Github Pages 搭建个人网站
个人站点访问
https://用户名.github,io 即可访问
搭建步骤
1.创建个人站点–>新建仓库–>(注意:仓库名必须是:【用户名.github.io 】)
2.在个人仓库下新建index.html文件即可
1.创建个人站点
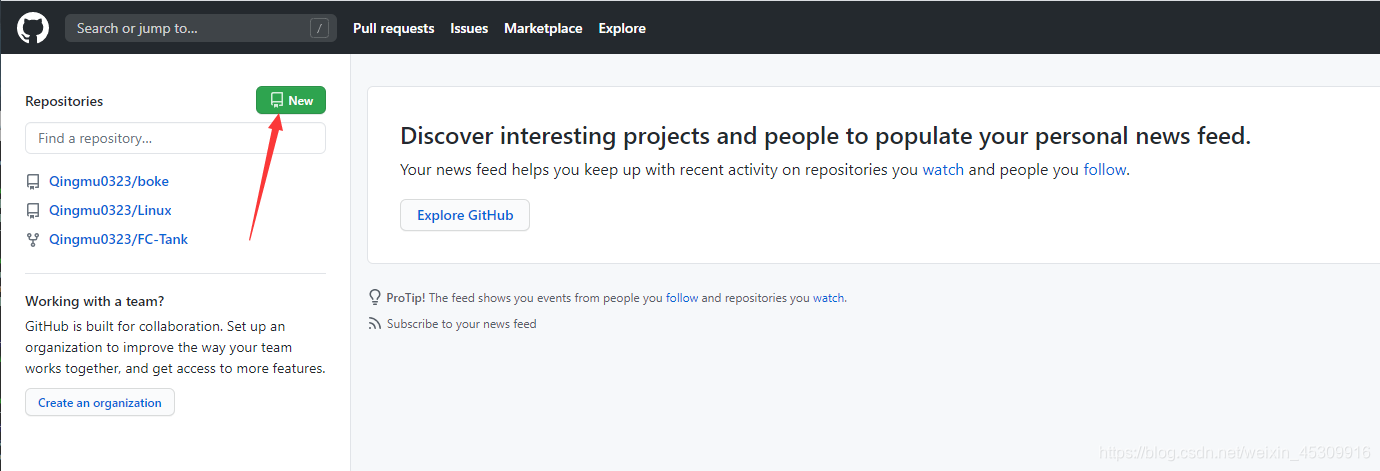
1).新建仓库

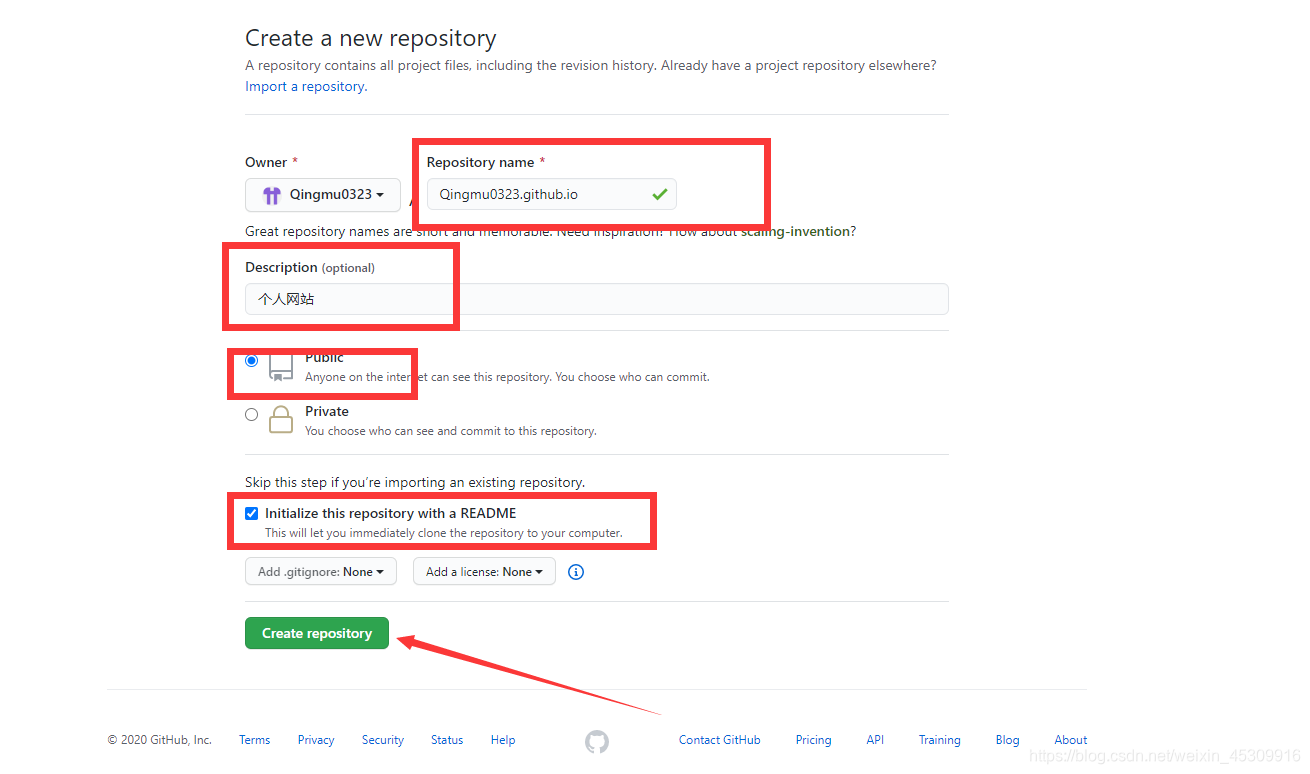
2).填写仓库资料

