一.先言
毕业已经快一年啦,工作总时长也一年半左右了啦。现在也毕业季,想着与其吃灰,不如把去年写的毕设可以分享给大家,大家可以做过参考什么的,毕竟社区里秉承分享快乐原则~当然,这个项目其实很简单(大佬勿喷),技术什么的也简单,最基础的vue2,和最基础node里的express,最基础的mysql增删改查,因为当时想着过就好,所以觉得没必要写太复杂哈哈,当时也是实习下班后偶尔弄弄。虽然简单,不过还好去年答辩也顺利通过啦(当然分数不会太高哈哈)。。
现在分享源代码给大家,gitee仓库自取~ https://gitee.com/aurora-in-winter/vuejiaoxue 点这跳转
二.需求分析

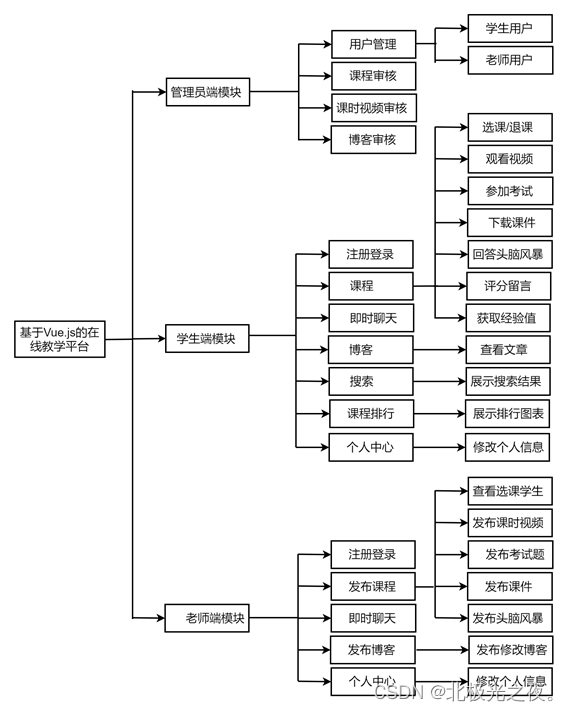
基于Vue.js在线教学平台,由以下模块组成:
(1)学生端模块:
学生注册登录平台,在平台显示相关信息,包括首页、所有课程页、已选课程页、课程排行页、博客文章页、聊天室页、个人中心页等主页,还有课程详情页、博文详情页、查询页、学生考试页等子页面。
(2)教师端模块:
教师注册登录平台,在平台显示相关信息,包括发布课程与视频页、发布博客页、聊天室页、个人中心页等主页,还有课时视频上传页、题库管理页、选课学生页、课件管理页、博文详情页等子页面。
(3)管理员端模块:
管理员登录平台,在平台显示相关信息,包括用户管理页、课程审核页、课时审核页、博文审核页这四大主页模块,其中用户管理包括学生角色页与教师角色页。
需求分析:
基于Vue.js在线教学平台分为学生端、教师端与管理员端,将都以PC端网页的形式展示。三端都拥有登录页与注册页。其中学生端分为首页、所有课程、已选课程、课程排行、博客文章、聊天室、个人中心这七大主页模块,其中还包括数个子页面,如课程详情页、博文详情页、查询页、学生考试页等。而教师端分为发布课程与视频、发布博客、聊天室、个人中心这四大主页模块,其中还包括数个子页面,如课时视频上传页、题库管理页、选课学生页、课件管理页、博文详情页等。管理员端包括用户管理、课程审核、课时审核、博文审核这四大主页模块,其中用户管理包括学生角色页与教师角色页。
