【Vue2.0】—vue-router(二十六)

一、vue-router 的理解
它是vue 的一个插件库,专门用来实现 SPA 应用
二、对 SPA 应用的理
- 单页 Web 应用(single page web application,SPA)。
- 整个应用只有一个完整的页面。
- 点击页面中的导航链接不会刷新页面,只会做页面的局部更新。
- 数据需要通过 ajax 请求获取。
三、路由的理解
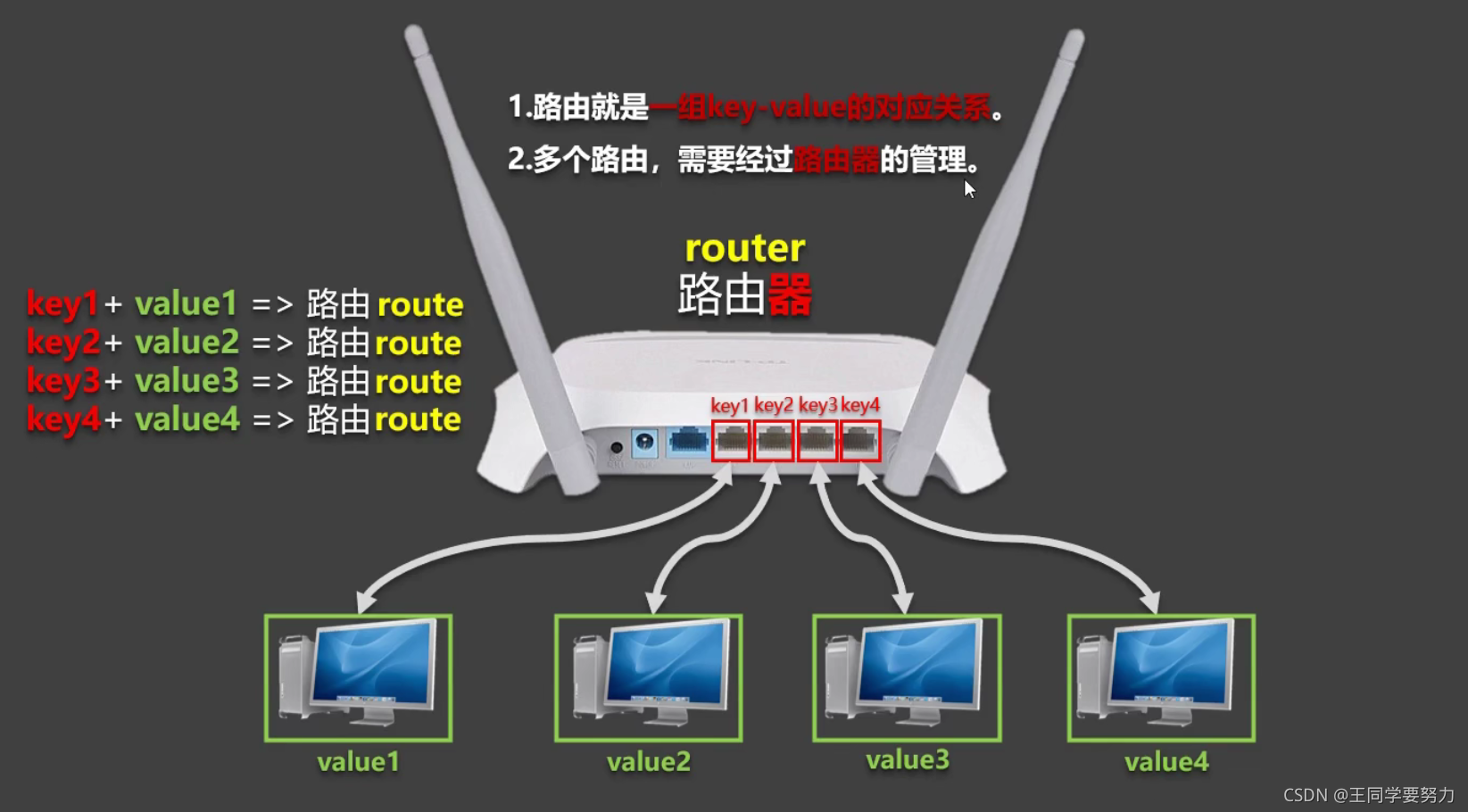
(一)、什么是路由?
