目录
通过添加 clearfix 工具类,可以快速轻松地清除容器中浮动的内容。
为父级元素 添加 .clearfix 类可以很容易地清除内部的浮动。还可以作为 mixin 使用。
<div class="clearfix">...</div>
// Mixin itself
@mixin clearfix() {
&::after {
display: block;
content: "";
clear: both;
}
}
// 作为 mixin 使用
.element {
@include clearfix;
}
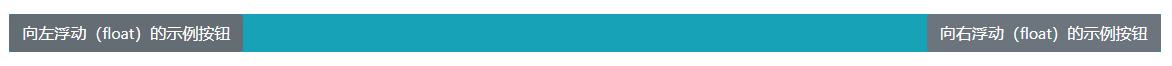
下面的示例展示了 .clearfix 的用法。如果没有 .clearfix ,父级 <div> 元素是无法覆盖住两个按钮的,从而导致布局被破坏。
<div class="bg-info clearfix">
<button type="button" class="btn btn-secondary float-left">向左浮动(float)的示例按钮</button>
<button type="button" class="btn btn-secondary float-right">向右浮动(float)的示例按钮</button>
</div>

后记
如果你感觉文章不咋地
//(ㄒoㄒ)//,就在评论处留言,作者继续改进;o_O???
如果你觉得该文章有一点点用处,可以给作者点个赞;\\*^o^*//
如果你想要和作者一起进步,可以微信扫描二维码,关注前端老L;~~~///(^v^)\\\~~~
谢谢各位读者们啦(^_^)∠※!!!
