vue2-vant组件库的使用
官网:http://vant-contrib.gitee.io/vant/v2/#/zh-CN/home
第一步、安装vant 2.x版本
在 官网 中 点击左侧的 “快速上手”,有详细的安装介绍哟,以
npm为例,如下图:
npm安装vant2.x版本的对应代码:npm i vant@latest-v2 -S
第二步、引入组件
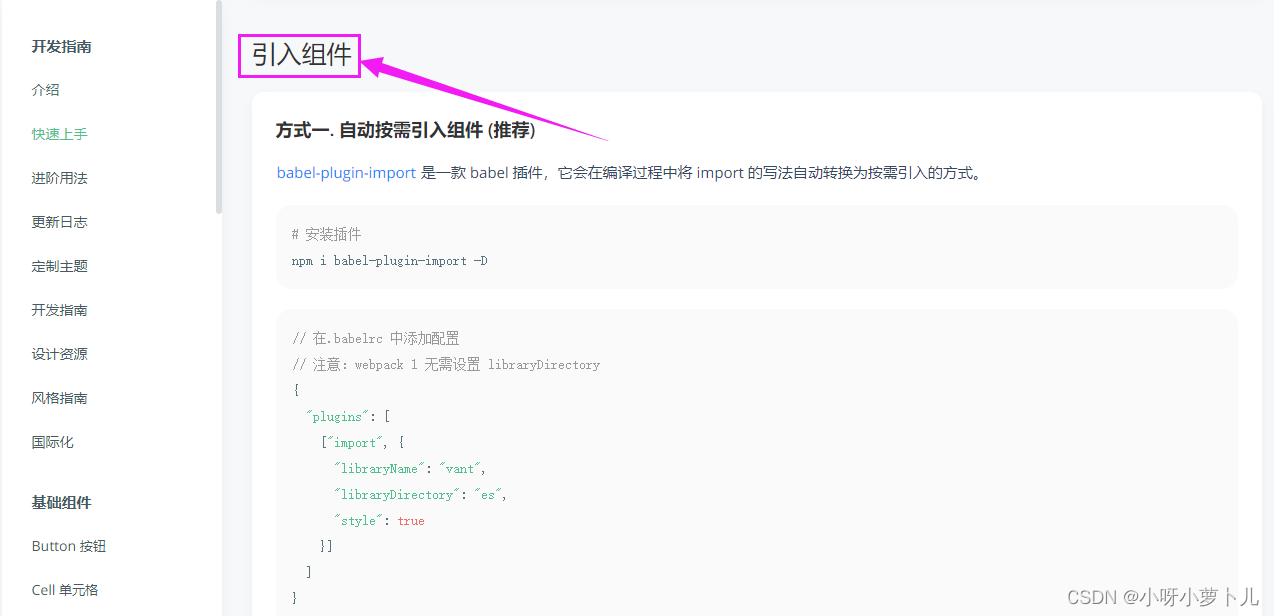
在 官网 中 点击左侧的 “快速上手”,往下翻,找到 “引入组件”,有详细的引入方法介绍哟,如下图:【共有三种方法,推荐使用第一种,按照文档步骤来即可】
举例:(采用方式一. 自动按需引入组件 (推荐) )
- 第一步、安装插件:
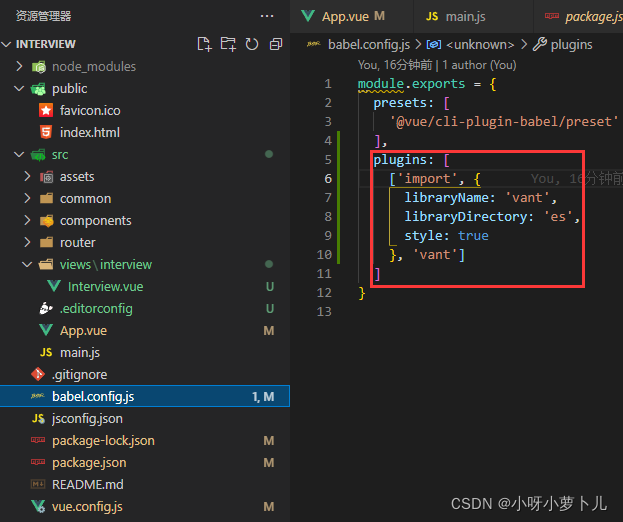