登录页将实现用户登录功能,包含账号密码输入,选择角色身份,与输入图形验证码验证操作的功能,还应包含token授权,重置输入内容按钮。
注册页实现用户注册功能,只能注册学生与教师用户。同时用户将上传头像,输入用户名、密码、姓名、个性签名、角色、性别等信息。同时注册必须要验证邮箱,向用户所填邮箱发送验证码,验证码通过才可注册。对一些字段的长度还要做表单验证,不可过长或者过短,或者输入不合法数据。还应包含重置输入内容按钮。
学生端首页首先包含轮播图进行课程大图的展示。同时包含新上好课推荐与进站必学课程推荐。新上好课为推荐4门所有课程中由某一位教师最新发布的的课程。进站必学为推荐4门被学生学习次数最多的课程。同时,课程信息包含课程名称、发布时间、课程展示图的信息与跳转课程详情页的超链接或者跳转按钮。页头设置输入框,用户可通过输入模糊查询课程。
学生端所有课程页包含查找课程功能。以选择为查找条件进行查询。条件包括课程难度选择(全部、简单、一般、困难)与课程类别选择(全部、前端领域、后端领域、大数据领域、其它)。同时数据较多情况下有分页切换查询功能。
学生端已选课程页包含查看学生当前已选课程功能。课程列表应展示一些课程的基本信息,同时,有取消学习课程与去往课程详情页功能按钮。
学生端课程排行页主要为Echarts图表数据展示,以柱状图形式展示学生评分最高的四门课程和学习人数最多的四门课程。
学生端博客文章页为展示博客文章列表,包括展示博客标题、简介、发布教师等字段。同时包含跳转博客文章详情页功能按钮。数据较多情况下有分页切换查询功能。
学生端聊天室页与教师端聊天室页共用,实现所有学生与教师即时聊天功能。具体功能包括显示聊天室内容与当前在线成员。用户可通过输入文本域输入内容与选择表情进行发送。发送的聊天内容展示在内容区,包括展示所有用户头像、用户网名、输入内容。当有用户离开或者进入聊天室有公告文字提示功能。在线成员包含显示当前在线人数与具体在线用户信息功能。
学生端个人中心页与教师端个人中心页共用页面,展示用户基本信息字段,用时包含修改个人信息的功能。
学生端课程详情页为展示课程详细信息功能。有添加课程学习与去往考试功能按钮和语音播报课程信息功能。在展示课程基本字段同时还包含四个子模块。第一个为课程学习模块,学生可播放不同课时的视频,同时有切换课时视频功能,拥有保存观看课时视频功能。第二模块为课程评论模块,学生可为课程评论与打分。第三个模块为课件下载模块,学生可选择下载课程课件。第四个模块为头脑风暴模块,学生可选择回答头脑风暴问题。
学生端博文详情页为展示某一博文的详细内容。
学生端查询页为展示输入内容后显示模糊查找的课程结果。
学生端考试页为实现考试功能,包括选择题与判断题的回答,计时功能与提交答题内容后显示立即考试成绩功能。
教师端发布课程与视频页包括显示已添加课程列表与新增课程功能。同时,包含查看选课学生、题库管理、添加课时、修改信息、删除课程等功能按钮。新增课程为新增一门课程功能,编辑课程展示图与题目等基本信息。同时可修改与删除已新增的课程。其次,包含以下功能子页面:查看选课学生页面显示已选该课程的学生列表,显示学生基本信息与考试成绩与经验值等,且可导出Excel文件。题库管理页包含新增题目与删除题目功能,新增有选择题与判断题两种题型。添加课时页面为新增课时视频、修改课时视频、删除课时视频功能,同时课时有标题等基本信息。新增的课程管理员审核通过方可发布。
教师端发布博文博客页包含新增、修改、删除博文功能。新增博文包括编辑标题、正文内容等信息,其中正文内容为Markdown格式,可编辑图片、超链接、标题等内容。新增的博客管理员审核通过方可发布。
管理员端用户管理页包括两个模块,其中一个是学生用户管理模块,另一个则是教师用户管理模块。它们都包含对学生或教师的信息进行修改与删除用户的功能操作。课程审核页面包括展示教师提交的课程列表功能,同时有已审核、待审核、审核不通过的筛选条件,将可对课程进行查看后审核通过与否功能。同时数据较多情况下有分页切换查询功能。而课时审核页面与课程审核页类似,不过改为是课时视频的查看与审核功能。博文审核页面也课程审核页类似,不过改为是博客文章的查看与审核功能。
三.用例图与时序图
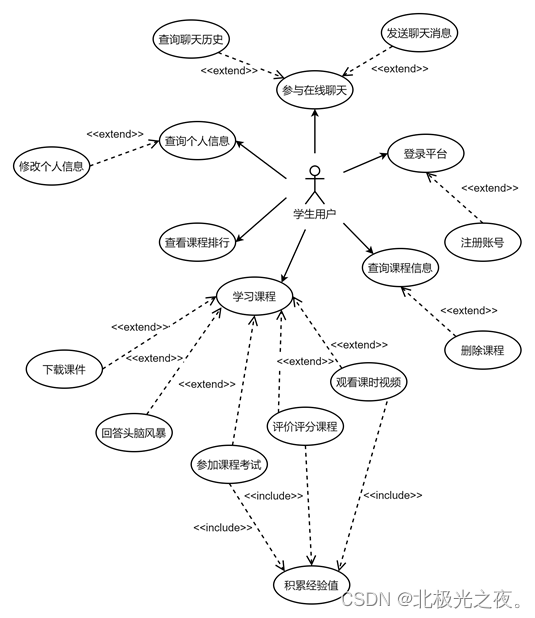
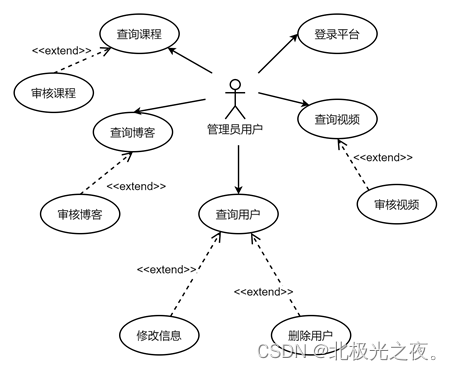
用例图:



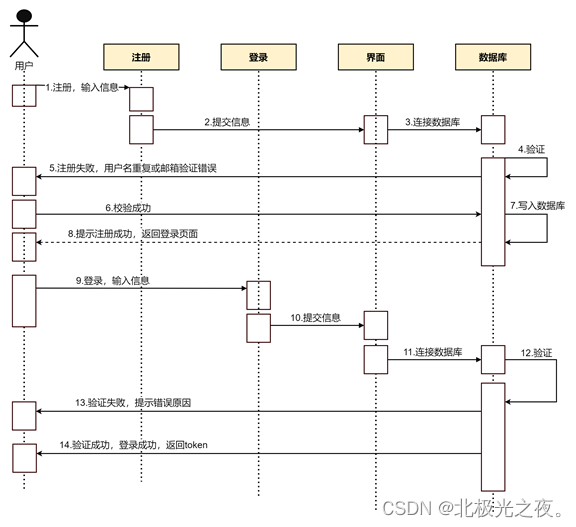
时序图

数据库表:
数据库表汇总
本平台在遵循第三范式下按需求设计了十四张表,具体包括记录学生信息的学生表、记录教师信息的教师表、记录管理员信息的管理员表、记录教师发表的课程信息的课程表、记录教师发布的博客文章的博客表、记录教师发布课时视频的课时视频表、记录学生选课信息的学生课程表、记录学生观看课时信息的学生课时视频表、记录全局图片的图片表、记录聊天室聊天数据的聊天表、记录教师发布的课程考题的题目表、记录教师发布课程文件的课程文件表、记录教师发布头脑风暴问题的头脑风暴表、记录学生回答头脑风暴信息的学生头脑风暴表。表设计的具体规则如下所示。
表3-1数据库表
序号 表名称 说明
1 article 保存博客数据
2 chat 保存聊天数据
3 course 保存课程数据
4 file 保存文件数据
5 manage 保存管理员数据
6 mind 保存头脑风暴数据
7 picture 保存图片数据
8 student 保存学生数据
9 student_course 保存选课数据
10 student_mind 保存风暴评论数据
11 student_video 保存观看视频数据
12 subject 保存试题数据
13 teacher 保存老师数据
14 video 保存视频数据
(1) student表,为学生用户表,如下所示:
表3-2 学生用户表
序号 列名 字段类型 长度 允许为null 主键
1 id int 10 否 是
2 username varchar 50 否 否
3 pass varchar 50 否 否
4 create_time varchar 50 是 否
5 icon varchar 255 是 否
6 net_name varchar 50 是 否
7 sex varchar 10 是 否
8 des varchar 255 是 否
9 role varchar 10 否 否
10 phone varchar 50 是 否
11 qq_email varchar 50 是 否
(2) teacher表,为教师用户表,如下所示:
表3-3 学教师用户表
序号 列名 字段类型 长度 允许为null 主键
1 id int 10 否 是
2 username varchar 50 否 否
3 pass varchar 50 否 否
4 create_time varchar 50 是 否
5 icon varchar 255 是 否
6 net_name varchar 50 是 否
7 sex varchar 10 是 否
8 des varchar 255 是 否
9 role varchar 10 否 否
10 phone varchar 50 是 否
11 qq_email varchar 50 是 否
(3) manage表,为管理员表,如下所示:
表3-4管理员表
序号 列名 字段类型 长度 允许为null 主键
1 id int 10 否 是
2 username varchar 50 否 否
3 pass varchar 50 否 否
4 create_time varchar 50 是 否
5 icon varchar 255 是 否
6 net_name varchar 50 是 否
7 sex varchar 10 是 否
8 des varchar 255 是 否
9 role varchar 10 否 否
10 phone varchar 50 是 否
11 qq_email varchar 50 是 否
(4) course表,为课程表,如下所示:
表3-5 课程表
序号 列名 字段类型 长度 允许为null 主键
1 id int 10 否 是
2 teacher_id int 10 否 否
3 name varchar 50 是 否
4 des varchar 255 是 否
5 icon varchar 255 是 否
6 create_time varchar 50 是 否
7 category varchar 50 是 否
8 difficulty varchar 50 是 否
9 role varchar 10 否 否
10 status int 10 是 否
(5) article表,为博客表,如下所示:

表3-6 博客表
序号 列名 字段类型 长度 允许为null 主键
1 id int 10 否 是
2 teacher_id int 10 否 否
3 title varchar 50 是 否
4 des varchar 255 是 否
5 content varchar 255 是 否
6 create_time varchar 50 是 否
7 teacher_name varchar 50 是 否
8 status Int 10 是 否
(6) video表,为课时视频表,如下所示:
表3-7 课时视频表
序号 列名 字段类型 长度 允许为null 主键
1 id int 10 否 是
2 teacher_id int 10 否 否
3 course_id int 10 否 否
4 name varchar 255 是 否
5 url varchar 255 是 否
6 status Int 10 是 否
(7) student_course表,为学生课程表,如下所示:
表3-8 学生课程表
序号 列名 字段类型 长度 允许为null 主键
1 id int 10 否 是
2 teacher_id int 10 否 否
3 course_id int 10 否 否
4 progress varchar 255 是 否
5 score varchar 255 是 否
6 achievement varchar 255 是 否
7 experience int 50 是 否
(8) student_video表,为学生课时视频表,如下所示:
表3-9学生课时视频表
序号 列名 字段类型 长度 允许为null 主键
1 id int 10 否 是
2 teacher_id int 10 否 否
3 video_id int 10 否 否
4 progress varchar 255 是 否
5 course_id int 10 否 否
6 name varchar 50 是 否
7 last_time varchar 50 是 否
(9) picture表,为图片表,如下所示:
表3-10图片表
序号 列名 字段类型 长度 允许为null 主键
1 id int 10 否 是
2 url varchar 255 是 否
(10) chat表,为聊天表,如下所示:
表3-11聊天表
序号 列名 字段类型 长度 允许为null 主键
1 id int 10 否 是
2 progress varchar 255 是 否
3 icon varchar 255 是 否
4 role varchar 50 是 否
5 create_time varchar 50 是 否
6 uid varchar 15 是 否
(11) file表,为课程文件表,如下所示:
表3-12课程文件表
序号 列名 字段类型 长度 允许为null 主键
1 id int 10 否 是
2 teacher_id int 10 否 否
3 course_id int 10 否 否
4 name varchar 255 是 否
(12) subject表,为课程题目表,如下所示:
表3-13课程题目表
序号 列名 字段类型 长度 允许为null 主键
1 id int 10 否 是
2 course_id int 10 否 否
3 type varchar 50 是 否
4 a varchar 255 是 否
5 b varchar 255 是 否
6 c varchar 255 是 否
7 d varchar 255 是 否
8 subject varchar 255 是 否
9 result varchar 255 是 否
(13) mind表,为头脑风暴表,如下所示:
表3-14头脑风暴表
序号 列名 字段类型 长度 允许为null 主键
1 id int 10 否 是
2 course_id int 10 否 否
3 problem varchar 255 是 否
(14) student_mind表,为学生头脑风暴表,如下所示:
表3-15学生头脑风暴表
序号 列名 字段类型 长度 允许为null 主键
1 id int 10 否 是
2 student_id int 10 否 否
3 mind_id int 10 否 否
4 student_name varchar 255 是 否
5 answer varchar 255 是 否
四.系统界面
- 详细设计
4.1 平台的界面设计
4.1.1 登录注册界面 - 登录页面设计,前端采用简洁卡片风格设计,平台用户输入用户名和密码和图形验证码进行登录的界面。如图:

图4-1 登录界面
2. 注册页面设计,采用简约风格,用户上传头像,填写账号、密码、性别、姓名等个人信息,最后通过验证平台发送的邮箱邮件验证码可进行注册,如图:

图4-2注册界面
4.1.2 课程上传界面设计
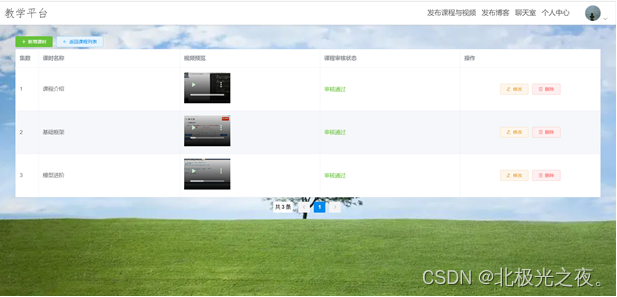
- 教师端发布课程页设计,以列表形式直观的展示课程数据,可新增、修改、删除课程,如图:

图4-3课程上传界面
4.1.3 博客界面设计
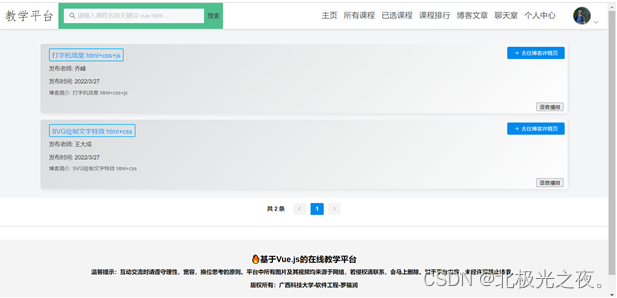
- 学生端博客文章列表页设计,同样采用简约风格,以分页条件展示博客文章列表。如图:

图4-4博客文章列表界面
2. 学生端博文详情页设计,以Markdown格式展示各种数据类型的博客文章,如图:

图4-5博客详情界面
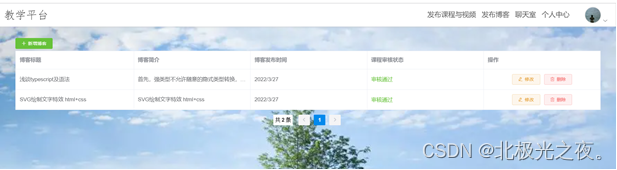
3. 教师端发布博客页设计,以列表形式直观展示博客文章,可新增、修改、删除博客文章,如图:

图4-6发布博客界面
4.1.4 课程展示界面设计
- 学生端首页设计,整体风格依旧保持简洁美观性,包含头部导航栏与主体区域,显示一些平台新上的课程与推荐的课程,如图:

图4-7课程首页界面
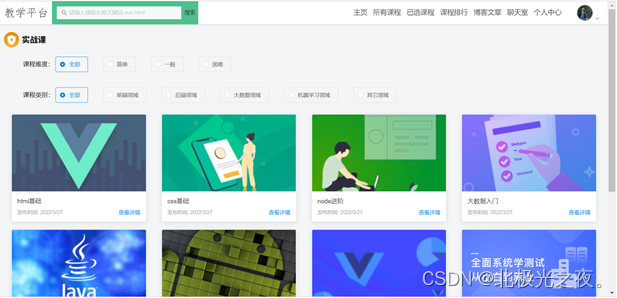
2. 学生端所有课程页设计,采用课程领域选择、课程难度选择、分页选择等条件以卡片布局风格展示对应课程,如图:

图4-8所有课程页界面
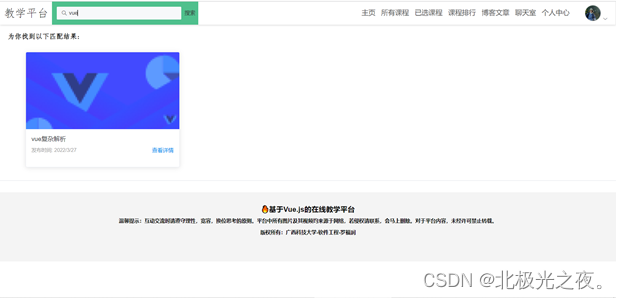
3. 学生端查询页设计,同样以卡片化风格展示顶部搜模糊搜索后的课程,如图:

图4-9课程搜索界面
4.1.5 课程详情界面设计
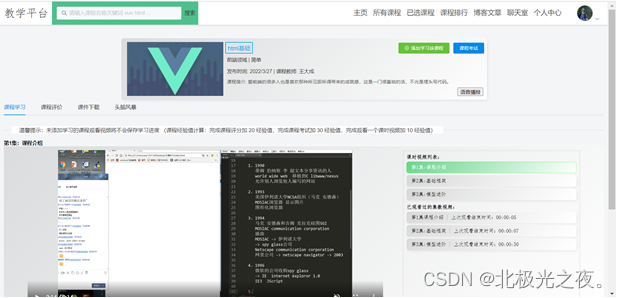
- 学生端课程详情页设计,以包含子菜单嵌套形式,多层次多维度展示平台功能,同时包含语音播报课程信息、课程课时观看、课件下载、头脑风暴、评论评分等多种功能,如图:

图4-10课程详情界面
4.1.6 即时聊天界面设计
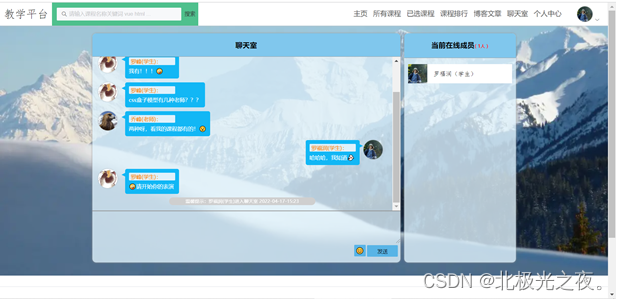
- 学生端、教师端聊天室页设计,以蓝色为基调,模拟QQ群聊通信风格进行设计,包含查询历史记录、显示在线用户、即时通信、用户进场离场公告提醒等功能,如图:

图4-11即时聊天界面
4.1.7 考试界面设计
- 学生端考试页设计,以列表显示展示题目,如图:

图4-11学生考试界面
2. 教师端题库管理页设计,可新增、删除题目,如图:

图4-12题库管理界面
4.1.8 个人中心界面设计
- 学生端、教师端个人中心页设计,以拟态化透明卡片风格进行设计,以表单展示个人信息及其修改功能,如图:
图4-13个人中心界面
4.1.9 课程排行界面设计
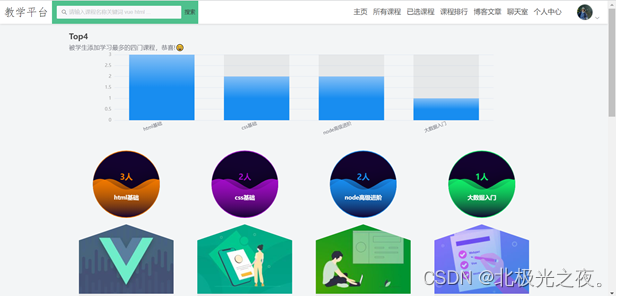
- 学生端课程排行页设计,以图表可视化形式展示分数最高课程、学习人数最多课程排行信息,如图:

图4-14课程排行界面
4.1.10 视频上传界面设计
- 教师端发布课时视频页,同样以列表形式直观展示数据,可新增、修改、删除视频,如图:

图4-15视频上传界面
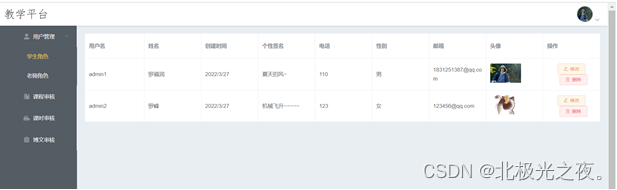
4.1.11 角色管理界面设计
- 管理员用户管理页设计,包括学生页、教师页,以列表显示直观展示学生、教师信息,可进行修改、删除等操作,如图:

图4-16角色管理界面
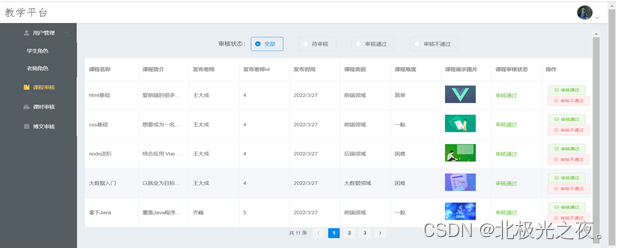
4.1.12 审核界面设计
- 管理员审核页设计,以审核条件选择方式,快速展示各个状态中的课程,如图:

图4-17审核界面
…
…太多了,以下省略…
五.总结
有用的话点个赞把,下次见~
我的哔哩哔哩空间
Gitee仓库地址:全部特效源码
其它文章:
~关注我看更多简单创意特效:
文字烟雾效果 html+css+js
环绕倒影加载特效 html+css
气泡浮动背景特效 html+css
简约时钟特效 html+css+js
赛博朋克风格按钮 html+css
仿网易云官网轮播图 html+css+js
水波加载动画 html+css
导航栏滚动渐变效果 html+css+js
书本翻页 html+css
3D立体相册 html+css
霓虹灯绘画板效果 html+css+js
记一些css属性总结(一)
Sass总结笔记
…等等
进我主页看更多~
旅途见闻分享:2月一个人去吉隆坡旅行,最大感受是他们这人种真的很多,黄种人、白人、黑人、棕种人(最多),百分之70的女性都围黑色头巾戴黑色口罩(应该是宗教原因):