拓扑元素(Element)
概述
TWaver HTML5中的twaver.Element表示拓扑网元,是TWaver中最重要的数据元素类型。
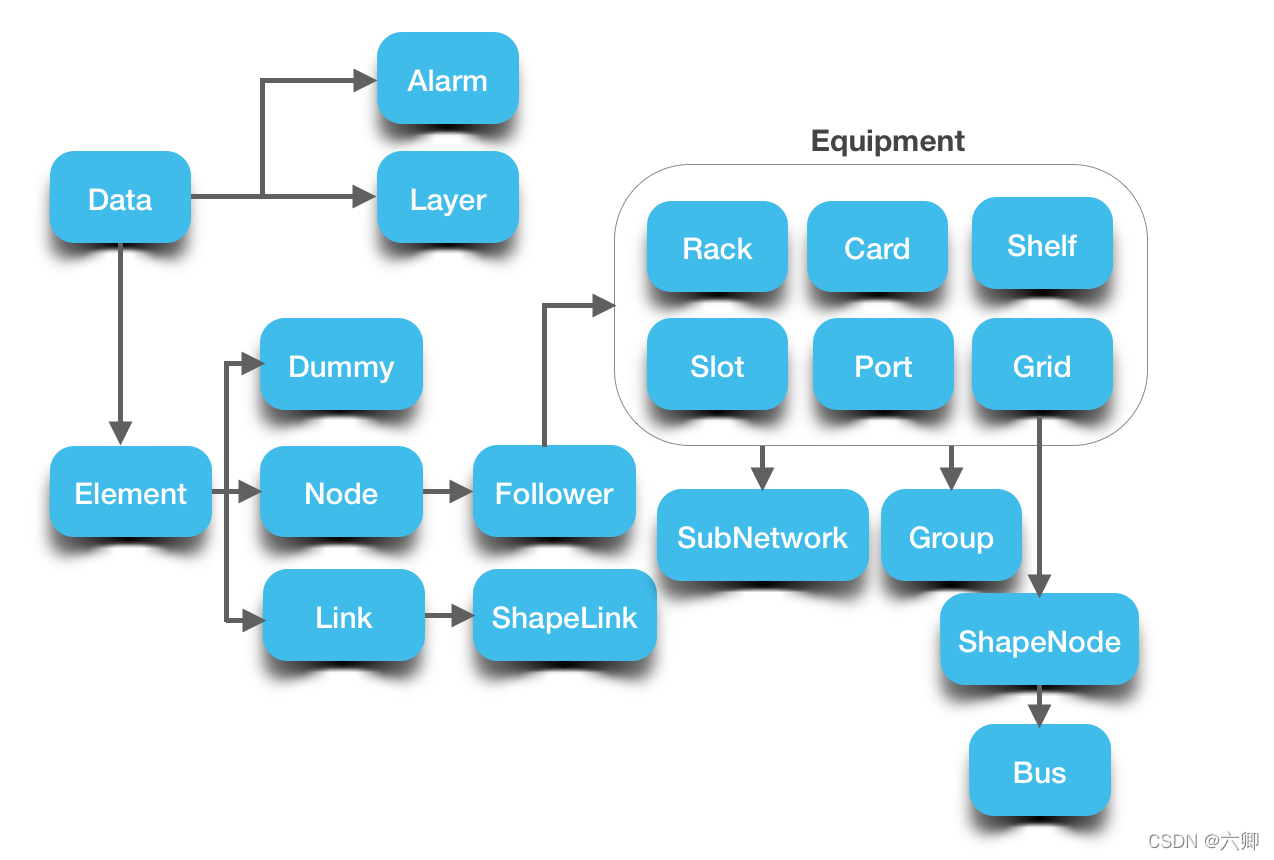
拓扑元素用于拓扑图,主要分为三大类,Dummy、Node、Link。
其中Dummy在拓扑图中是不可见的,在树组件上可见,通常设置为其他节点的父节点,表示类别或网元组,如将所有的Link类型网元放在一个Dummy节点下,表示Link分类。
Node节点是最常用的网元类型,表示实体对象,包括节点、网元组、子网、设备等。
连线表示节点之间的链接关系,ShapeLink继承于Link,可以用于表示不规则走向的连线。
下图中Element部分为拓扑元素的继承结构,其中设备面板元素类型在TWaver HTML5的Demo中提供。

网元(Element)
Element继承于Data接口,扩展定义了告警状态(alarmState)、图层编号(layerID)、视图类型(elementUIClass)等属性。
使用下面方法快速在网元上获取:
//设置、获取图层ID
setLayerID:function(layerId)
getLayerID:function()
//获取告警状态
getAlarmState:function()
//elementUI
getElementUIClass:function()
//canvasUI
getCanvasUIClass:function()
//vectorUI
getVectorUIClass:function()
修改网元样式:
//设置网元样式
setStyle:function(styleProp,newValue)
//获取网元样式
getStyle:function(styleProp,returnDefaultIfNull);
//样式设置
s:function(style,value)
节点(Node)
twaver.Node继承于twaver.Element,表示拓扑图上的节点。Node通常表示实体对象,可以作为连线的端点,通过x,y,width,height属性确定位置和尺寸,能设置图形等属性。
twaver.Node的图标显示并不是那么的单调,Node不仅支持传统的位图,而且对矢量图也是完全支持的(详细可参考矢量图与动态属性)。
部分获取node属性和方法:
//Node的属性和方法
get/setX:function(x)
get/setY:function(y)
get/setCenterLocation:function(point)
get/setLocation:function(point)
get/setWidth:function(width)
get/setHeight:function(height)
translate:function(x,y)
获取与节点相连的连线
getLinks:function()

例子:

封装常用方法:
const twaver = require('twaver');
// 设置每个图元name的颜色
twaver.Styles.setStyle('label.color', '#ec6c00');
// 设置每个图元name2的颜色
twaver.Styles.setStyle('label2.color', '#57ab9a');
twaver.Styles.setStyle('select.color', '#ef8200');
//TWaver内部预定义六中告警级别
twaver.AlarmSeverity.CRITICAL = twaver.AlarmSeverity.add(500, 'Critical', 'C', "#FF0000");
twaver.AlarmSeverity.MAJOR = twaver.AlarmSeverity.add(400, 'Major', 'M', "#FFA000");
twaver.AlarmSeverity.MINOR = twaver.AlarmSeverity.add(300, 'Minor', 'm', "#FFFF00");
twaver.AlarmSeverity.WARNING = twaver.AlarmSeverity.add(200, 'Warning', 'W', "#00FFFF");
twaver.AlarmSeverity.INDETERMINATE = twaver.AlarmSeverity.add(100, 'Indeterminate', 'N', "#C800FF");
twaver.AlarmSeverity.CLEARED = twaver.AlarmSeverity.add(0, 'Cleared', 'R', "#00FF00");
const {
