vue项目开发
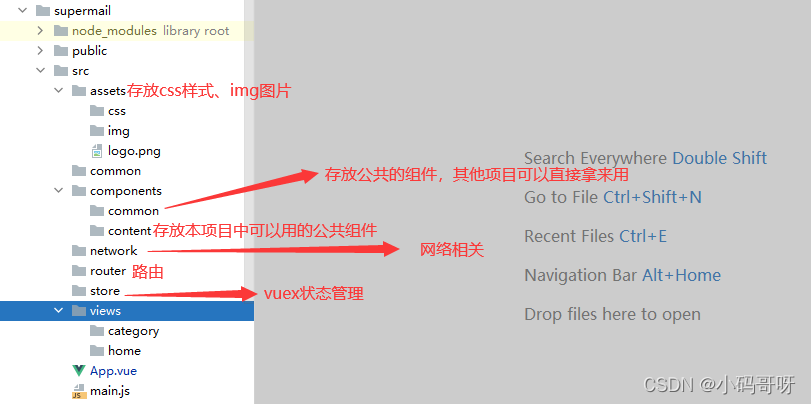
1、划分目录结构

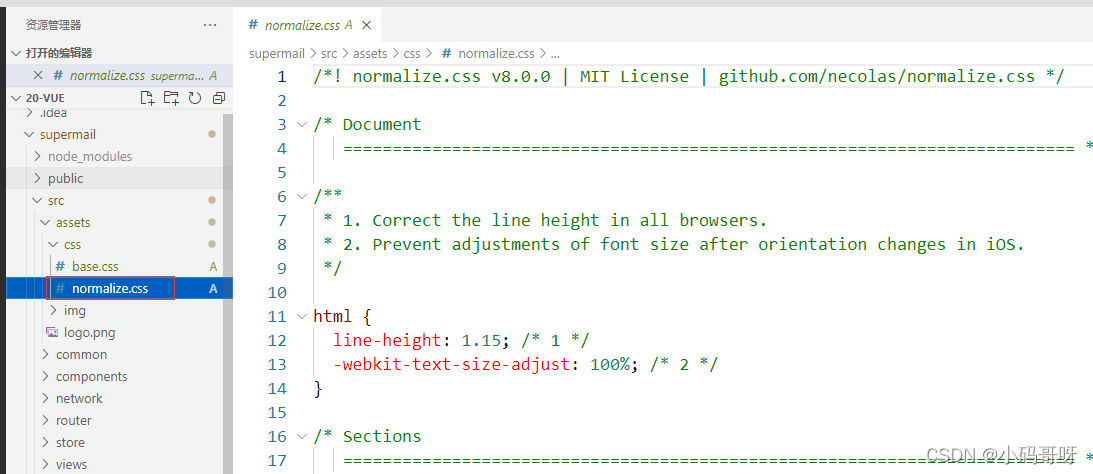
2、引入公共的css
Normalize.css 是一个可以定制的CSS文件,它让不同的浏览器在渲染网页元素的时候形式更统一。

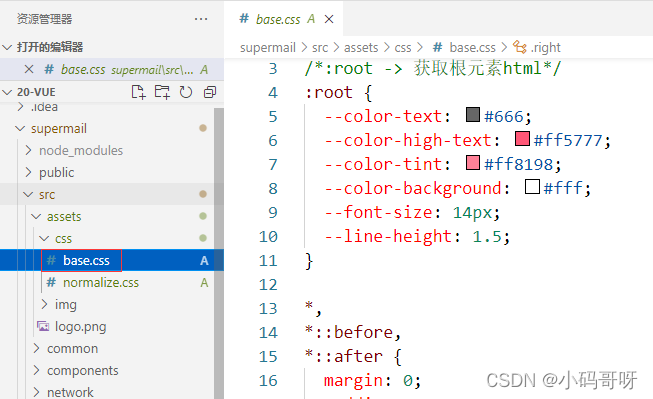
base.css

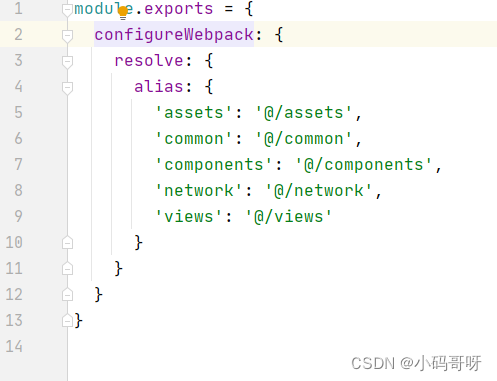
3、项目结构中文件夹别名的配置

module.exports = {
configureWebpack: {
resolve: {
alias: {
'assets': '@/assets',
'common': '@/common',
'components': '@/components',
'network': '@/network',
'views': '@/views'
}
}
}
}
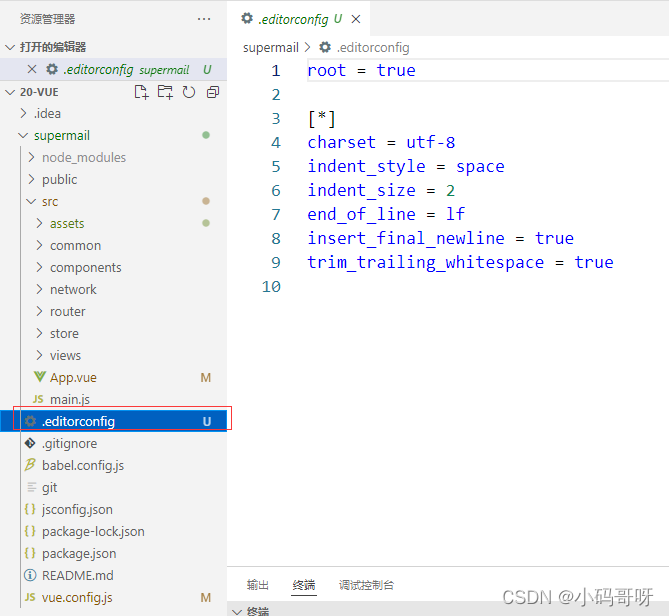
4、editorconfig代码规范配置—

root = true
[*]
charset = utf-8
indent_style = space
indent_size = 2
end_of_line = lf
insert_final_newline = true
trim_trailing_whitespace = true
5、创建路由
5.1、安装路由
npm install vue-router@3.0.2 --save
安装成功:

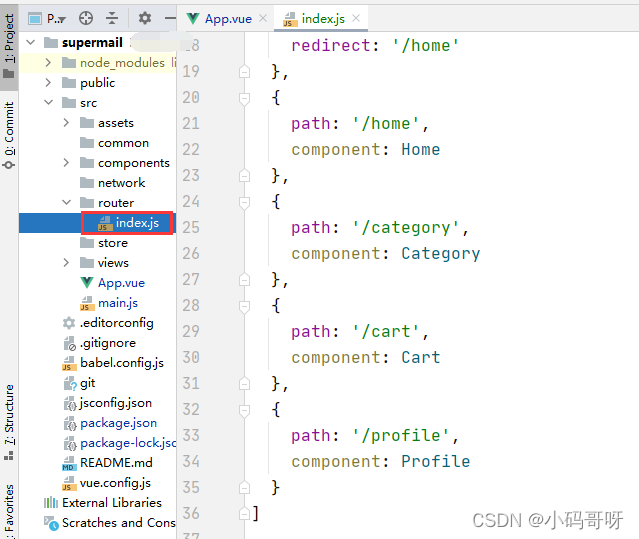
5.2、配置路由

import Vue from 'vue'
import VueRouter from 'vue-router'
//懒加载
const Home = () => import('../views/home/Home')
const Category = () => import('../views/category/Category')
const Cart = () => import('../views/cart/Cart')
const Profile = () => import('../views/profile/Profile')
const Detail = () => import('../views/detail/Detail')
//1、安装插件
Vue.use(VueRouter)
//2、创建router
const routes = [
{
path: '',
redirect: '/home'
},
{
path: '/home',
component: Home
},
{
path: '/category',
component: Category
},
{
path: '/cart',
component: Cart
},
{
path: '/profile',
component: Profile
}
]
const router = new VueRouter({
routers,
mode: 'history'
})
//3、导出router
export default router
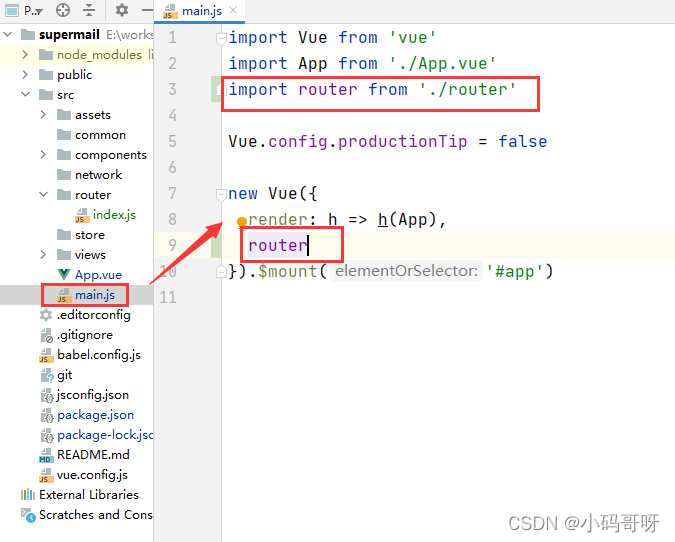
5.3、main.js页面引入路由

5.4、APP.vue页面使用路由
<template>
<div id="app">
<router-view></router-view>
<main-tab-bar></main-tab-bar>
</div>
</template>