参考:https://blog.csdn.net/m0_37965018/article/details/103841362
简单的静态博客网页, Docsify + Github Pages 方式搭建
大纲
1.准备工作
git环境
node环境
docsify
2.步骤
安装docsify-cli 工具
初始化一个项目
配置一下封面、左侧导航栏和首页
3.部署到Github
创建仓库,推送到github
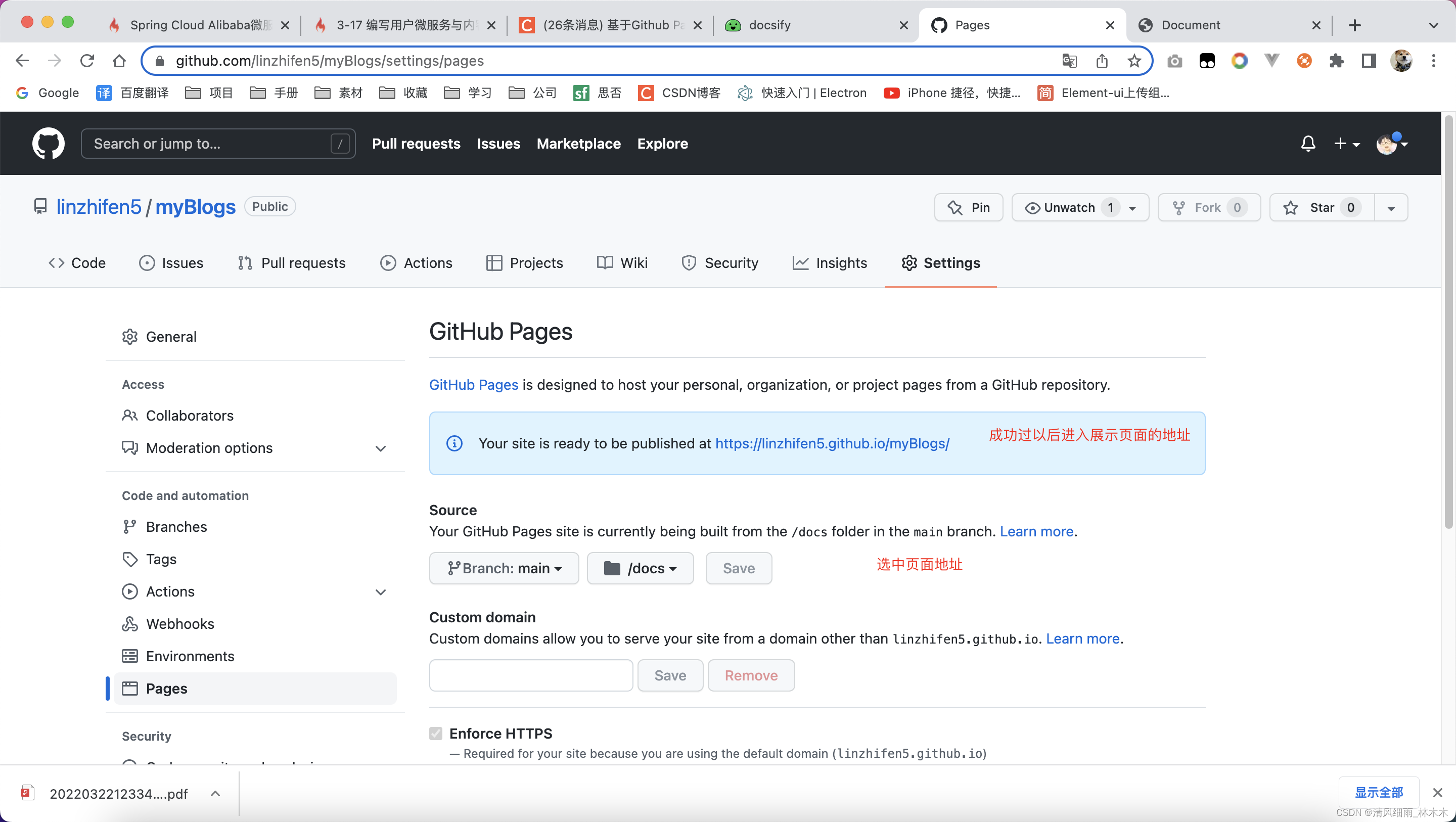
使用Github Pages功能建立站点
1.申请git、安装node及docsify
前面忽略
docsify官网:https://docsify.js.org/#/
生成文档站点:
npm i docsify-cli -g