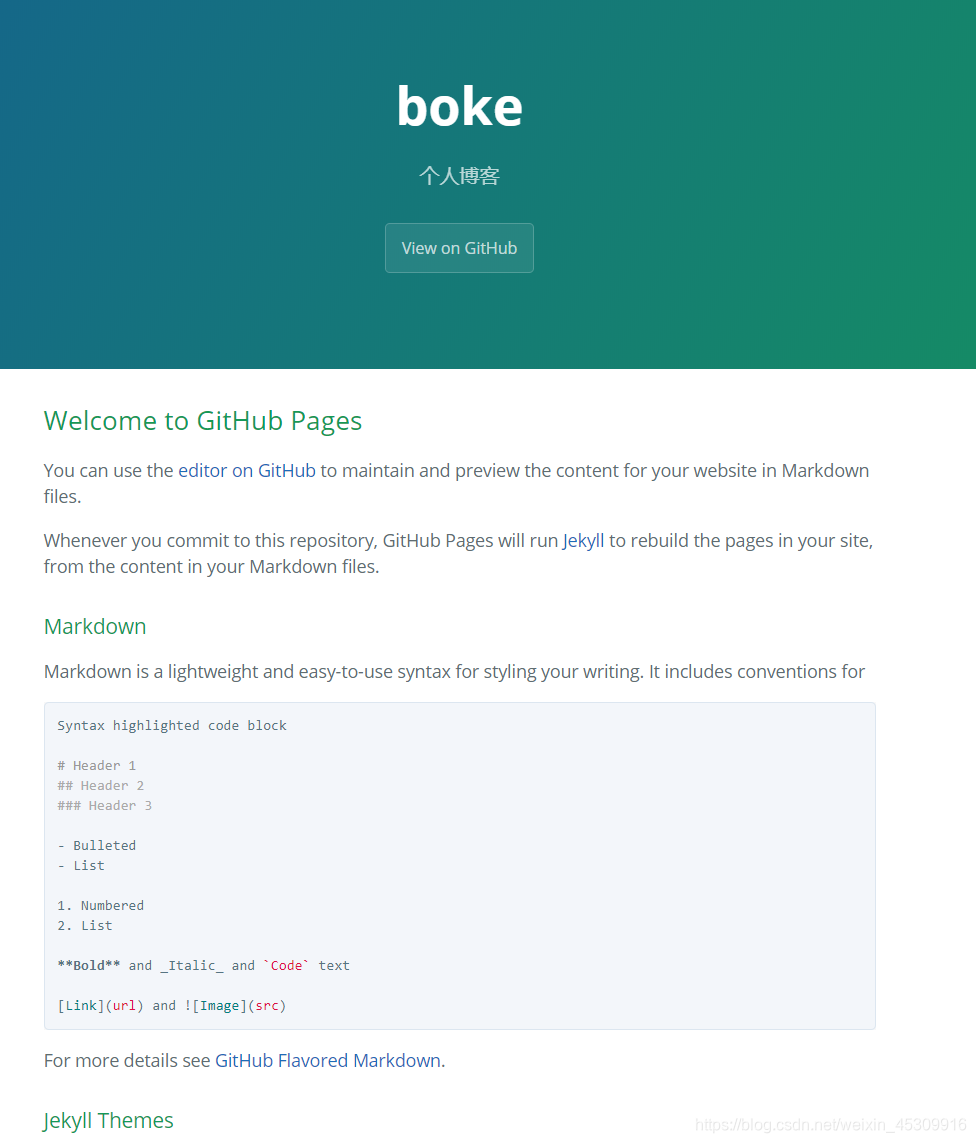
3).访问成功

2.新建index.html文件
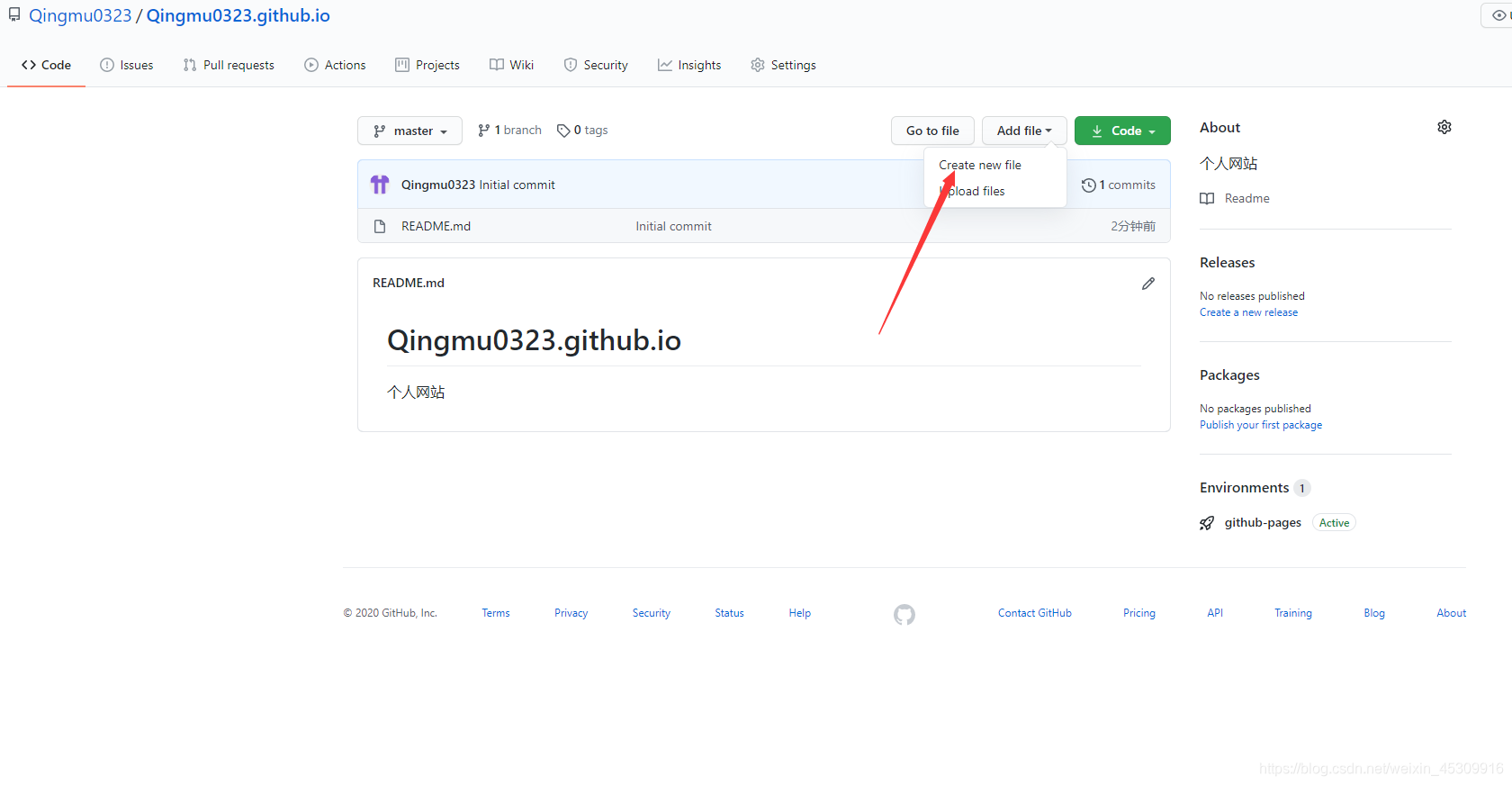
1.)点击 creat new file