1、一个路由就是一组映射关系(key - value)
2、key 为路径, value 可能是 function 或 component
(二)、路由的分类
后端路由
- 理解:value 是 function, 用于处理客户端提交的请求。
- 工作过程:服务器接收到一个请求时, 根据请求路径找到匹配的函数来处理请求, 返回响应数据。
前端路由
- 理解:value 是 component,用于展示页面内容。
- 工作过程:当浏览器的路径改变时, 对应的组件就会显示。
(三)、几个注意点
- 路由组件通常放在
pages文件夹,一般组件通常放在components文件夹 - 通过切换,隐藏了路由的组件,默认是被自己销毁的,需要的时候再去挂载
- 每个组件都有自己的
$route属性,里面存储着自己的路由信息 - 整个应用只有一个
router,可以通过组件的$router属性获取
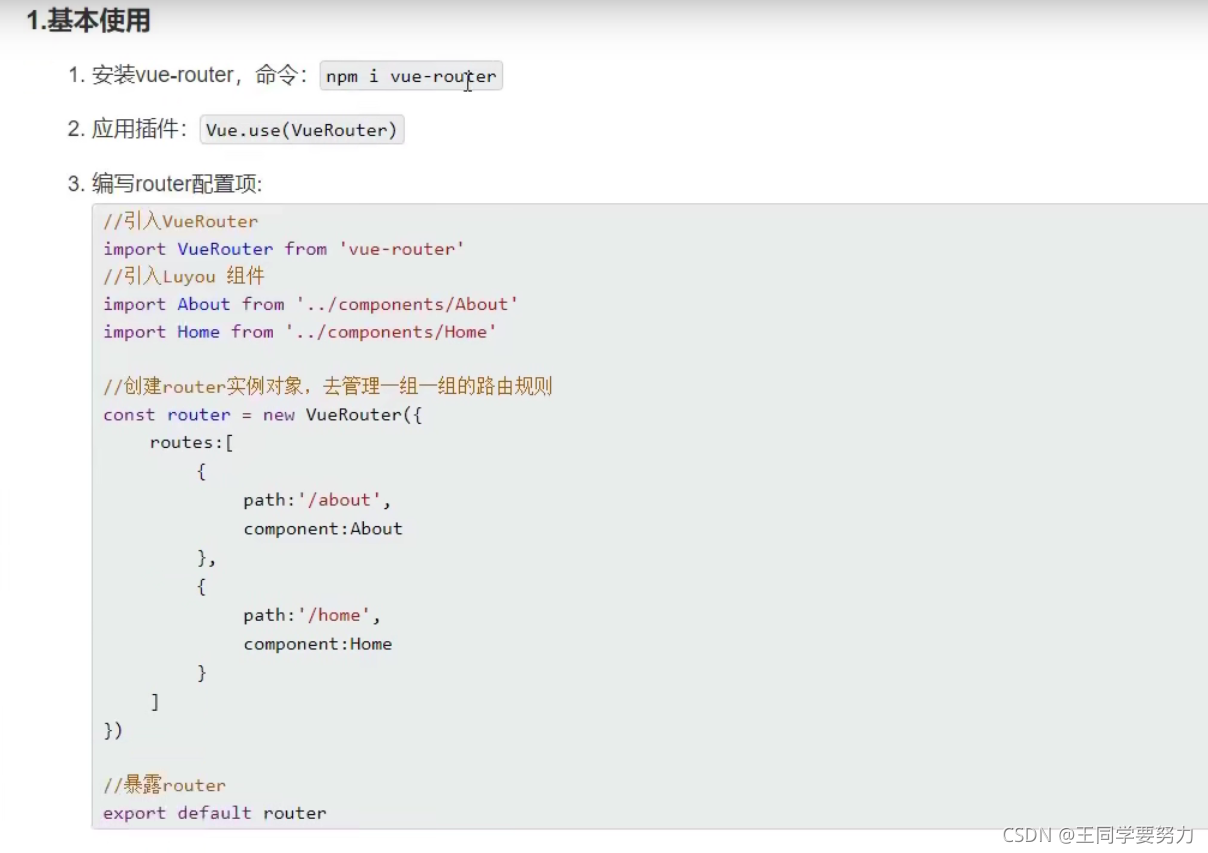
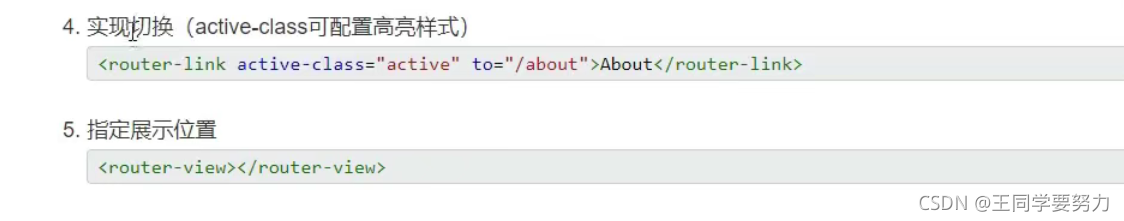
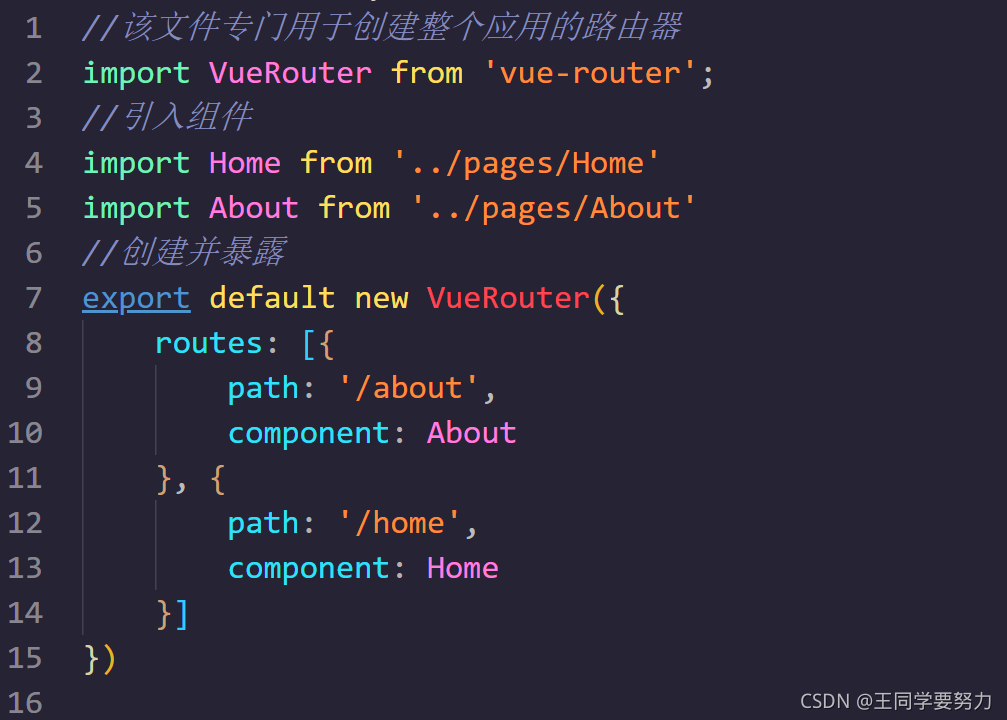
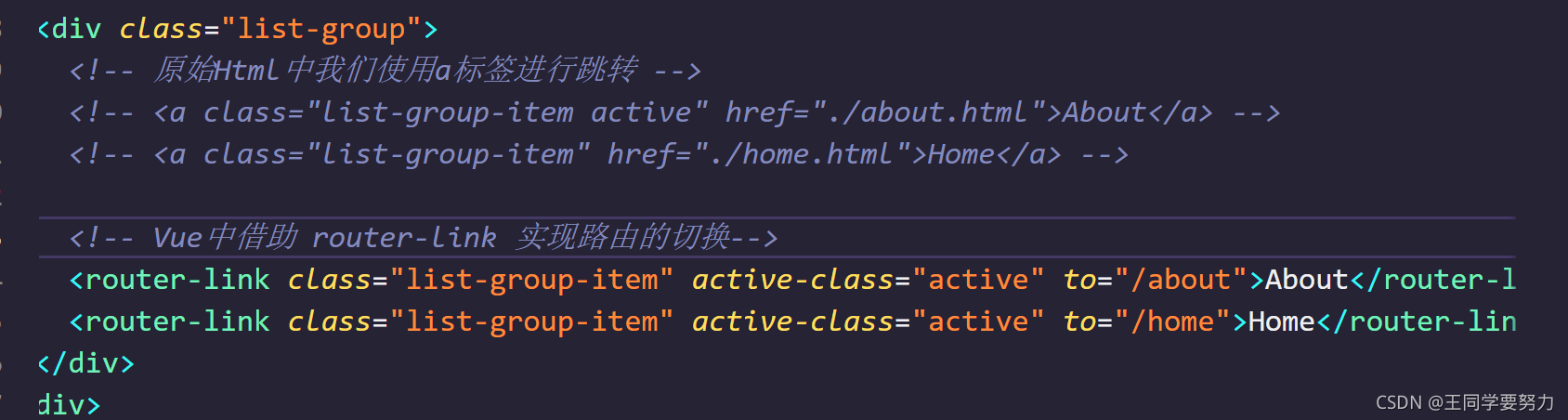
(四)、路由的基本使用





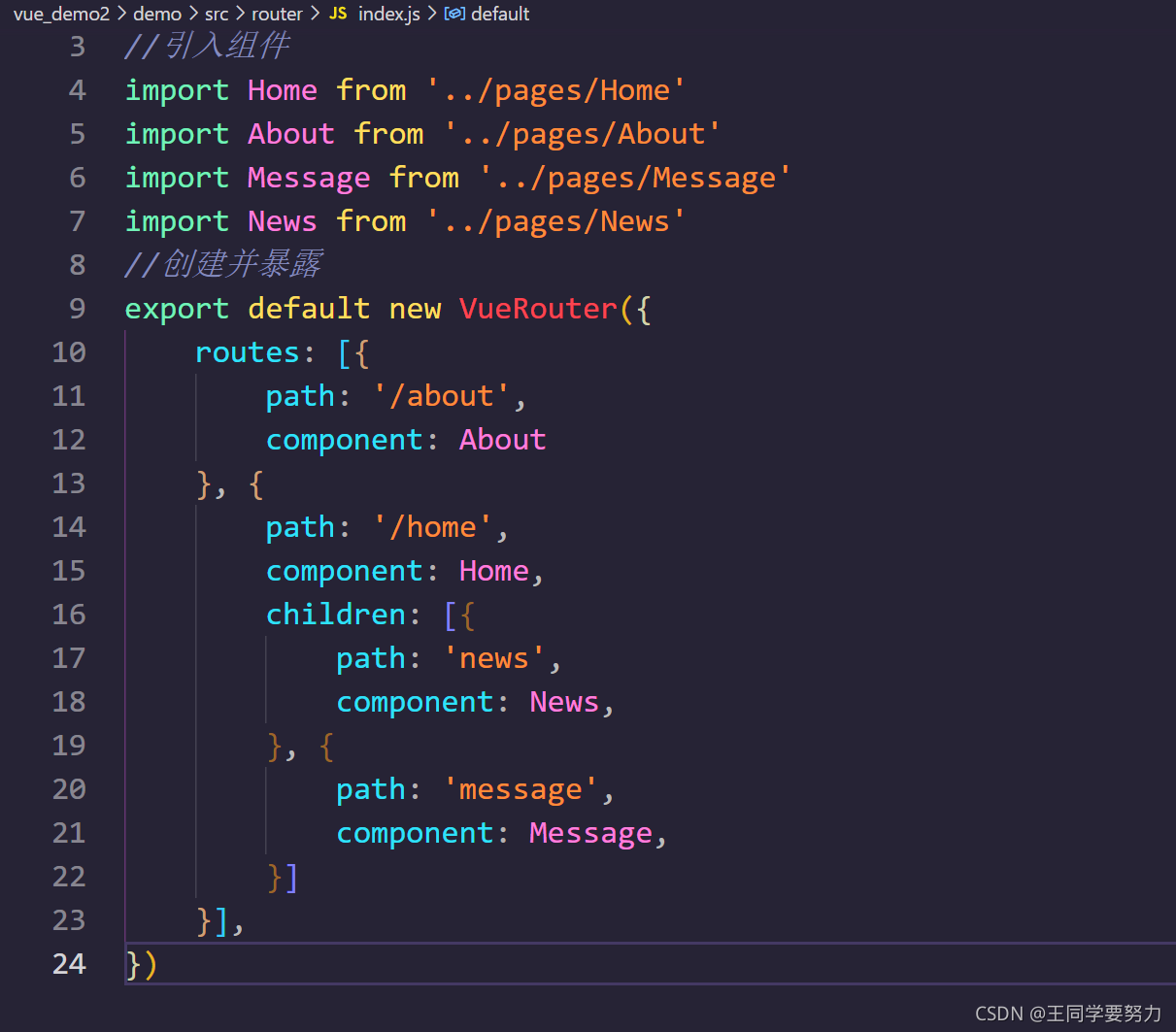
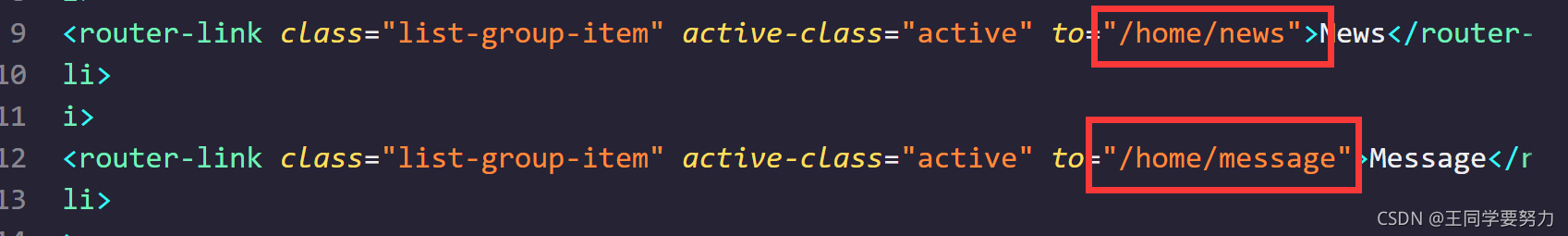
四、路由的嵌套(多级路由)



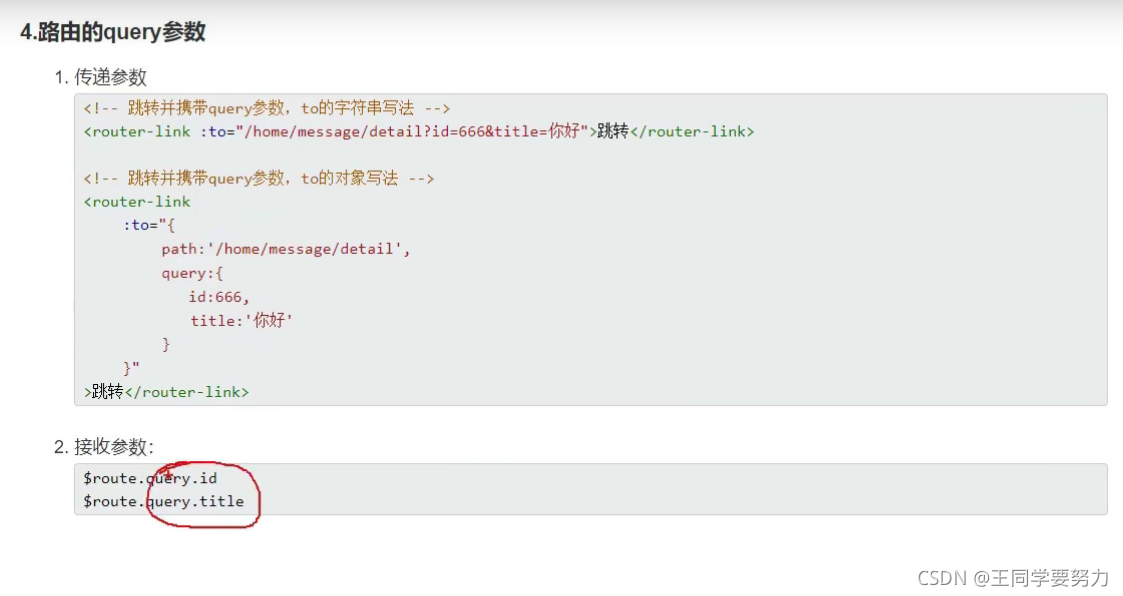
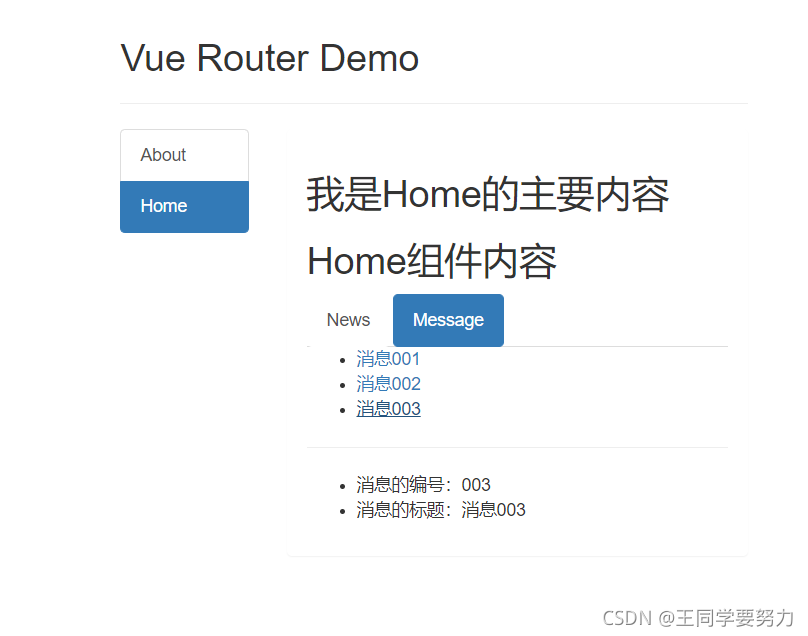
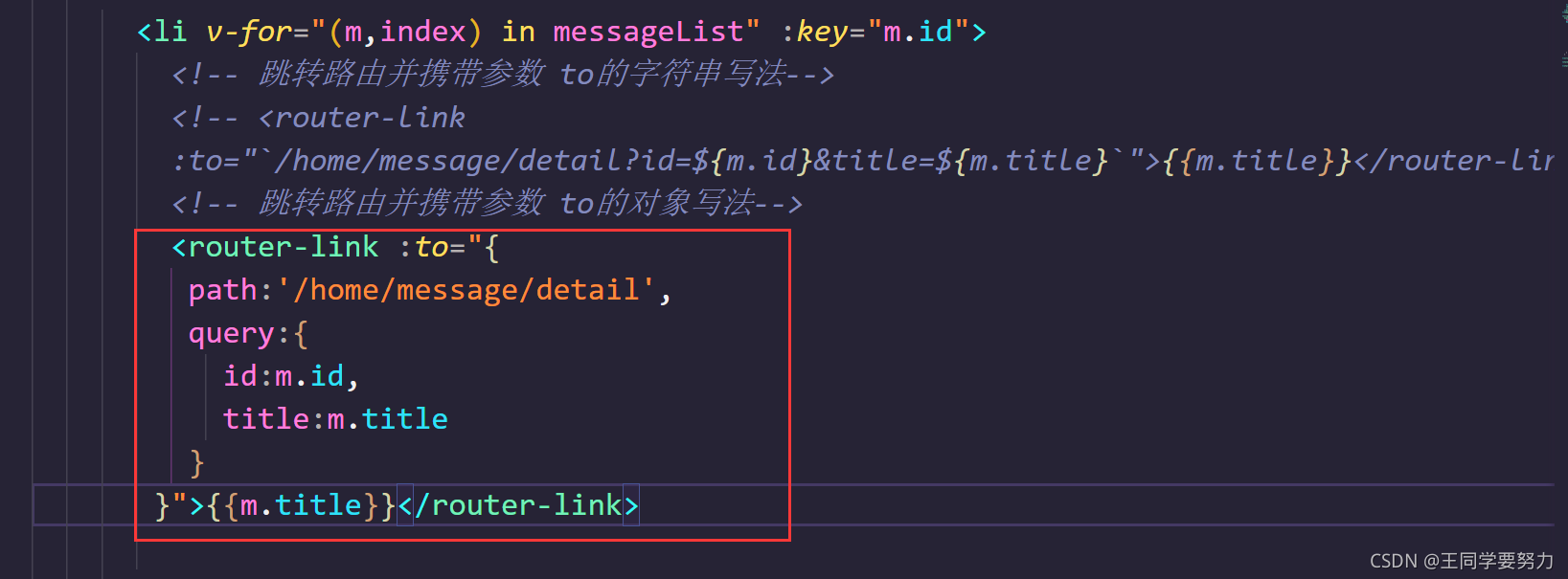
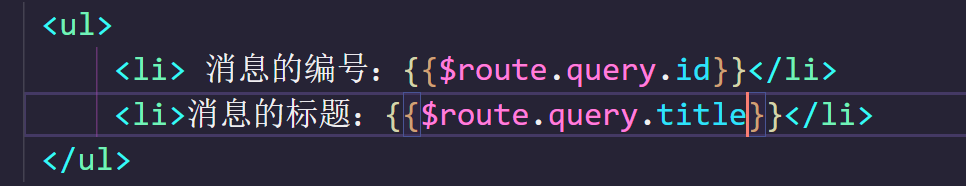
五、路由的query参数




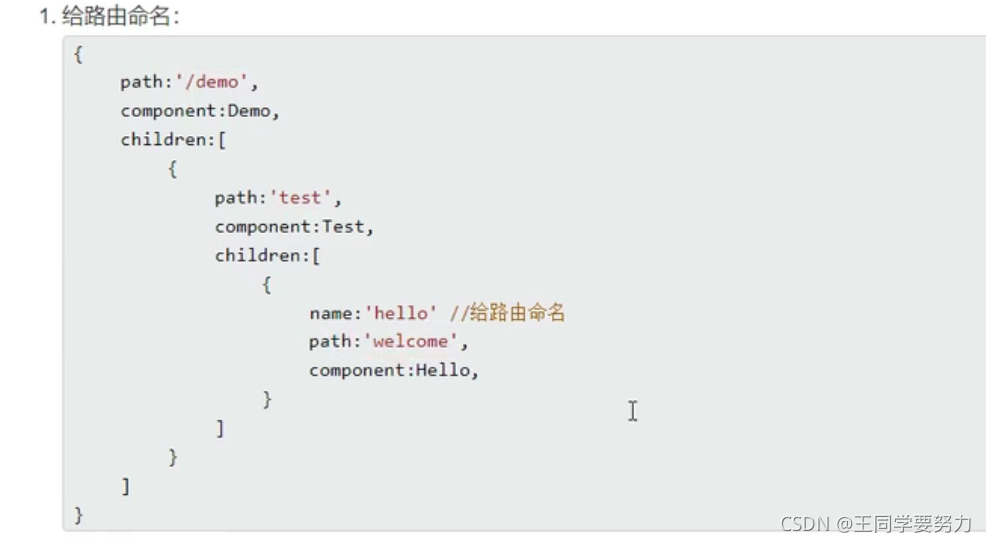
六、路由的命名
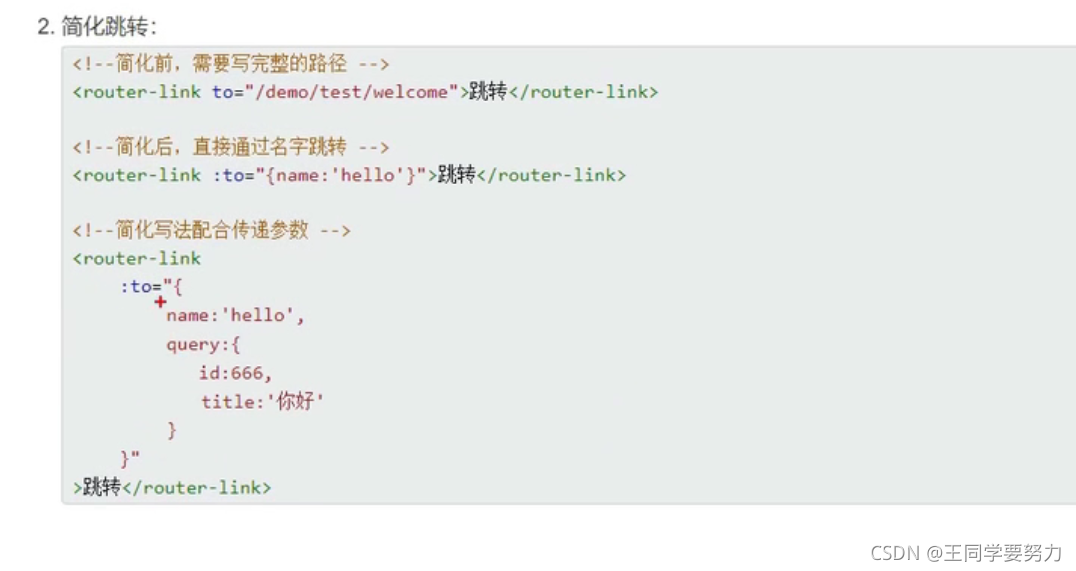
作用:简化路由的跳转
扫描二维码关注公众号,回复:
13728834 查看本文章


