课程思政资源平台采用前后端分离的方式开发,前端采用渐进式的 VUE 框架开发,提示平台网站的响应速度,后端使用的是 SpringBoot 框架开发,数据库采用 MySQL,开发工具使用 HBuilder X 和 IDE。

目录
项目问题,毕设,大创,论文可私聊博主
项目详情
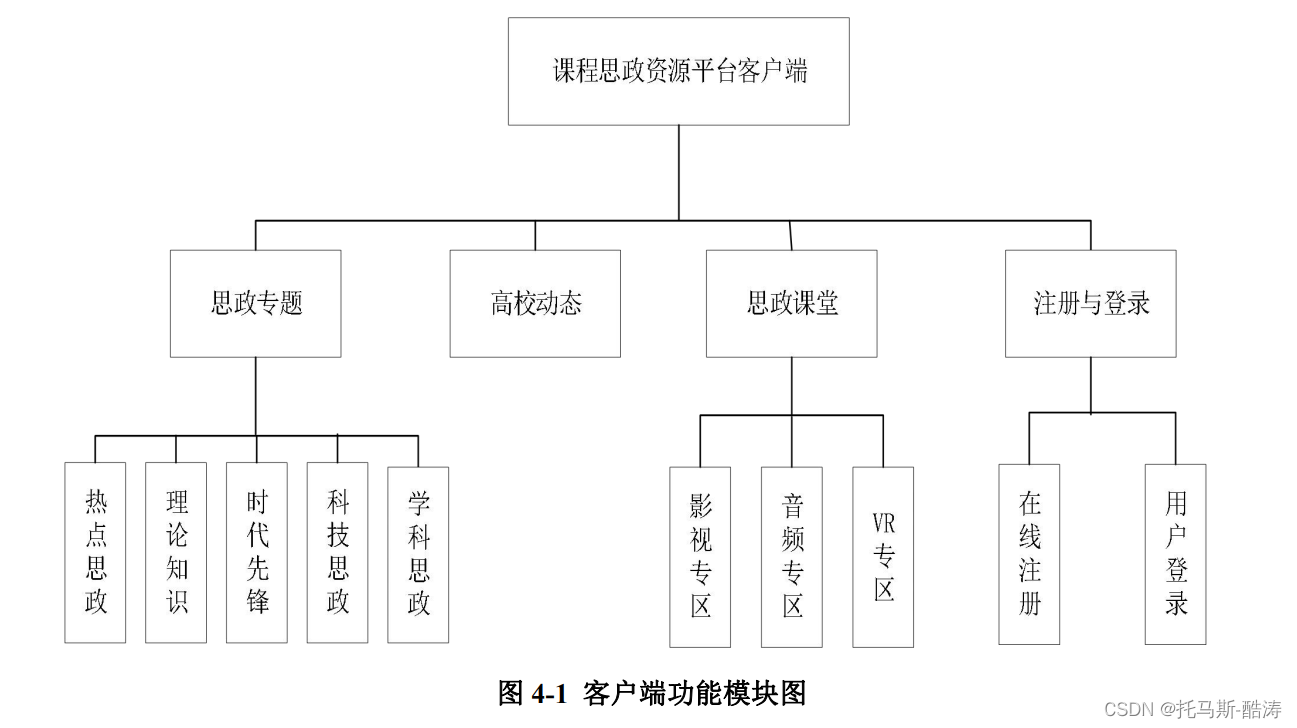
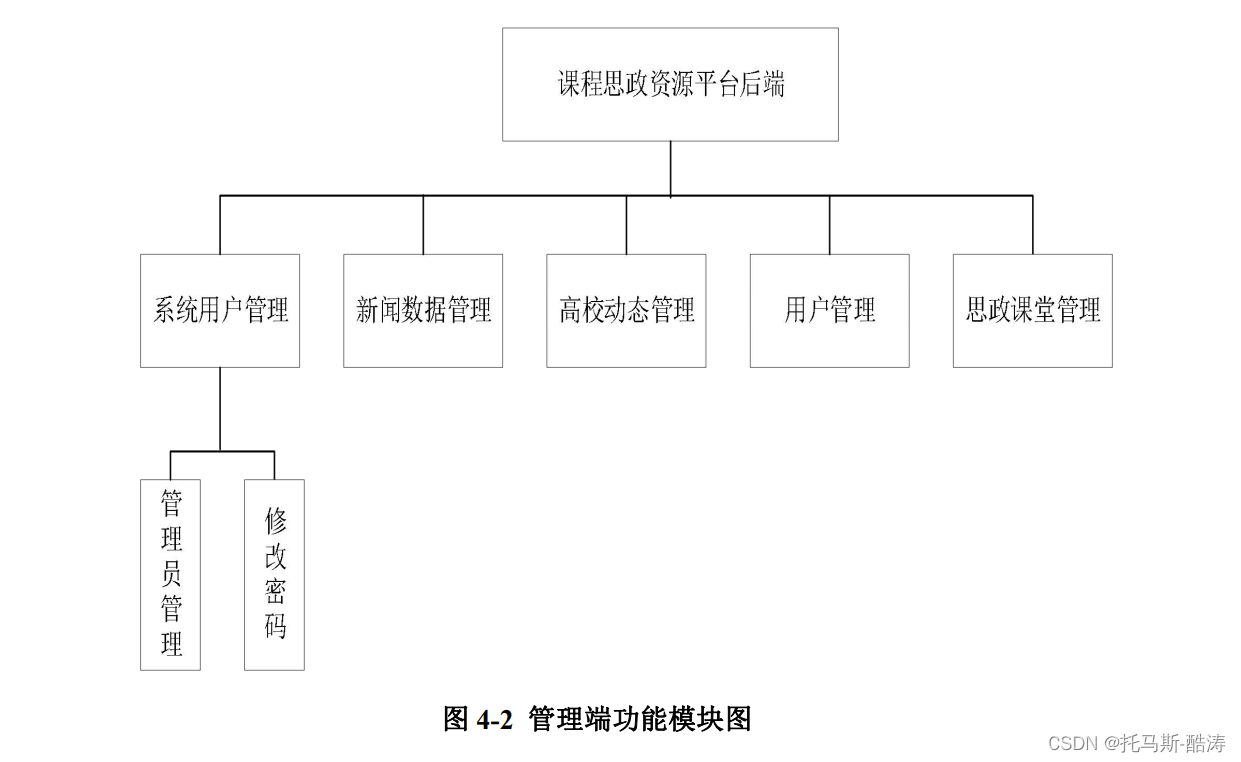
根据系统开发关键内容得出该系统主要功能性需求为:
(1)用户管理,系统中需要包含多种用户角色,不同的角色的用户,功能不同,但是用户均需要登录成功以后才可以操作教学资源。对于该系统而言,需要包含系统管理员和普通用户两类。
(2)教学资源管理,该平台主要作用是将高校中的各类课程思政教学教学资源发布并传播给高校的学生。其中管理员负责发布、编辑、删除教学资源,教学资源发布至平台后,平台客户端可以查看、下载以及收藏该教学资源。
(3)教学资源审查管理,当教学资源发布至系统后,需要接受广大阅读者的审查,当阅读者认为教学资源有误或者有疑问时可以通过评论功能发表个人见解。
细节阐述
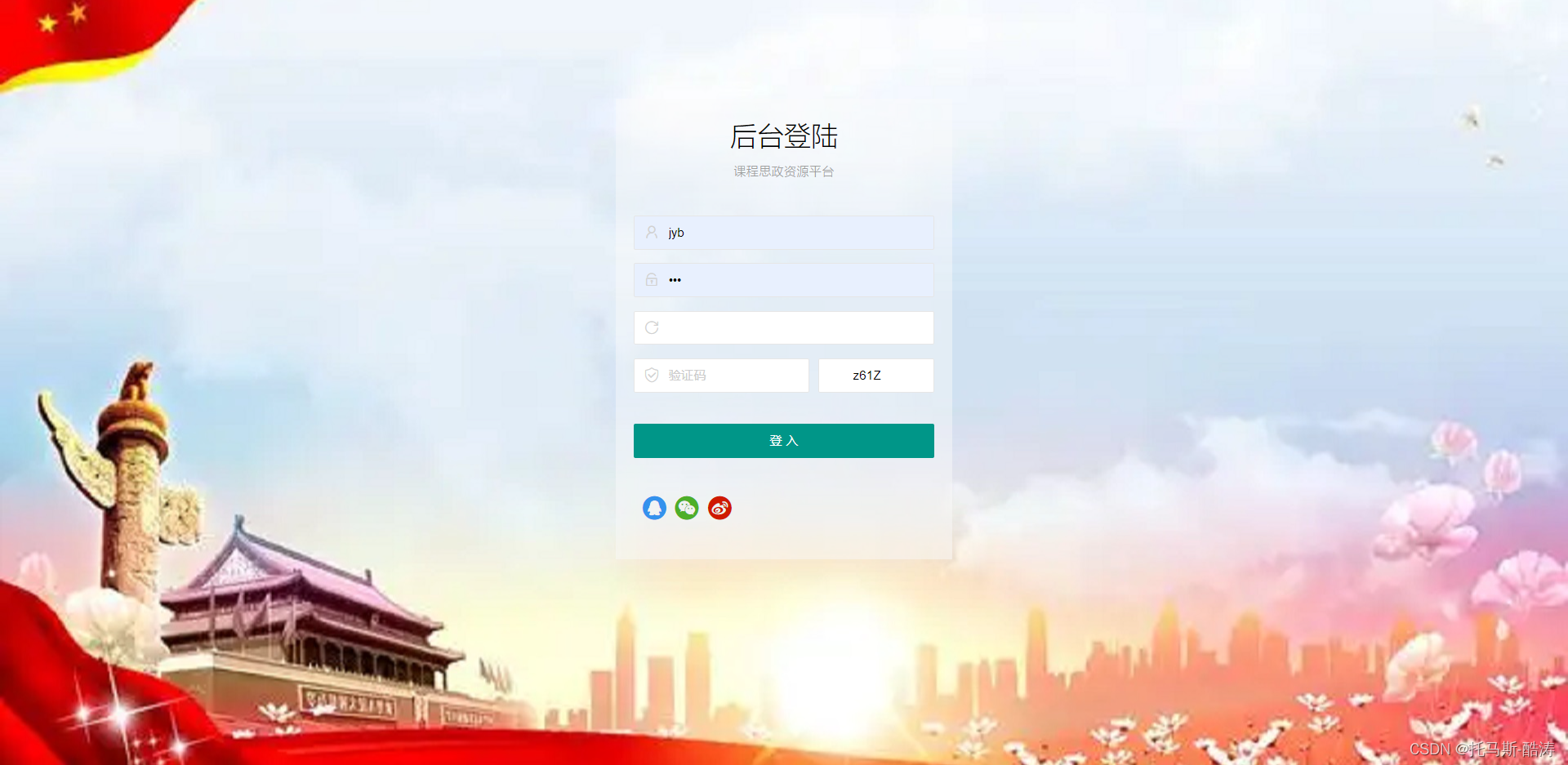
(1)登录,管理员使用思政资源平台功能的前提是使用个人账号登录系统,在登录过程中需要输入管理员的账号、密码以及随机验证码。
(2)系统管理员管理,管理员在思政资源平台中的重要作用是管理普通管理员的人事档案,对于管理员用户来说需要可以为其他资源管理员创建个人账号 也可以修改和删除其他资源管理员。
(3)注册用户管理,管理员可以通过后台管理查看并管理注册用户账号等信息。
(4)新闻信息管理,管理员可以发布新闻信息,划分新闻种类和管理个人发布新闻的功能。
(5)高校动态管理,管理员具有录入高校动态信息和课程思政资源平台中高校动态记录的功能。
(6)思政课堂管理,管理员具有录入思政课堂资源以及管理其资源记录的功能。


登录界面

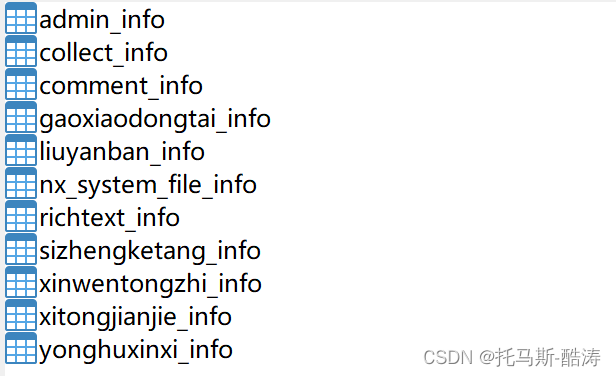
数据库展示

登录页面
<!DOCTYPE html>
<html>
<head>
<title>资源平台</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport"
content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=0">
<link rel="stylesheet" href="../images/layui/css/layui.css" media="all">
<link rel="stylesheet" href="../images/style/admin.css" media="all">
<link rel="stylesheet" href="../images/style/login.css" media="all">
</head>
<body style="background: url('../images/loginbg.jpg');background-position: center center;background-size: cover;">
<div id="app">
<form name="form1" >
<div class="layadmin-user-login layadmin-user-display-show" id="LAY-user-login" style="display: none;">
<div class="layadmin-user-login-main" style="background: rgba(250,250,250,0.45);">
<div class="layadmin-user-login-box layadmin-user-login-header">
<h2>后台登陆</h2>
<p>课程思政资源平台</p>
</div>
<div class="layadmin-user-login-box layadmin-user-login-body ">
<div class="layui-form-item">
<label class="layadmin-user-login-icon layui-icon layui-icon-username"
for="LAY-user-login-username"></label>
<input type="text" name="username" id="LAY-user-login-username" lay-verify="required" placeholder="用户名" v-model="user.username" class="layui-input">
</div>
<div class="layui-form-item">
<label class="layadmin-user-login-icon layui-icon layui-icon-password"
for="LAY-user-login-password"></label>
<input type="password" name="pwd" id="LAY-user-login-password" lay-verify="required" v-model="user.mima" placeholder="密码" class="layui-input">
</div>
<div class="layui-form-item">
<label class="layadmin-user-login-icon layui-icon layui-icon-refresh"
for="LAY-user-login-password"></label>
<select name="cx" id="cx" v-model="user.level" class="layui-input">
<option value="管理员" name="level">管理员</option>
<option value="用户" name="level">用户</option>
</select>
</div>
<div class="layui-form-item">
<div class="layui-row">
<div class="layui-col-xs7">
<label class="layadmin-user-login-icon layui-icon layui-icon-vercode"
for="yzm"></label>
<input type="text" name="yzm" id="yzm" lay-verify="required"
placeholder="验证码" class="layui-input">
</div>
<div class="layui-col-xs5">
<div style="margin-left: 10px;">
<input type = "text" class="layui-input" id="code" /> </div>
</div>
</div>
</div>
<div class="layui-form-item" style="margin-bottom: 20px;"> </div>
<div class="layui-form-item">
<button class="layui-btn layui-btn-fluid" lay-submit lay-filter="LAY-user-login-submit" type="button" id="loginBtn" @click="login">登
入 </button>
</div>
<div class="layui-trans layui-form-item layadmin-user-login-other">
<label></label>
<a href="javascript:;"><i class="layui-icon layui-icon-login-qq"></i></a>
<a href="javascript:;"><i class="layui-icon layui-icon-login-wechat"></i></a>
<a href="javascript:;"><i class="layui-icon layui-icon-login-weibo"></i></a>
<a href="reg.html" class="layadmin-user-jump-change layadmin-link"></a> </div>
</div>
</div>
</div>
</form>
<script src="../images/layui/layui.js"></script>
<script src="../images/js/jquery-1.9.1.min.js"></script>
<script>
layui.use(['element', 'form', 'layer'], function () {
var element = layui.element;
var layer = layui.layer;
var form = layui.form;
var layer = layui.layer;
});
</script>
</div>
<script src="../js/hsgyanzhengma.js"></script>
<script src="../js/vue2.6.11/vue.min.js"></script>
<script src="../js/vue2.6.11/axios.js"></script>
<script>
new Vue({
el: "#app",
data: {
user: {
username: "",
mima: "",
level: null
},
authorities: [],
},
created: function () {
axios.get("/getAuthority").then(res => {
if (res.data.code === '0') {
this.authorities = res.data.data;
} else {
alert(res.data.msg);
}
});
},
methods: {
login() {
if (!this.user.username) {
alert("请输入用户名");
return;
}
if (!this.user.mima) {
alert("请输入密码");
return;
}
if (!this.user.level) {
alert("请选择角色");
return;
}
var inputCode = yzm.value.toUpperCase(); //取得输入的验证码并转化为大写??
if(inputCode.length==0) { //若输入的验证码长度为0
alert("请输入验证码 "); //则弹出请输入验证码
return;
}
else if(inputCode!=codes.toUpperCase()) { //若输入的验证码与产生的验证码不一致时
alert("验证码输入错误 请重新输入"); //则弹出验证码输入错误
change();//刷新验证码
input.value="";//清空文本框
return;
}
axios.post('/login', this.user).then(res => {
if(res.data.code === '0') {
localStorage.setItem('user', JSON.stringify(res.data.data));
if (this.user.level==="管理员"){window.location = '/end/page/main_guanliyuan.html';}
if (this.user.level==="用户"){window.location = '/end/page/main_yonghu.html';}
} else {
alert(res.data.msg);
}
});
},
}
});
</script>
</body>
</html>源代码下载(含数据库)
项目演示地址
https://www.bilibili.com/video/BV1ct4y1x76E?spm_id_from=333.999.0.0
毕设项目专栏
https://blog.csdn.net/m0_54925305/category_11702151.html?spm=1001.2014.3001.5482