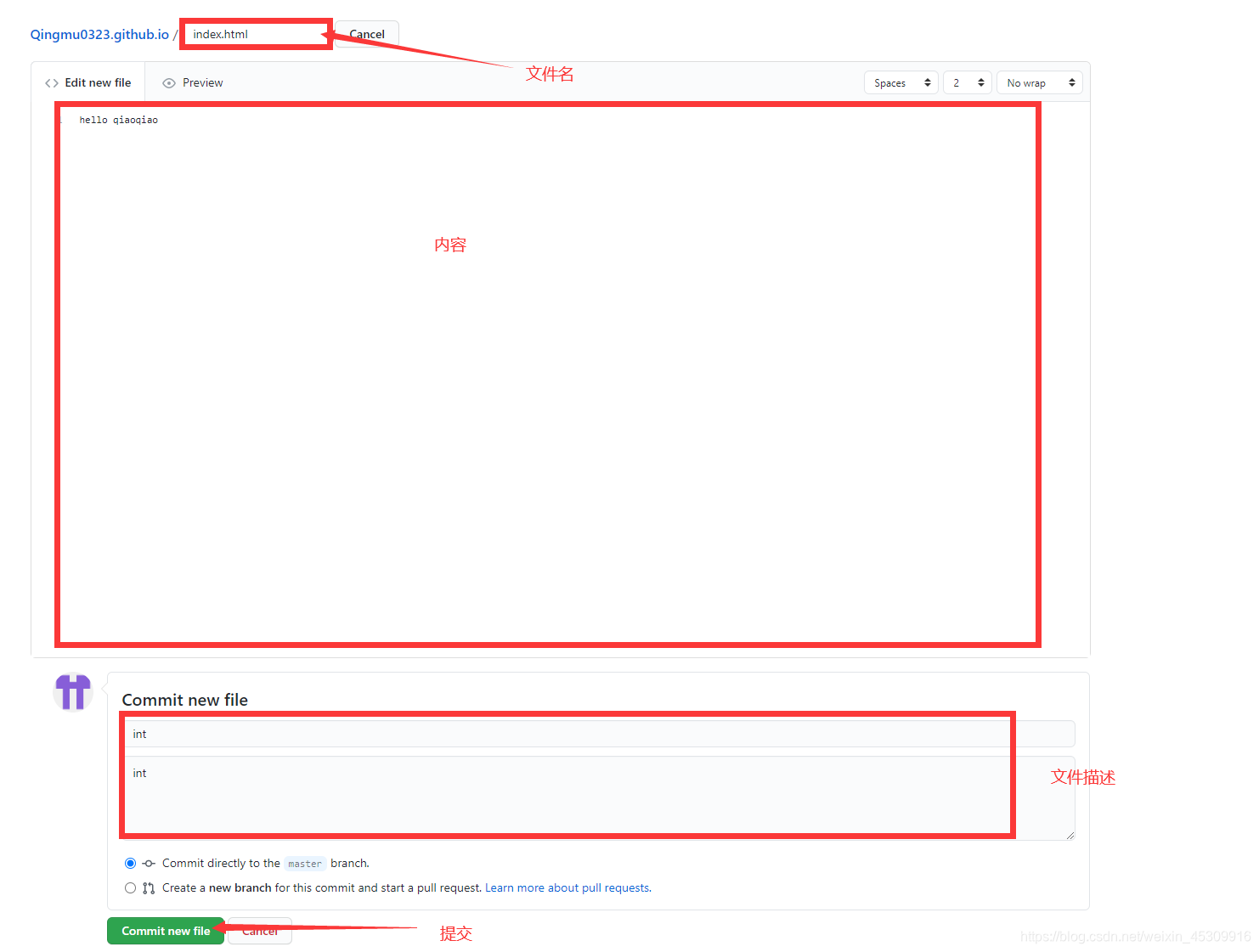
2.)填写文件

注意
1.)github pages 仅支持静态网页
2.)仓库里面只能是.html文件
项目站点访问
https://用户名.github,io/仓库名 即可访问
搭建步骤
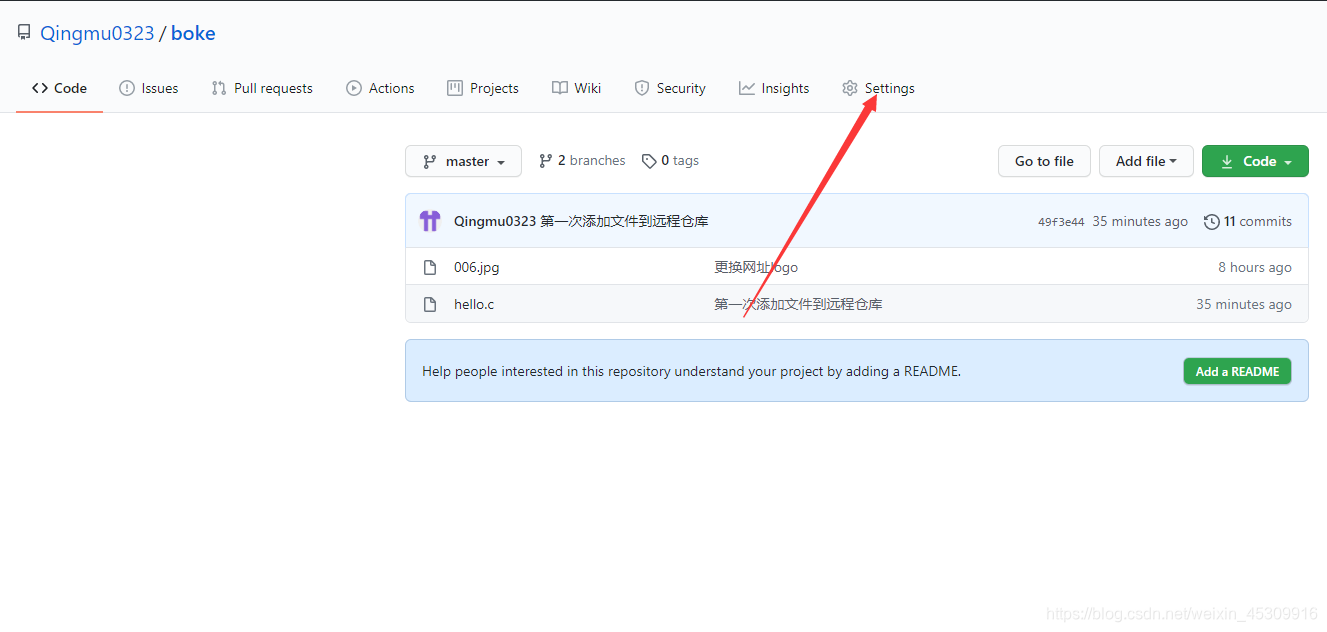
1.进入项目主页,点击setting

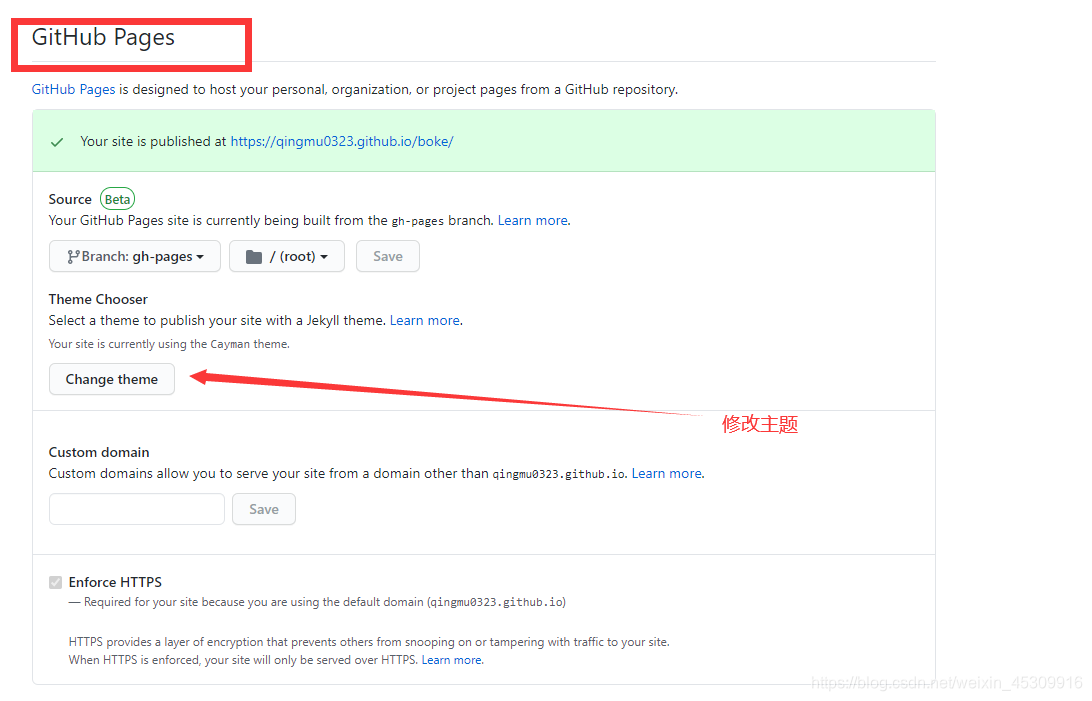