初始化项目:
docsify init ./docs
生成目录结构:
index.html 入口文件
README.md 主页内容渲染
.nojekyll 阻止 GitHub Pages 会忽略掉下划线开头的文件
启动项目:
docsify serve docs

2.配置 封面、左侧导航栏及首页
配置左侧导航
新建一个_sidebar.md 的md文件,内容如下:
- 设计模式
- [第一章节](desgin-pattern/Java面试必备:手写单例模式.md)
- [工厂模式](desgin-pattern/工厂模式超详解(代码示例).md)
- [原型模式](desgin-pattern/设计模式之原型模式.md)
- [代理模式](desgin-pattern/设计模式之代理模式.md)
- Spring框架
- [初识spring框架](spring/【10分钟学Spring】:(一)初识Spring框架.md)
- [依赖注入及示例](spring/【10分钟学Spring】:(二)一文搞懂spring依赖注入(DI).md)
- [spring的条件化装配](spring/【10分钟学Spring】:(三)你了解spring的高级装配吗_条件化装配bean.md)
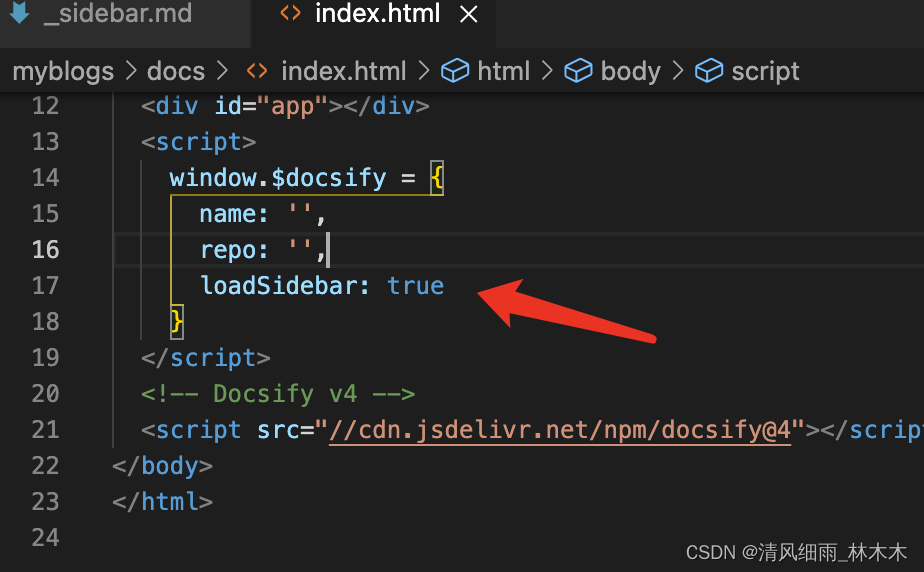
只有上面的_sidebar.md 文件是不行的,还需要在index.html文件中配置一下。在内嵌的js脚本中加上下面这句:
loadSidebar: true

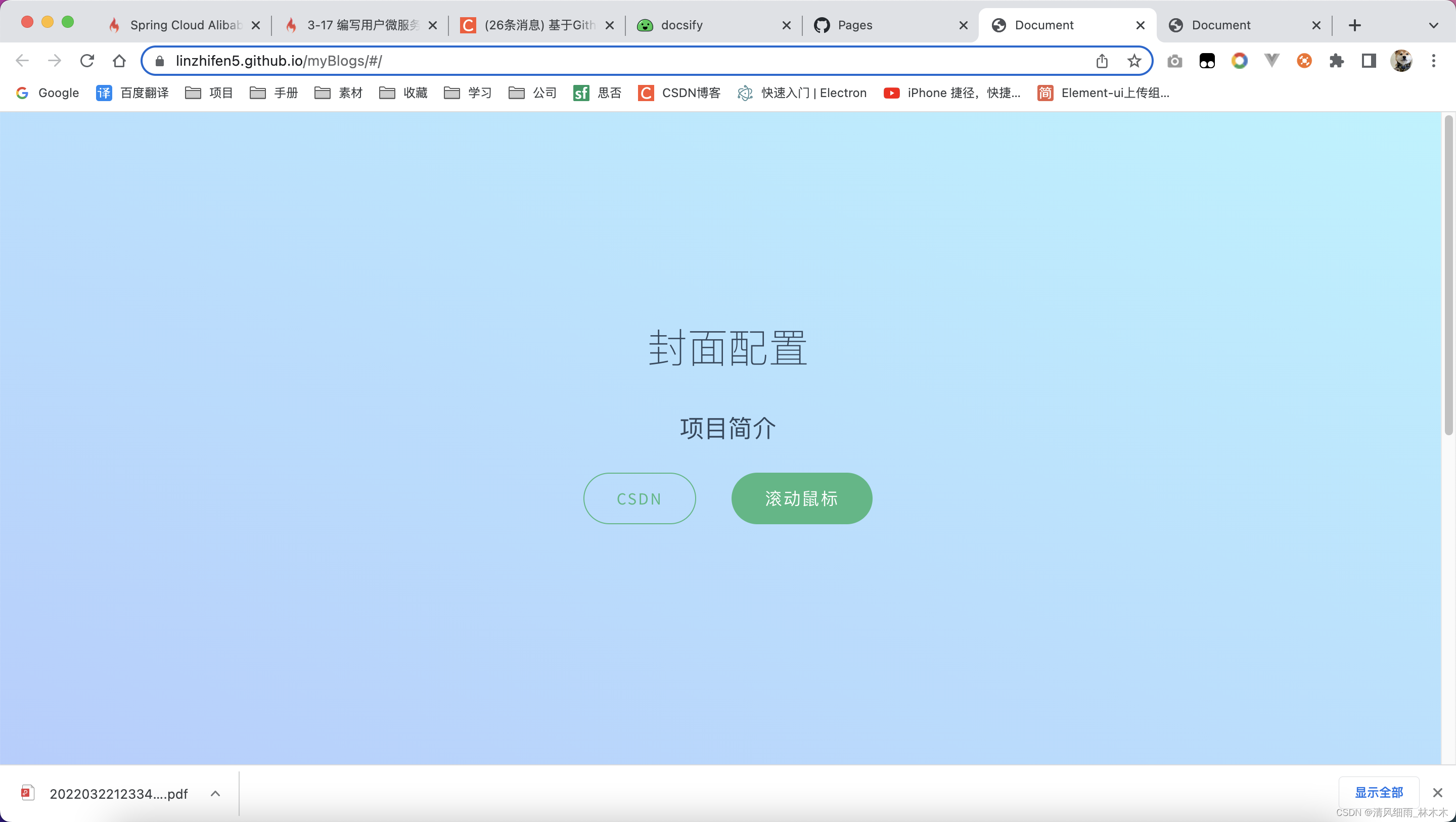