npm i babel-plugin-import -D- 第二步、在
babel.config.js里添加配置:
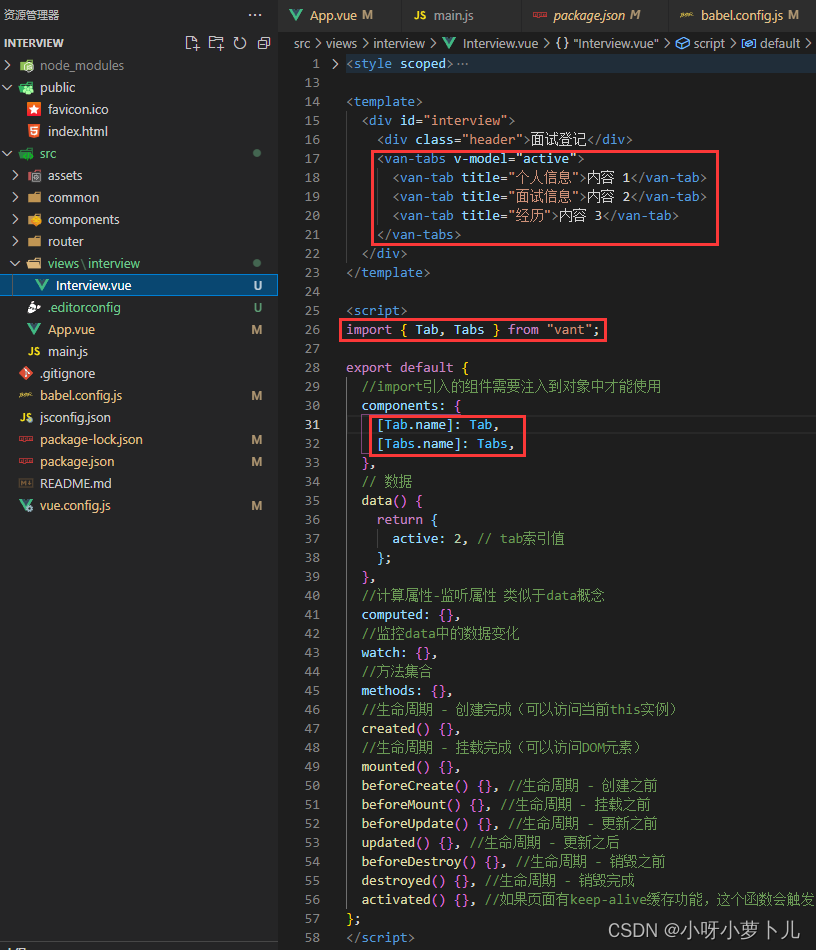
第三步、使用Vant组件的方法【重要】
在 官网 中 点击左侧的 “进阶用法”,往下翻,找到 “局部注册”,有详细的使用方法介绍哟,如下图:
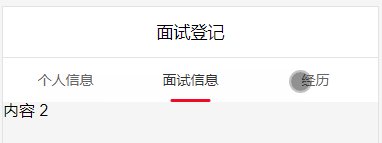
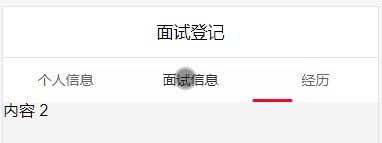
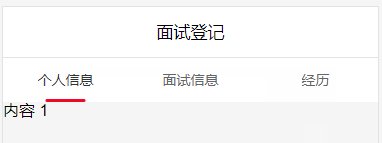
举例:使用
vant组件库里的标签页,如下图:
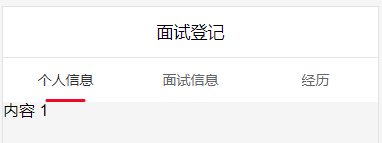
结果如下: