pubsub.js
pubsub.js 是一个用 JavaScript 编写的基于主题的 发布/订阅库。

使用方法
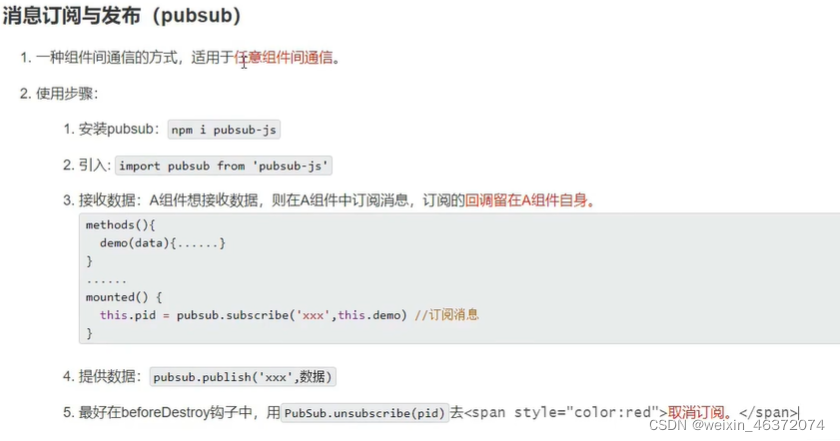
.1. 命令行安装
npm install pubsub-js
2.接收数据方订阅
在使用pubsub-js组件里, 在<script>内的最上方,引入
import pubsub from "pubsub-js";
写好
订阅消息(消息名)
对应的回调函数(第一个参数是消息名, 第二个参数是订阅的消息内容)
第一个参数可以用下滑线_占个位.
methods: {
showStudentName(eventName, data) {
alert("eventName:" + eventName + ";\nstudentName:" + data);
},
},
mounted() {
pubsub.subscribe("getStudentName", this.showStudentName);
},
beforeDestroy() {
pubsub.unsubscribe("getStudentName");
},
3.发送数据方发布
在使用pubsub-js组件里, 在<script>内的最上方,引入
import pubsub from "pubsub-js";
methods: {
getStudentName() {
pubsub.publish("getStudentName", this.name);
},
},
总结

建议用全局事件总线:
前端之vue2、vue3全局事件总线 (任意组件通讯技术)
你的每一份点赞、关注都是我对我学习成果的认可