如何使用:给路由命名

简化跳转

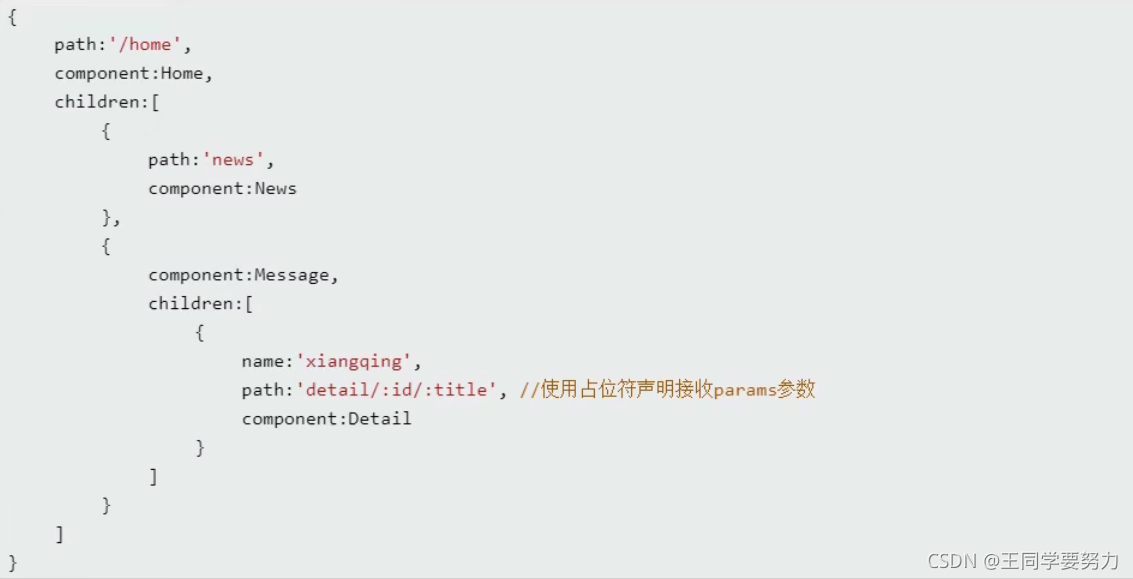
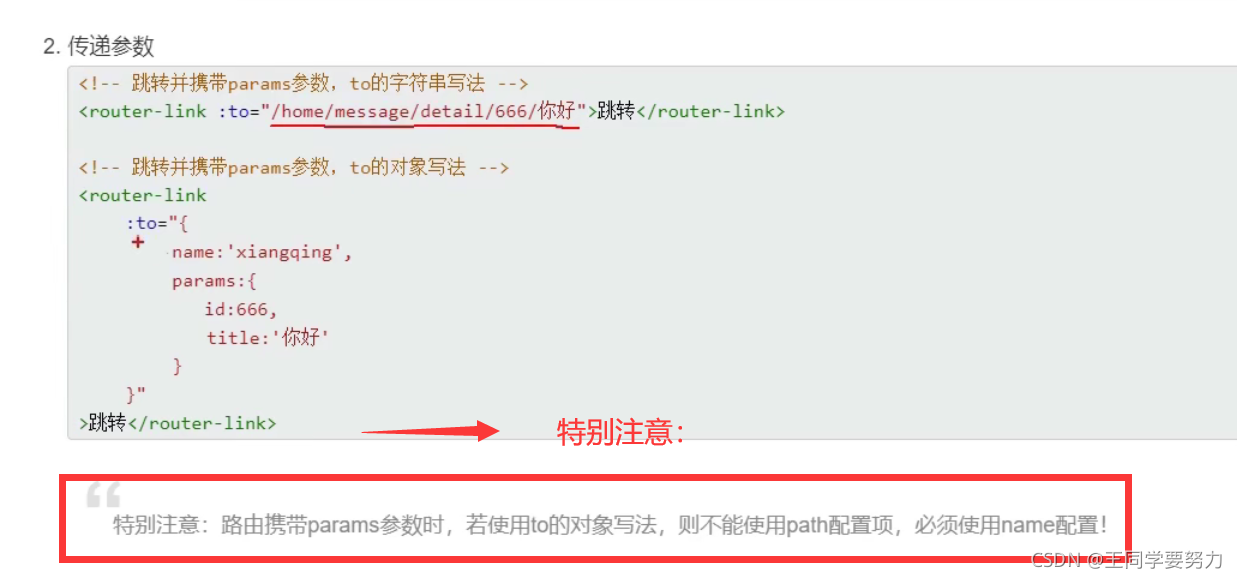
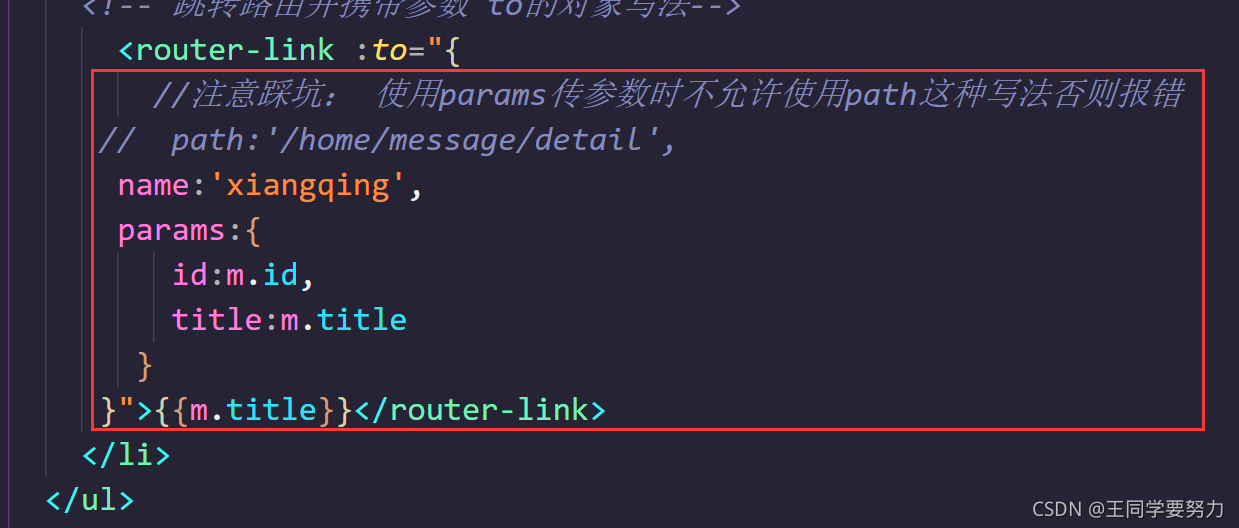
七、路由的params参数
配置路由,声明接收params参数