div id="app">
<button @click='update'>修改属性</button>
<button @click='add'>添加属性</button>
<hr />
<h1>{
{user.name}}</h1>
<h1>{
{user.age}}</h1>
</div>
<script>
var vm=new Vue({
el:'#app', data:{
user:{
id:1001, name:'jack' }
},methods:{
update(){
this.user.name='徐照兴' },
add(){
vm.$set(this.user,'age',28)
console.log(this.user);
}
}
})
</script>
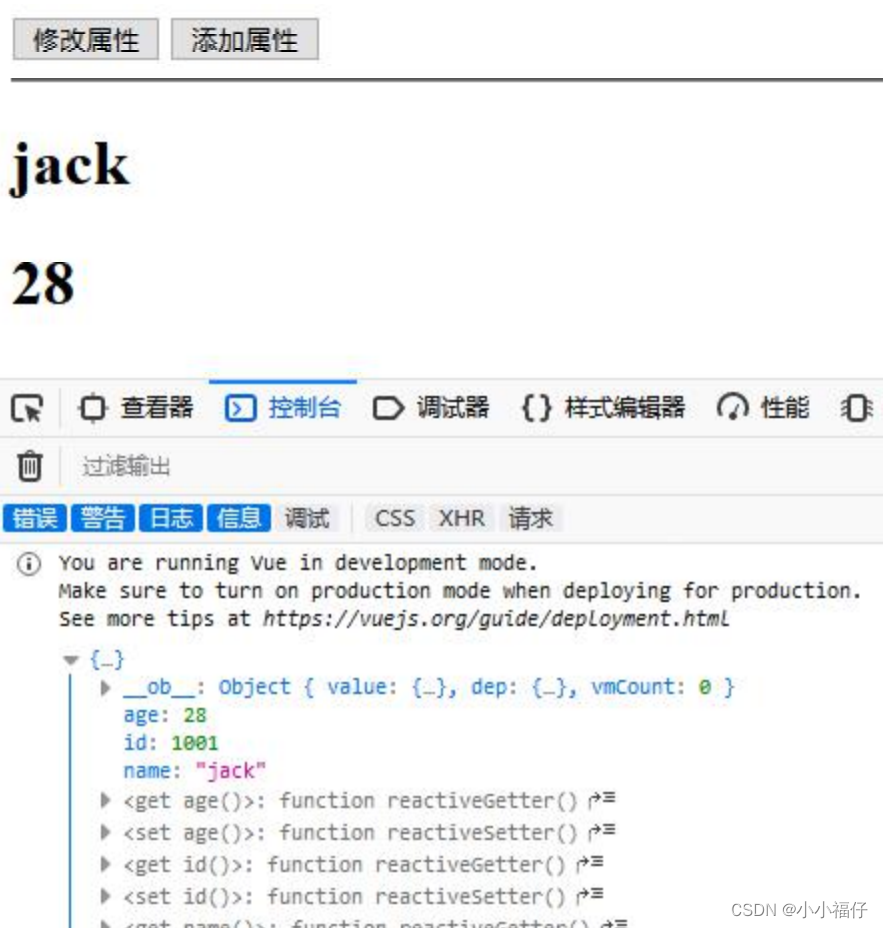
结果:
注意:属性名 age 外单引号不能少。当然可以是双引
另外,vm.$set 是全局 Vue.set 的别名,即是可以用 Vue.set 来实现,即上面的
vm.$set(this.user,‘age’,28)
代码又可以改为下面的代码:
Vue.set(this.user,‘age’,22);
Vue.set是全局的 set 方法,写法前面是Vue,后面的 set前没有$符号
3.2、 vm.$delete
作用:vm.$delete(object,key)作用:删除对象属性:删除 object 对象的属性 key
<div id="app">
<button @click='update'>修改属性</button>
<button @click='add'>添加属性</button>
<button @click='deleteage'>删除属性</button>
<hr />
<h1>{
{user.name}}</h1>
<h1>{
{user.age}}</h1>
</div>
<script>
var vm=new Vue({
el:'#app', data:{
user:{
id:1001, name:'jack' }
},methods:{
update(){
this.user.name='徐照兴' },add(){
if(this.user.age){
//age 属性存在加+1
this.user.age++;
}
else
{
Vue.set(this.user,'age',22);
}
},deleteage(){
if(this.user.age)
{
//delete this.user.age //这种写法无效
vm.$delete(this.user,'age')
}
}
}
})
</script>
另外,vm.$delete 是全局 Vue.delete 的别名,即可以用
Vue.deletet 来实现也可以用下面的代码来实现
Vue.delete(this.user,‘age’)