配置封面
新建 _coverpage.md 的md文件,内容是:
# Myblogs
> 我要开始装逼了
[CSDN](https://blog.csdn.net/m0_37965018)
[滚动鼠标](#introduction)
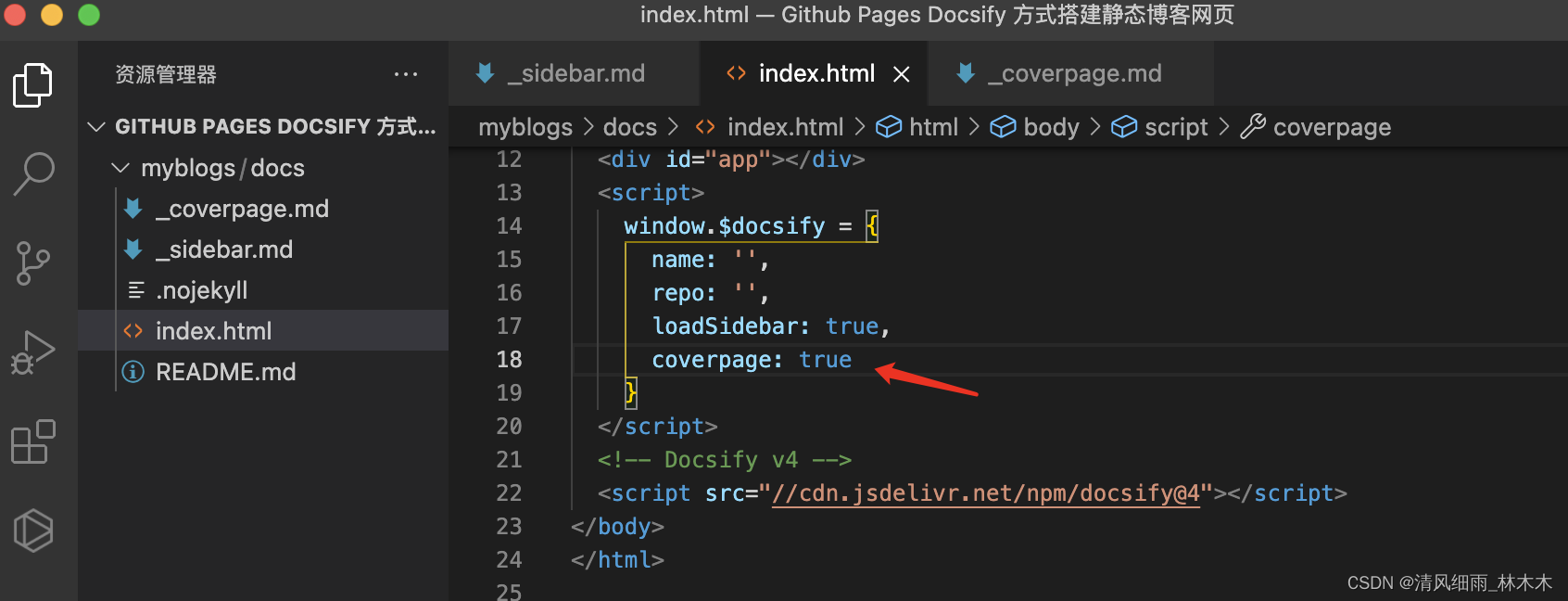
index.xml文件中修改js脚本配置:
coverpage: true

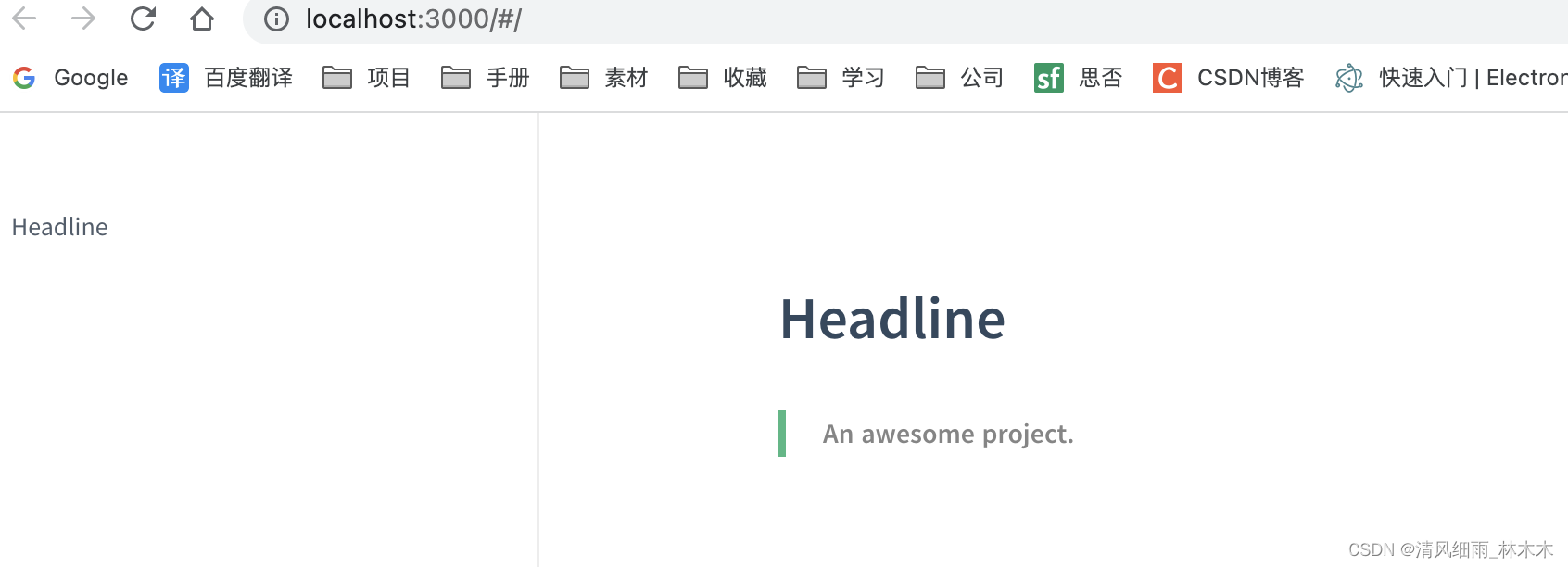
配置首页
目录下README.md 文件:
# 首页
> [个人博客](https://mp.csdn.net/mp_blog/manage/article)
代码提交到GitHub,设置pages,设置手册位置
展示效果