注意:使用npm安装文件时,速度比较满,尽量使用cnpm。
1、安装Vscode。
2、安装nodejs,nodejs 就类似于 CLR,是vue运行的基础环境。
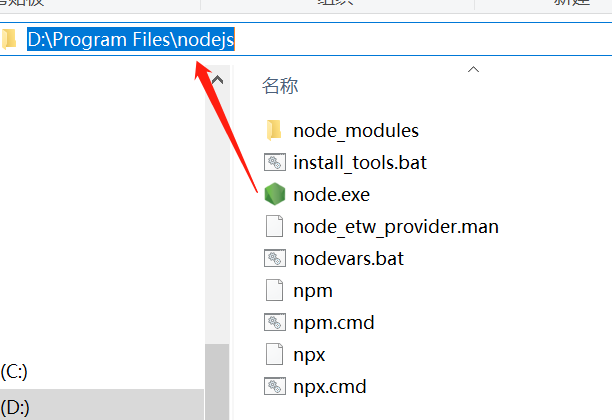
2.1 安装到本地(记住安装目录),下载地址:( https://nodejs.org/zh-cn/)

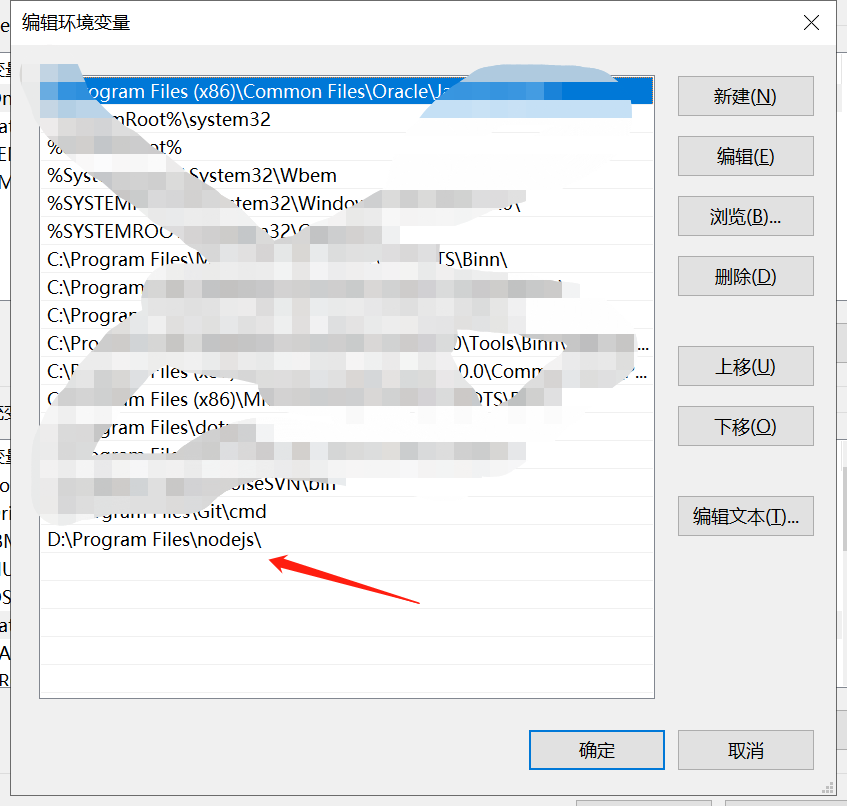
2.2 配置环境变量

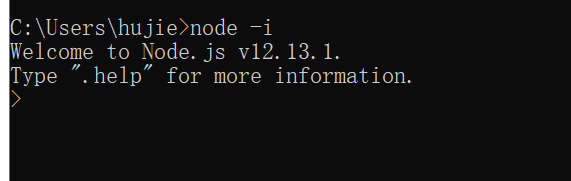
2.3 测试安装结果,在cmd中 输入 node -i ,显示结果如下,表示安装成功。

3、打开vscode,打开“终端——>新建终端”,在终端对话框中执行如下命令
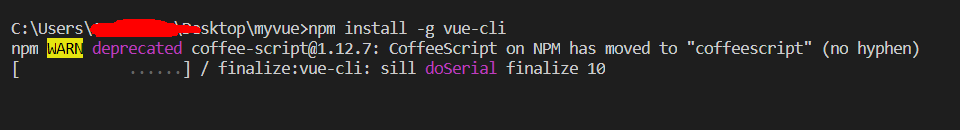
3.1 全局安装vue-cli,vue-cli可以帮助我们快速构建Vue项目。
cnpm install -g vue-cli
回车,等待安装完成

3.2 安装webpack,它是打包js的工具
cnpm install -g webpack
回车,等待安装完成
3.3 安装完成之后就可以开始创建vue项目,首先创建一个文件夹用来存放你的项目,
用vscode打开对应的文件夹,并在终端cd到对应的文件夹。比如我的文件夹就是vuedemo
创建项目命令,输入回车:
vue init webpack vue_demo
之后会提示你输入如下信息,参考下面输入即可
(注意:Project name:vue_demo,不能有驼峰,不能大小写混用,最好都是小写,否则会报错)

3.4 然后继续等待安装依赖项。完成之后,一个基本的 vue项目就搭建完了。完成之后的vscode左边可以看到如下目录,其中main.js就是入口。
3.5 执行完毕后,检查项目文件夹中是否包含node_modules文件夹,

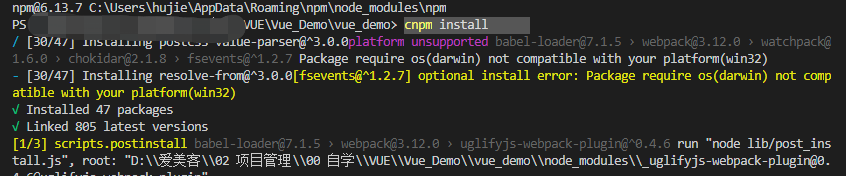
若缺失,表示 npm没有安装成功,此时,在“终端”中,cd 到项目根目录,然后执行
cnpm install

安装成功后,就会自动出现 node_modules文件夹,运行效果如下:

3.6 确认
运行 http://localhost:8080,运行效果如下,即表示运行VUE环境搭建成功。

4 、部署
项目打包发布上线
npm run build
完成之后,项目文件夹中会出现一个dist文件夹,里面就是打包之后的内容,直接部署就好了。