<!DOCTYPE html>
<html lang="zh-cmn-Hans">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>HTML dialog tag</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<button id="update-button" type="button">创建新用户</button>
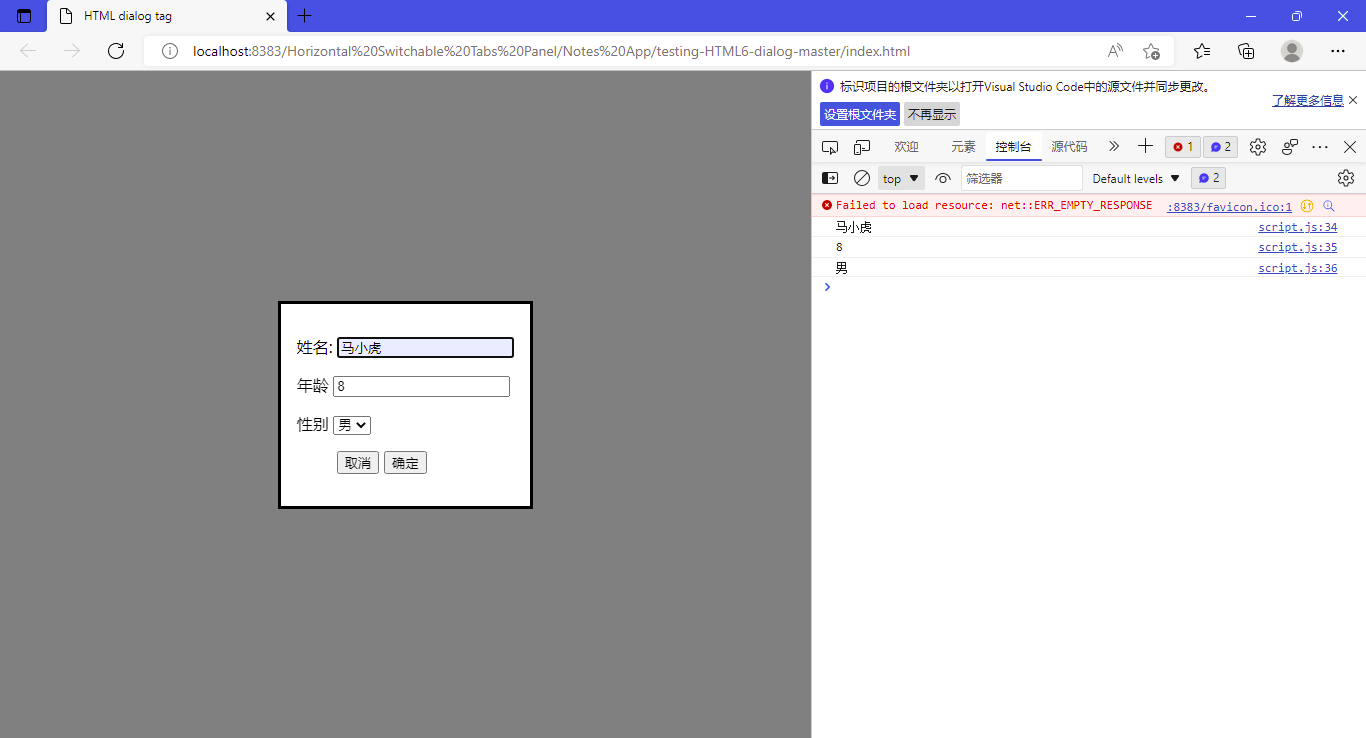
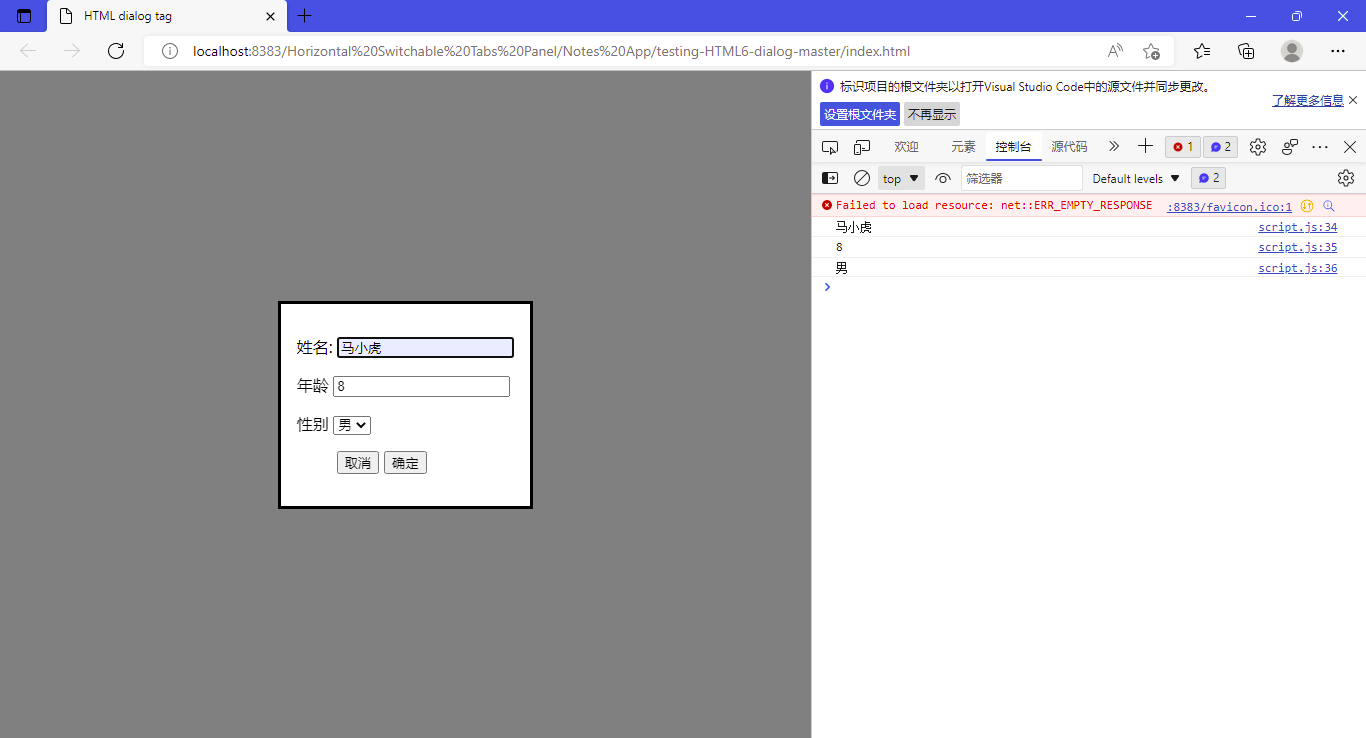
<dialog id="new-user-modal" class="new-user-modal">
<form id="new-user-form" method="dialog">
<section>
<p>
<label for="name">姓名:</label>
<input id="name" name="name" type="text" />
</p>
<p>
<label for="age">年龄</label>
<input id="age" name="age" type="number" />
</p>
<p>
<label for="sex">性别</label>
<select name="sex" id="sex">
<option value="1">男</option>
<option value="2">女</option>
</select>
</p>
</section>
<menu>
<button id="cancel-button" type="reset">取消</button>
<button type="submit">确定</button>
</menu>
</form>
</dialog>
<script src="script.js"></script>
</body>
</html>
const editUserModal = document.querySelector('#new-user-modal');
const editUserForm = document.querySelector('#new-user-form');
const updateButton = document.querySelector('#update-button');
const cancelButton = document.querySelector('#cancel-button');
updateButton.addEventListener('click', () => {
editUserModal.showModal();
});
cancelButton.addEventListener('click', () => {
editUserModal.close();
});
editUserForm.addEventListener('submit', () => {
const {elements} = editUserForm;
let txtSex;
switch (+elements['sex'].value) {
case 1:
txtSex = '男';
break;
case 2:
txtSex = '女';
break;
default:
throw new Error("Invalid 'sex' value");
}
console.log(elements['name'].value);
console.log(elements['age'].value);
console.log(txtSex);
});
.new-user-modal::backdrop {
background-color: gray;
}