CRITICAL, MAJOR, WARNING, MINOR, INDETERMINATE, CLEARED } = twaver.AlarmSeverity
export const ALARM1 = CLEARED
export const ALARM2 = INDETERMINATE
export const ALARM3 = MINOR
export const ALARM4 = MAJOR
export const ALARM5 = CRITICAL
/**
* 创建一个dataBox容器
* 容器中可以add图元
*/
export const returnElementBoxFun = () => new twaver.ElementBox()
/**
* 创建一个画布 network对象
* @param {ElementBox} box 创建一个画布 network对象
*/
export const returnNetworkFun = (box) => new twaver.vector.Network(box)
/**
* 创建一个Group
* 用于包裹图元
*/
export const returnGroupFun = (box, obj = {
}) => {
let group = new twaver.Group(obj)
box.add(group)
return group
}
/**
* 创建一个容器dataBox和一个画布
* 并将容器实例化画布
* @returns [box,network] box network
*/
export const returnElementBoxAndNetworkFun = () => {
let box = returnElementBoxFun();
let network = returnNetworkFun(box);
return [box, network]
}
/**
* 用于创建一个节点
* @param {ElementBox} box dataBox
* @param {String} name 当前节点的name
* @param {Number} x 当前节点的x坐标
* @param {Number} y 当前节点的y坐标
* @returns {Node} Node
*/
export const returnNodeFun = (box, Obj = {
}) => {
let node = new twaver.Node(Obj);
// node.setName(name);
// node.setLocation(x, y);
box.add(node);
return node
}
/**
*
* @param {Node} node1 节点1
* @param {Node} node2 节点2
*/
export const returnLineFun = (node1, node2) => new twaver.Link(node1, node2)
/**
* 注册图片 用于设置图元的img setImage
* @param {String} url 图片 url
* @param {NetWork} svg NetWork对象
*/
export function returnRegisterImage(url, svg) {
var image = new Image();
image.src = url;
var views = arguments;
image.onload = function () {
// getImageName 获取到的图片name用做 node节点的显示img
twaver.Util.registerImage(getImageName(url), image, image.width, image.height, svg === true);
image.onload = null;
for (var i = 1; i < views.length; i++) {
var view = views[i];
if (view.invalidateElementUIs) {
view.invalidateElementUIs();
}
if (view.invalidateDisplay) {
view.invalidateDisplay();
}
}
};
// getImageName 获取到的图片name用做 node节点的显示img
const getImageName = (url) => {
var index = url.lastIndexOf('/');
var name = url;
if (index >= 0) {
name = url.substring(index + 1);
}
index = name.lastIndexOf('.');
if (index >= 0) {
name = name.substring(0, index);
}
return name;
}
}
/*
* @param {*} 告警的Id
* @param {*} 告警网元的Id
* @param {*} 告警级别
* @param {*} alarmBox 网元容器.getAlarmBox()
*/
export const returnAlarmFun = (alarmID, elementID, alarmSeverity, alarmBox) => {
var alarm = new twaver.Alarm(alarmID, elementID, alarmSeverity);
alarmBox.add(alarm);
}
/**
*
* @param {*} box 容器dataBox
* @param {*} layer layer对象
* @param {*} shape 图层的形状
* @param {*} x node点的坐标
* @param {*} y node点的坐标
* @param {*} width 图层的宽高
* @param {*} height 图层的宽高
* @param {*} fillColor 图层填充颜色
*/
/**
*
* shape
* circle 圆形
* diamond 菱形
* rectangle 长方形
*/
export const createNode = (box, layer, shape, x, y, width, height, fillColor, ) => {
var node = new twaver.Node();
node.setLayerId(layer.getId());
node.setName('layer-' + layer.getId());
node.setStyle('body.type', 'vector');
node.setStyle('vector.fill.alpha', 0.7);
node.setStyle('vector.shape', shape);
node.setSize(width, height);
node.setLocation(x, y);
node.setStyle('vector.fill.color', fillColor);
box.add(node); return node;
}
react页面:
/*
* @Descripttion:
* @version:
* @Author: ZhangJunQing
* @Date: 2022-04-18 14:44:05
* @LastEditors: ZhangJunQing
* @LastEditTime: 2022-04-18 15:34:57
*/
import React, {
useEffect, useState } from 'react'
import {
// returnElementBoxFun,
// returnNetworkFun,
returnGroupFun,
returnElementBoxAndNetworkFun,
returnNodeFun,
returnLineFun,
returnRegisterImage,
returnAlarmFun, ALARM1, ALARM2, ALARM3, ALARM4, ALARM5,
createNode
} from './utils'
const twaver = require('twaver');
// const demo = require('demo');
const Demo = () => {
const [network, setnetwork] = useState({
})
const init = () => {
const [box, network] = returnElementBoxAndNetworkFun()
setnetwork(_ => network)
network.invalidateElementUIs();
document.getElementById("testID").appendChild(network.getView());
// 设置最初的大小
network.adjustBounds({
x: 0, y: 0, width: 800, height: 800 });
// 注册image
returnRegisterImage("/static/topoimages/dev1.png", network);
returnRegisterImage("/static/topoimages/dev31.png", network);
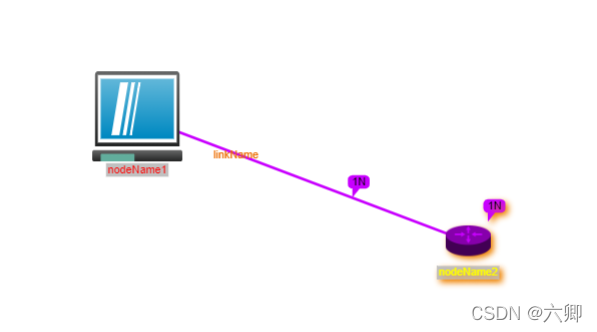
// 创建两个node节点
let nodeName1 = returnNodeFun(box, {
name: "nodeName1", location: {
x: 200, y: 200 }, width: 100, height: 100 })
let nodeName2 = returnNodeFun(box, {
name: "nodeName2", location: {
x: 400, y: 400 }, image: "dev1" })
// 设置节点1 样式
nodeName1.setStyle('label.color', 'red');
nodeName1.setStyle('label.fill', 'red');
// 设置节点2 样式
nodeName2.setStyle('label.color', 'yellow');
nodeName2.setStyle('label.fill', '#000');
// 创建node2的告警
returnAlarmFun('node2Alarm', nodeName2.getId(), ALARM2, box.getAlarmBox())
// 链接node1和node2
let line = returnLineFun(nodeName1, nodeName2)
// 连线设置name
line.setName("linkName")
// 给lineName定位 x偏移量 0.3
line.s('label.position', 'from')
line.s('label.xoffset', '.3')
// line.s('label.yoffset','.3')
// 给line设置告警
returnAlarmFun('lineAlarm', line.getId(), ALARM2, box.getAlarmBox())
// 设置告警偏移量
line.s('alarm.postion', 'to')
line.s('alarm.xoffset', '0.3')
// 添加至dataBox容器
box.add(line)
// 获取x坐标
console.log(nodeName1.getX())
// 获取y坐标
console.log(nodeName1.getY())
// 获取中心点位的坐标
console.log(nodeName1.getCenterLocation())
// 获取x,y坐标
console.log(nodeName1.getLocation())
// 获取宽高
console.log(nodeName1.getWidth(), nodeName1.getHeight())
// 获取与nodeName1相连的line的name
console.log(nodeName1.getLinks())
console.log(nodeName1.getLinks()._as[0].getName())
}
useEffect(init, [])
return (
<>
<p style={
{
fontSize: "20px", paddingLeft: "50px", poaddingTop: "50px" }}>tips: </p>
<ul style={
{
fontSize: "20px", paddingLeft: "50px" }}>
<li>拓扑元素(Element)</li>
<li>网元(Element)</li>
<li>节点(Node)</li>
</ul>
{
/* 画布元素需要开启定位 不然生成的图元坐标点会偏移 */}
<div id="testID" style={
{
width: "800px", height: "800px", border: "1px solid #ccc", position: "relative" }}></div>
</>
)
}
export default Demo
总结
Node的使用在TWaver中最为常见,也最为重要,下面介绍正确使用Node的基本步骤。
(1).创建DataBox和Network,并绑定Network和DataBox之间的关系,DataBox用于存放所有网元数据,Network用于显示网元;
(2).如果需要自定义图形,则需要先注册图形,图形包括位图和矢量图等。
注册方法:twaver.Util.registerImage:function(name,source,width,height)。具体的使用方法可以参考自定义图形模块。
(3).创建一个新Node:var node = new twaver.Node();
(4).设置Node的属性:名称、位置、样式等等属性;
(5).将新创建的node添加到DataBox中:box.add(node);
这样刚创建的Node将显示在Network中,这不仅仅是使用Node的一般方法,也是使用TWaver中网元的一般方法。
学习参考:TWaver Documents