checkbox组件:复选框
与radio单选框类似 ,需要搭配checkbox-group⼀起使⽤ 官网地址,单击跳转
实现一个与radio相同的功能:
首先在js文件当中定义两个数组,一个是复选框的对象list,表示可选的,一个空数组chaecklist表示选择后有哪些被选中的
list: [
{
id: 1,
name:"苹果",
value:"apple"
}, {
id: 2,
name:"香蕉",
value:"banana"
}
, {
id: 3,
name:"橘子",
value:"orange"
}
],
chaecklist:[]
随后,在wxml当中添加checkbox-group和checkbox标签,再使用wx:for循环对list集合进行遍历打印输出。
<view>
<checkbox-group bindchange="itemchange">
<checkbox value="{{item.value}}" wx:for="{{list}}" wx:key="id">
{{item.name}}
</checkbox>
</checkbox-group>
</view>
<view>你选择的是:{{chaecklist}}</view>
以及绑定了的事件,就是获取选中了的value值,并将其赋值给空数组,最后打印输出到页面
itemchange(e){
console.log(e)
const chaecklist=e.detail.value;
this.setData({
chaecklist
})
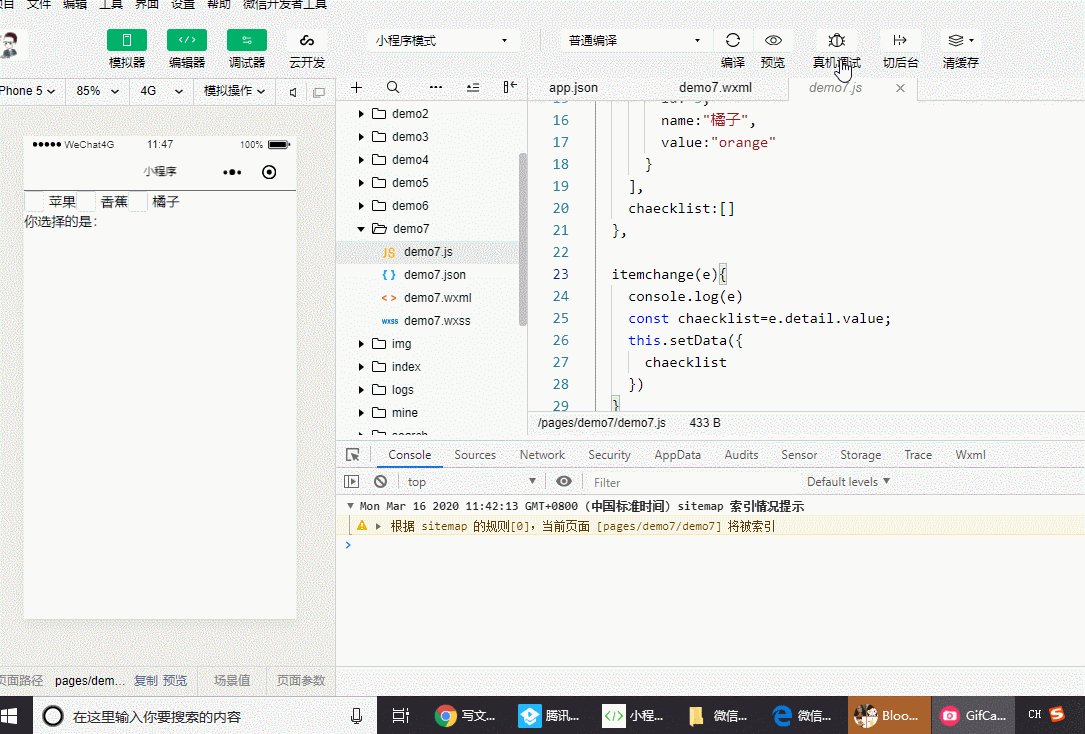
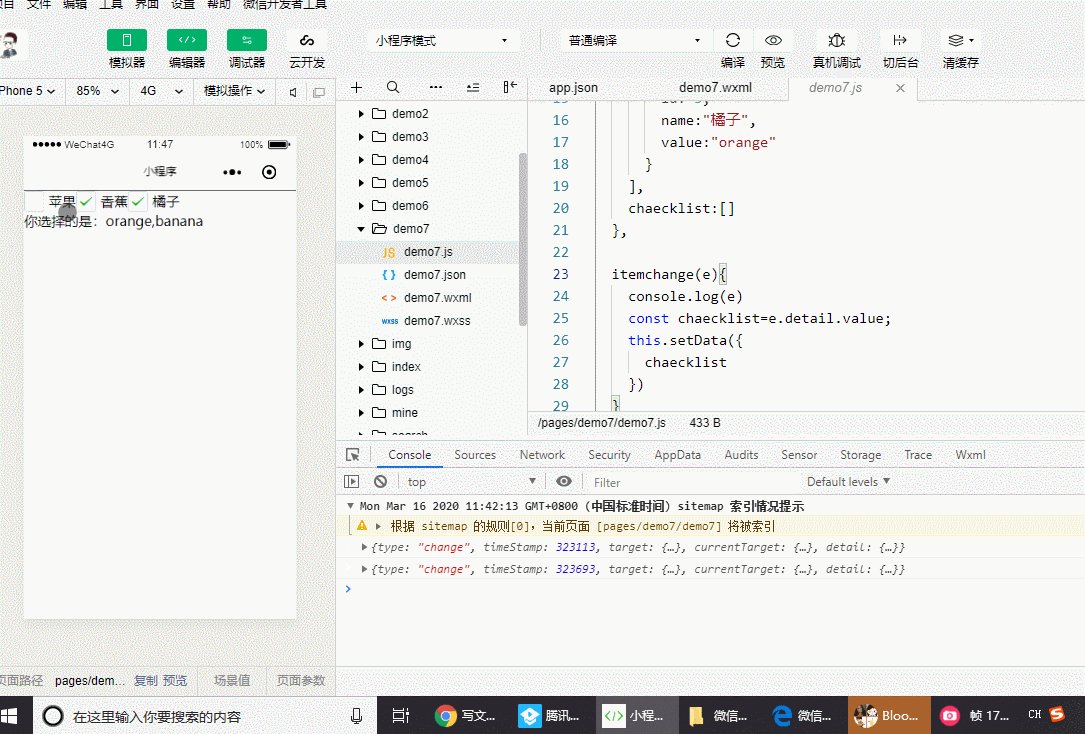
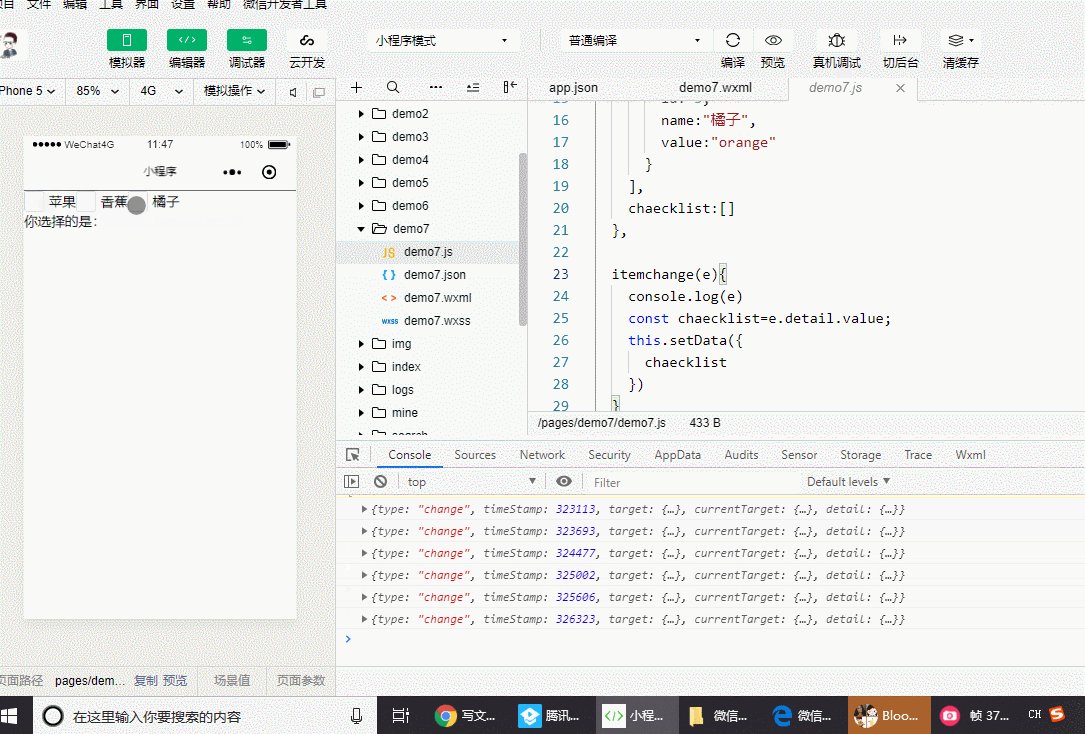
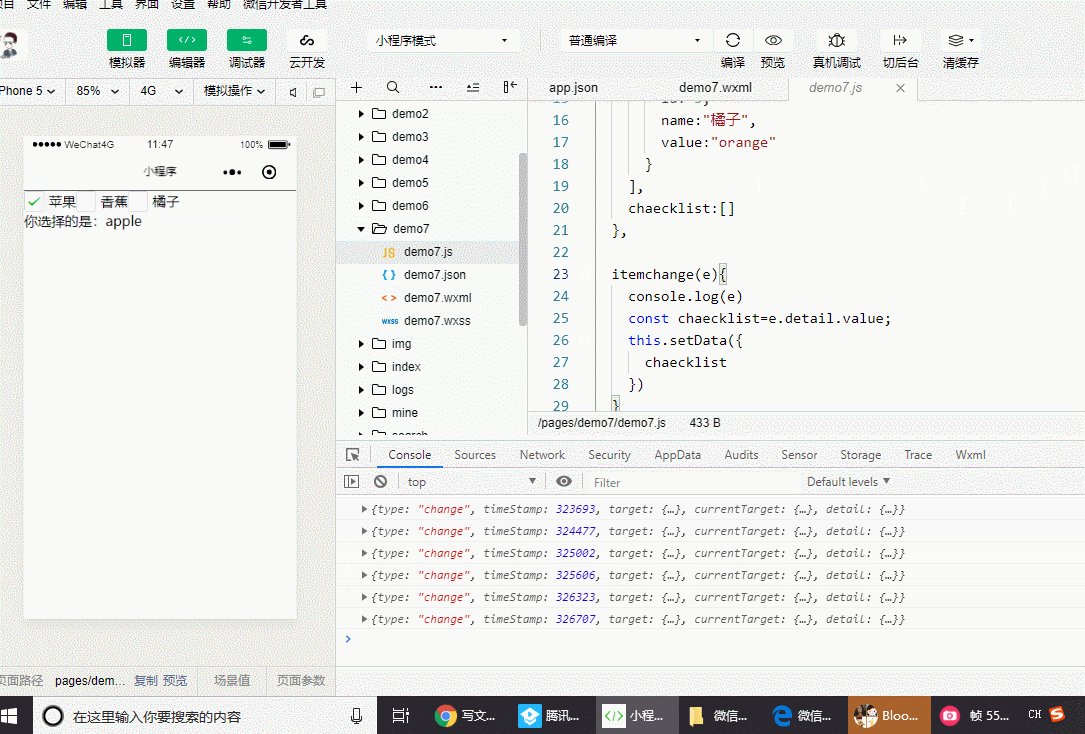
效果图如下: