微信小程序Checkbox实现
index.wxss
.checkbox {
vertical-align: middle;
display: inline-block;
position: relative;
padding-left: 20px;
}
.checkbox-hidden {
position: absolute;
left: -9999px;
}
.checkbox-icon-group {
position: absolute;
top: 50%;
margin-top: -7px;
left: 0px;
vertical-align: middle;
display: inline-block;
border: 1px solid #d1d1d1;
background-color: #fff;
border-radius: 3px;
width: 13px;
height: 13px;
}
.checkbox-uncheckable-icon {
position: absolute;
top: 50%;
margin-top: -7px;
left: 0px;
vertical-align: middle;
display: inline-block;
border: 1px solid #d1d1d1;
background-color: #fff;
border-radius: 3px;
width: 13px;
height: 13px;
background: #d1d1d1;
}
.checkbox-icon {
position: absolute;
top: 1px;
left: 1px;
}
.checkbox-circle-icon-group {
position: absolute;
top: 50%;
margin-top: -9px;
left: 0px;
vertical-align: middle;
display: inline-block;
border: none;
width: 18px;
height: 18px;
line-height: 18px;
}
.checkbox-uncheckable-circle-icon {
position: absolute;
top: 50%;
margin-top: -9px;
left: 0px;
vertical-align: middle;
display: inline-block;
border: none;
width: 18px;
height: 18px;
line-height: 18px;
border-radius: 9px;
background: #d1d1d1;
}
.checkbox-circle-icon {
position: absolute;
top: 0px;
left: 0px;
}
.checkbox-nogroup-circle-icon {
position: absolute;
top: 50%;
margin-top: -9px;
left: 0px;
vertical-align: middle;
display: inline-block;
border: none;
width: 18px;
height: 18px;
line-height: 18px;
}
.radio {
vertical-align: middle;
display: inline-block;
position: relative;
padding-left: 20px;
}
.radio-icon-group {
position: absolute;
top: 50%;
margin-top: -9px;
left: 0px;
vertical-align: middle;
display: inline-block;
border: none;
width: 18px;
height: 18px;
line-height: 18px;
}
.radio-icon {
position: absolute;
top: 0px;
left: 0px;
}
.radio-uncheckable-icon {
position: absolute;
top: 0px;
left: 0px;
width: 18px;
height: 18px;
border-radius: 9px;
background: #d1d1d1;
}
.radio-hidden {
position: absolute;
left: -9999px;
}
index.wxml
<checkbox-group bindchange="bindSelectChange">
<view>
<label class="checkbox" style='background: pink;font-size:30rpx;'>
<checkbox class="checkbox-hidden" />
<view class='checkbox-icon-group'>
<icon class="checkbox-icon" type="success_no_circle" size="11" wx:if="{{true}}"></icon>
</view>
{{data.name}}方形多选框
</label>
</view>
<view>
<label class="checkbox" style='font-size:30rpx;'>
<checkbox class="checkbox-hidden" />
<view class='checkbox-icon-group'>
<icon class="checkbox-icon" type="success_no_circle" size="11" wx:if="{{false}}"></icon>
</view>
{{data.name}}方形多选框
</label>
</view>
</checkbox-group>
<view class='checkbox'>
<view class='checkbox-uncheckable-icon'> </view>
模拟不可选中的方形多选框
</view>
<view style='height:20px;'></view>
<checkbox-group bindchange="bindSelectChange">
<view>
<label class="checkbox" style='background: pink;font-size:30rpx;'>
<checkbox class="checkbox-hidden" />
<icon class="checkbox-nogroup-circle-icon" type="success" size="18" wx:if="{{true}}"></icon>
<icon class="checkbox-nogroup-circle-icon" type="circle" size="18" wx:if="{{false}}"></icon>
{{data.name}}圆形多选框
</label>
</view>
<view>
<label class="checkbox" style='font-size:30rpx;'>
<checkbox class="checkbox-hidden" />
<icon class="checkbox-nogroup-circle-icon" type="success" size="18" wx:if="{{false}}"></icon>
<icon class="checkbox-nogroup-circle-icon" type="circle" size="18" wx:if="{{true}}"></icon>
{{data.name}}圆形多选框
</label>
</view>
</checkbox-group>
<view class='checkbox'>
<view class='checkbox-uncheckable-circle-icon'> </view>
模拟不可选中的圆形多选框
</view>
<view style='height:20px;'></view>
<radio-group class="radio-group" style="height:40px;" bindchange="radioChange">
<view>
<label class="radio" style='background:pink;'>
<view class="radio-icon-group">
<icon class="radio-icon" type="circle" size="18" wx:if="{{!radio_1}}"></icon>
<icon class="radio-icon" type="success" size="18" wx:if="{{radio_1}}"></icon>
</view>
<radio id='radio_1' class='radio-hidden' value="radio_1" checked="{{true}}" />单选框
</label>
</view>
<view>
<label class="radio">
<view class="radio-icon-group">
<icon class="radio-icon" type="circle" size="18" wx:if="{{!radio_2}}"></icon>
<icon class="radio-icon" type="success" size="18" wx:if="{{radio_2}}"></icon>
</view>
<radio id='radio_2' class='radio-hidden' value="radio_2" checked="{{false}}" />单选框
</label>
</view>
<view>
<label class="radio">
<view class="radio-icon-group">
<view class="radio-uncheckable-icon" wx:if="{{!radio_none}}"></view>
</view>
模拟不可选中的单选框
</label>
</view>
</radio-group>
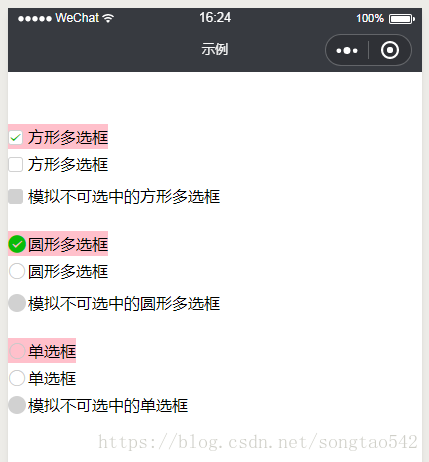
效果: