嵌套路由又称为子路由,在实际应用中,通常由多层嵌套的组件组合而成。同样地,URL中各段动态路景观也按某种结构对应嵌套的各层组件,例如我们看Vue的官网教程。

当我们点击左边的项目的时候,我们知道,他左边和上面两个导航栏是不会改变的。改变的只是右边那一块区域。将鼠标放在某个标签上面,我们可以看到,他就是一个路由。或者我们应该说,他就是一个子路由。接下来,我们就说一下怎么实现这个子路由功能。

我们先去ElemetUI里面选一个吧。我选的是下面

它对应的代码如下:我们将它写到我们的Main.vue文件中即可(被我稍作了修改,毕竟我们只是学习,也不需要用那么多)。
<template>
<el-container style="height: 500px; border: 1px solid #eee">
<el-aside width="200px" style="background-color: rgb(238, 241, 246)">
<!-- 菜单默认打开第一个 -->
<el-menu :default-openeds="['1']">
<!-- 索引表示他是左边导航栏的第几个 -->
<el-submenu index="1">
<!-- 这个是大的导航栏 -->
<template slot="title"><i class="el-icon-message"></i>学籍管理</template>
<!-- 这是大导航里面展开的小列表 -->
<el-menu-item-group>
<el-menu-item index="1-1">
<!-- 子路由跳转 -->
<router-link to="/student/grade">学生成绩管理</router-link>
</el-menu-item>
<el-menu-item index="1-2">
<!-- 子路由跳转 -->
<router-link to="/student/register">学生注册管理</router-link>
</el-menu-item>
</el-menu-item-group>
</el-submenu>
<el-submenu index="2">
<!-- 这个是大的导航栏 -->
<template slot="title"><i class="el-icon-message"></i>职员管理</template>
<!-- 这是大导航里面展开的小列表 -->
<el-menu-item-group>
<el-menu-item index="2-1">教师信息管理</el-menu-item>
<el-menu-item index="2-2">教师工资管理</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-menu>
</el-aside>
<el-container>
<el-main>
<!-- 让主体做子路由的显示 -->
<router-view></router-view>
</el-main>
</el-container>
</el-container>
</template>
<script>
export default {
name: 'Main'
}
</script>
<style>
</style>
写完之后,我们就可以根据上面写的子路由的路径,来写我们的子路由了。
先新建一个student目录,然后随便写两个Vue文件,一个叫Grade.vue,一个叫Register.vue。

内容随便写个div并导出即可,如下:

然后到路由下面进行引入和注册。
注意,这里是在主页里面加children,然后再加我们的路由。
import Vue from 'vue'
import Router from 'vue-router'
import Login from '../views/Login'
import Main from '../views/Main'
import Register from '../views/student/Register.vue'
import Grade from '../views/student/Grade.vue'
Vue.use(Router);
export default new Router({
routes:[
//登錄頁
{
path:'/login',
name:'Login',
component:Login
},
//主页
{
path:'/main',
name:"Main",
component:Main,
children:[
{
path:'/student/register',
name:"Register",
component:Register,
},
{
path:'/student/grade',
name:"Grade",
component:Grade,
}
]
}
]
})
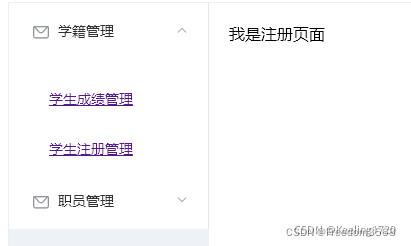
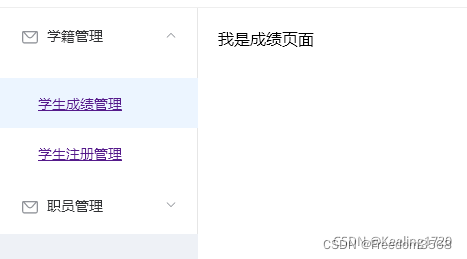
之后我们就可以直接点击跳转我们的子路由啦。
点击学生成绩管理,显示

点击学生注册管理显示: