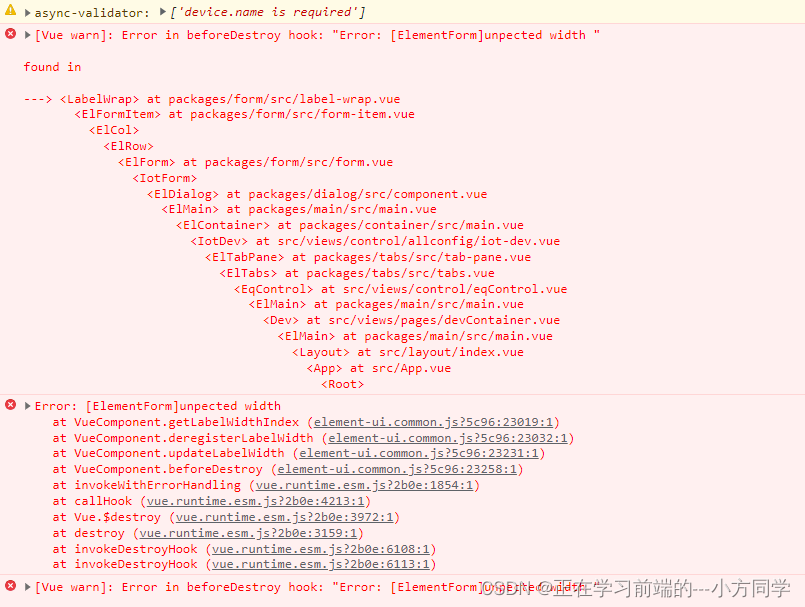
Dialog 对话框嵌套form表单,弹出框中的表单使用label-width=“auto”属性,在离开页面的时候就会报错(虽然不影响使用,但是控制台报错看着很烦)

在网上查阅了很多,主要提供了两个办法
- .把label-width的值改为固定。
- 把v-show改为v-if。
因为项目中auto需要auto达到自适应效果,所有只能采用第二种方法。但是Dialog 使用的又是v-show来控制的显示与隐藏,这又怎么修改为v-if呢。
然后又在网上查找解决办法,例如
- 随便用个数字,不加px,能实现auto效果而且不会报错
- 给表单项加一个 class=‘f_header’
- 给dialog里面嵌套的form加个v-if
.f_header {
.el-form-item__label {
width: auto !important;
}
.el-form-item__content {
margin: auto !important;
}
}
最后发现尝试了多种办法,发现只有这两种办法有效果
1. 把label-width的值设置为固定值,但是这样就达不到自适应的效果了
2. 给dialog里面嵌套的form加个v-if来控制form表单的显示与隐藏