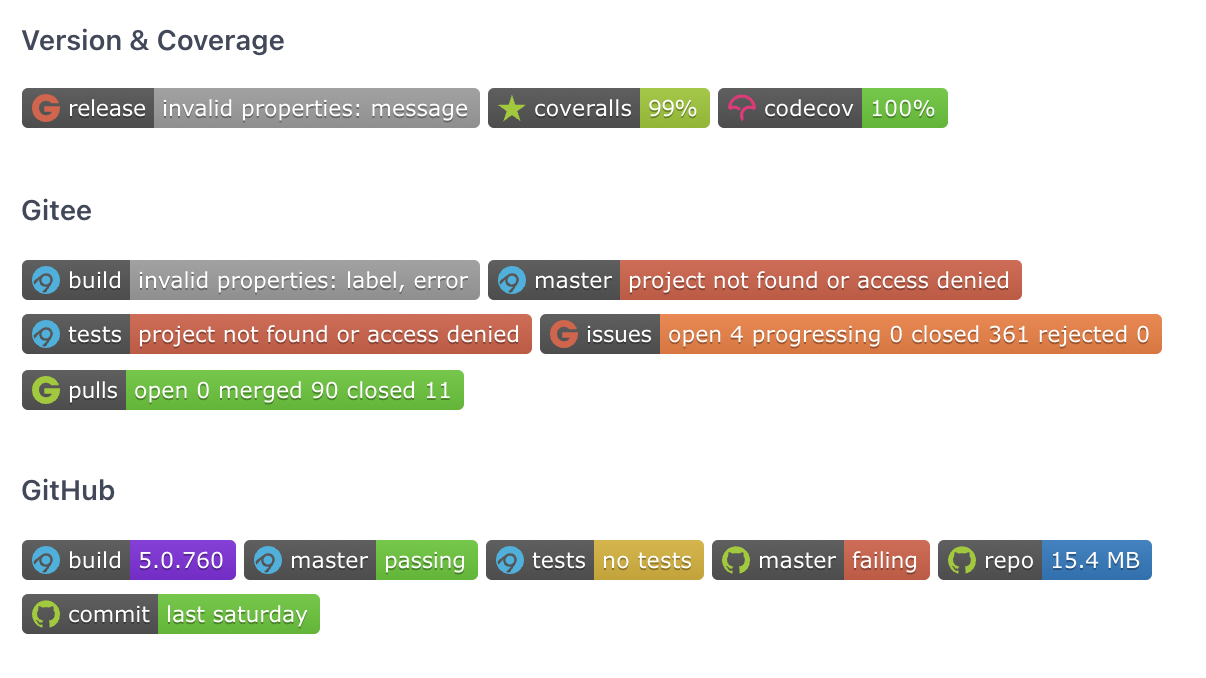
平时在逛 Gitee、Github 等各大代码仓库时,往往能看到以下这种徽章式的网页链接,美观好看又方便,那么这个徽章是如何制作出来的呢?本文就带大家制作属于自己的徽章式链接。

制作工具:shields,一种以SVG或光栅格式所提供简洁、一致、清晰的徽章服务,可以轻松地包含在GitHub自述文件或任何其他网页中;该服务支持数十种持续集成服务、软件包注册表、发行版、应用商店、社交网络、代码覆盖率服务和代码分析服务。每个月它提供超过7.7亿张图像,并被一些世界上最受欢迎的开源项目如VS Code、Vue.js和Bootstrap的使用。
- 官网:https://shields.io/
- Github:https://github.com/badges/shields/
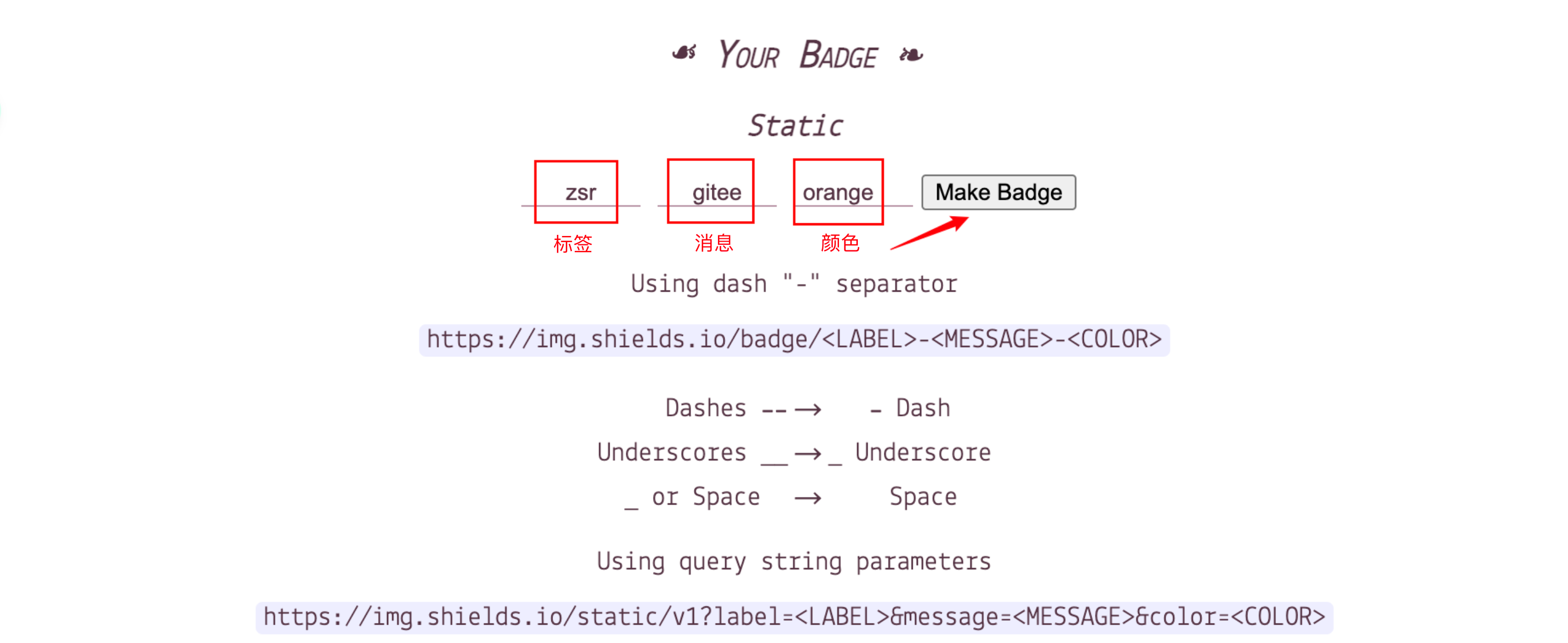
制作网页:https://shields.io/#your-badge

我们填写徽章的标签、消息以及想要的颜色,然后点击Make Badge就会生成我们的徽章,由左和右两半部分组成,左半部分就是我们填写的标签内容,右半部分就是我们填写的消息内容,右半部分的颜色就是我们填写的颜色。

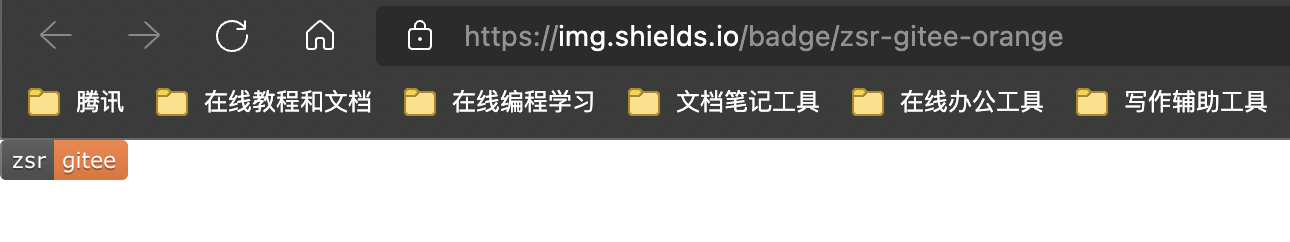
最后生成的徽章有对应的url,格式为https://img.shields.io/badge/<标签>-<消息>-<颜色>,我们也可以直接修改url参数来得到想要的标签。
此外,我们还可以通过在url后面使用?携带一些参数来自己定制,参数间用&隔开:
-
logo:指定左半部分的logo,例如 https://img.shields.io/badge/zsr-gitee-red?logo=Gitee
更多logo参数可以查看:https://simpleicons.org/
-
logoWidth:指定左半部分logo的宽度,例如 https://img.shields.io/badge/zsr-gitee-red?logo=Gitee&logoWidth=40
-
label:用于覆盖左半部分的内容,例如 https://img.shields.io/badge/zsr-gitee-red?logo=Gitee&label=hello
-
labelColor:用于设置左半部分的颜色,支持十六进制,rgb,rgba,hsl,hsla和css命名颜色。例如 https://img.shields.io/badge/zsr-gitee-red?labelColor=abcdef
-
color:用户设置右半部分的颜色,支持十六进制,rgb,rgba,hsl,hsla和css命名颜色。例如 https://img.shields.io/badge/zsr-gitee-red?color=fedcba
-
link=http://left&link=http://right:指定单击徽章左侧/右侧跳转的链接,例如 https://img.shields.io/badge/baidu-tencent-blue?link=http://www.baidu.com&link=http://www.tencent.com
此时我们点击左半部分就会跳转到百度首页,点击右半部分就会跳转到腾讯首页
那么我们如何将该徽章引入呢?我们可以通过 markdown 或者 html 的形式来引入:
// markdown

// html
<img src="https://raster.shields.io/badge/Maven-3.1+-red">
效果如下: