package com.anguomob.jecpack.bean
data class Idol2(val chName: String, val enName: String, val image: String)
父布局
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<data>
</data>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".activity.RecycerViewActivity">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/rv"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
</layout>父代码
package com.anguomob.jecpack.activity
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import androidx.databinding.DataBindingUtil
import androidx.recyclerview.widget.LinearLayoutManager
import com.anguomob.jecpack.R
import com.anguomob.jecpack.adapter.RecyclerViewAdapter
import com.anguomob.jecpack.bean.Idol2
import com.anguomob.jecpack.databinding.ActivityRecycerViewBinding
class RecycerViewActivity : AppCompatActivity() {
private lateinit var binding: ActivityRecycerViewBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = DataBindingUtil.setContentView(this, R.layout.activity_recycer_view)
binding.rv.layoutManager = LinearLayoutManager(this)
val adapter = RecyclerViewAdapter()
binding.rv.adapter = adapter
adapter.setData(getListData())
}
private fun getListData(): List<Idol2> {
var data = mutableListOf<Idol2>()
data.add(
Idol2(
"二狗",
"two dog",
"https://t7.baidu.com/it/u=3676218341,3686214618&fm=193&f=GIF"
)
)
data.add(
Idol2(
"小姐姐",
"xiao jie jie",
"https://img0.baidu.com/it/u=962361882,2281204904&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500"
)
)
data.add(
Idol2(
"二狗",
"two dog",
"https://t7.baidu.com/it/u=3676218341,3686214618&fm=193&f=GIF"
)
)
data.add(
Idol2(
"小姐姐",
"xiao jie jie",
"https://img0.baidu.com/it/u=962361882,2281204904&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500"
)
)
data.add(
Idol2(
"二狗",
"two dog",
"https://t7.baidu.com/it/u=3676218341,3686214618&fm=193&f=GIF"
)
)
data.add(
Idol2(
"小姐姐",
"xiao jie jie",
"https://img0.baidu.com/it/u=962361882,2281204904&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500"
)
)
data.add(
Idol2(
"二狗",
"two dog",
"https://t7.baidu.com/it/u=3676218341,3686214618&fm=193&f=GIF"
)
)
data.add(
Idol2(
"小姐姐",
"xiao jie jie",
"https://img0.baidu.com/it/u=962361882,2281204904&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500"
)
)
data.add(
Idol2(
"二狗",
"two dog",
"https://t7.baidu.com/it/u=3676218341,3686214618&fm=193&f=GIF"
)
)
data.add(
Idol2(
"小姐姐",
"xiao jie jie",
"https://img0.baidu.com/it/u=962361882,2281204904&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500"
)
)
data.add(
Idol2(
"二狗",
"two dog",
"https://t7.baidu.com/it/u=3676218341,3686214618&fm=193&f=GIF"
)
)
data.add(
Idol2(
"小姐姐",
"xiao jie jie",
"https://img0.baidu.com/it/u=962361882,2281204904&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500"
)
)
data.add(
Idol2(
"二狗",
"two dog",
"https://t7.baidu.com/it/u=3676218341,3686214618&fm=193&f=GIF"
)
)
data.add(
Idol2(
"小姐姐",
"xiao jie jie",
"https://img0.baidu.com/it/u=962361882,2281204904&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500"
)
)
data.add(
Idol2(
"二狗",
"two dog",
"https://t7.baidu.com/it/u=3676218341,3686214618&fm=193&f=GIF"
)
)
data.add(
Idol2(
"小姐姐",
"xiao jie jie",
"https://img0.baidu.com/it/u=962361882,2281204904&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500"
)
)
data.add(
Idol2(
"二狗",
"two dog",