2.在GitHub Pages 中点击Change theme

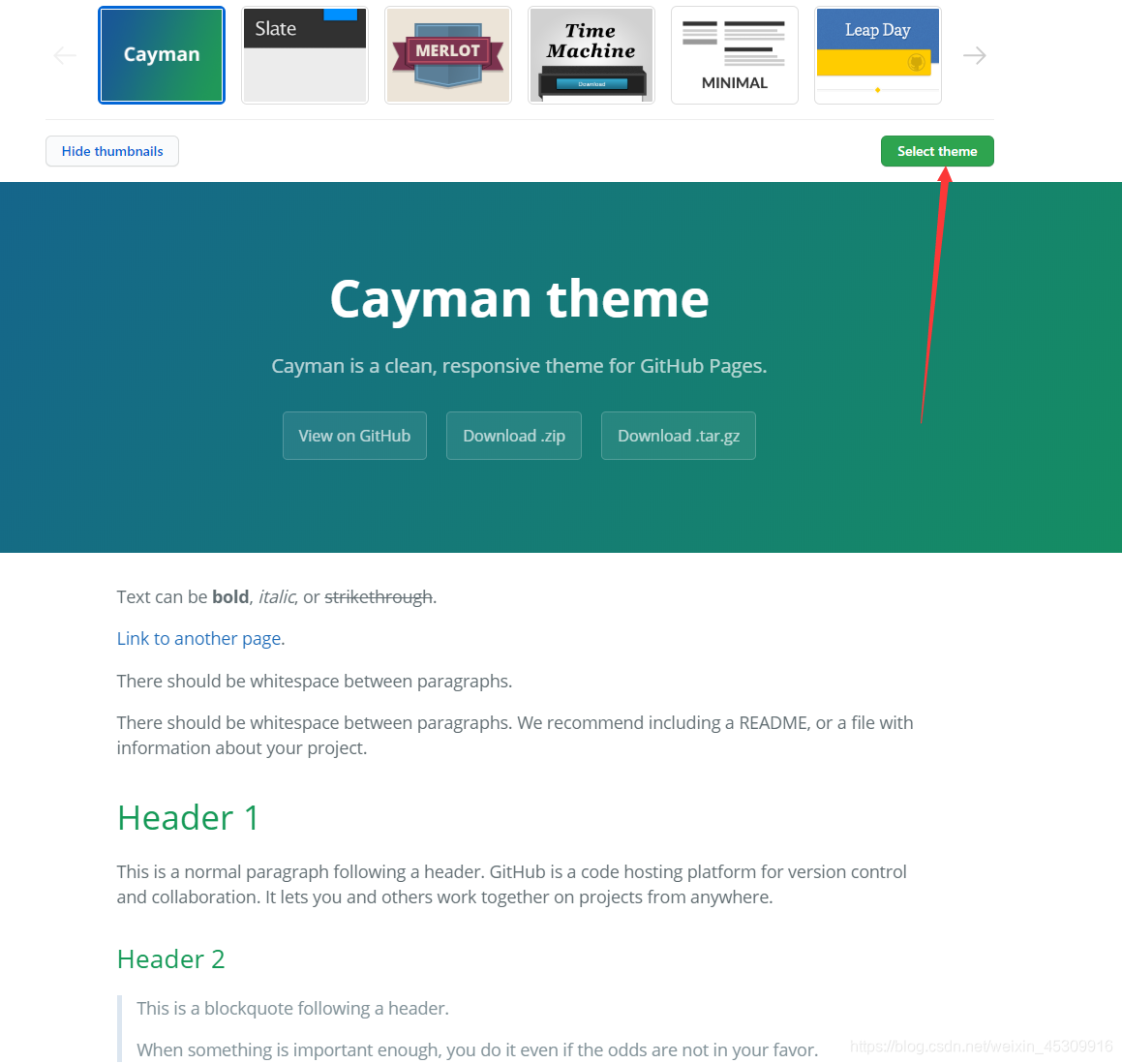
3.选择你喜欢的主题,点击select theme

4.网页生成成功