"https://t7.baidu.com/it/u=3676218341,3686214618&fm=193&f=GIF"
)
)
data.add(
Idol2(
"小姐姐",
"xiao jie jie",
"https://img0.baidu.com/it/u=962361882,2281204904&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500"
)
)
data.add(
Idol2(
"二狗",
"two dog",
"https://t7.baidu.com/it/u=3676218341,3686214618&fm=193&f=GIF"
)
)
data.add(
Idol2(
"小姐姐",
"xiao jie jie",
"https://img0.baidu.com/it/u=962361882,2281204904&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500"
)
)
data.add(
Idol2(
"二狗",
"two dog",
"https://t7.baidu.com/it/u=3676218341,3686214618&fm=193&f=GIF"
)
)
data.add(
Idol2(
"小姐姐",
"xiao jie jie",
"https://img0.baidu.com/it/u=962361882,2281204904&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500"
)
)
data.add(
Idol2(
"二狗",
"two dog",
"https://t7.baidu.com/it/u=3676218341,3686214618&fm=193&f=GIF"
)
)
data.add(
Idol2(
"小姐姐",
"xiao jie jie",
"https://img0.baidu.com/it/u=962361882,2281204904&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500"
)
)
return data
}
}adapter 代码
package com.anguomob.jecpack.adapter
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import androidx.databinding.DataBindingUtil
import androidx.recyclerview.widget.RecyclerView
import com.anguomob.jecpack.R
import com.anguomob.jecpack.bean.Idol2
import com.anguomob.jecpack.databinding.ItemBinding
class RecyclerViewAdapter : RecyclerView.Adapter<RecyclerViewAdapter.RVViewHolder>() {
var mData: MutableList<Idol2> = mutableListOf();
lateinit var itemBinding: ItemBinding
fun setData(data: List<Idol2>) {
this.mData.addAll(data)
notifyDataSetChanged()
}
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): RVViewHolder {
itemBinding = DataBindingUtil.inflate(
LayoutInflater.from(parent.context),
R.layout.item,
parent,
false
)
return RVViewHolder(itemBinding);
}
override fun onBindViewHolder(holder: RVViewHolder, position: Int) {
val data = mData.get(position);
holder.itemBinding.idol = data;
}
override fun getItemCount(): Int {
return mData.size
}
class RVViewHolder(itemView: View) : RecyclerView.ViewHolder(itemView) {
lateinit var itemBinding: ItemBinding
constructor(itemBinding: ItemBinding) : this(itemBinding.root) {
this.itemBinding = itemBinding;
}
}
}adapter 布局
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<data>
<variable
name="idol"
type="com.anguomob.jecpack.bean.Idol2" />
</data>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
tools:context=".activity.DatabindingActivity">
<ImageView
android:id="@+id/imageView"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_marginStart="28dp"
android:src="@mipmap/ic_launcher"
app:image="@{idol.image}"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="36dp"
android:text="@{idol.chName}"
android:textSize="24dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.471"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:text="姓名" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:layout_marginBottom="20dp"
android:text="@{idol.enName}"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView1"
tools:text="年龄" />
</androidx.constraintlayout.widget.ConstraintLayout>
</layout>这里有一个image属性
直接跳转到这里
Kotlin jetpack BindingAdapter 简单的给布局添加自定义属性_安果移不动的博客-CSDN博客
哦对 可以使用
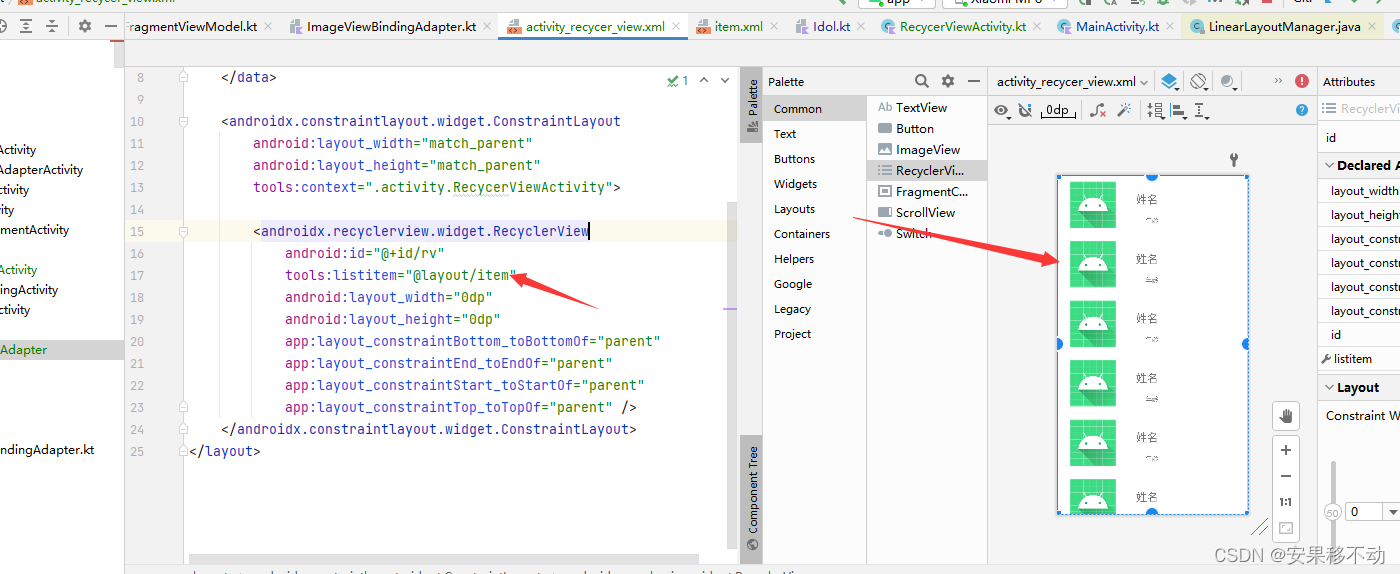
tools:listitem="@layout/item"对布局进行预览
扫描二维码关注公众号,回复:
14234132 查看本文章