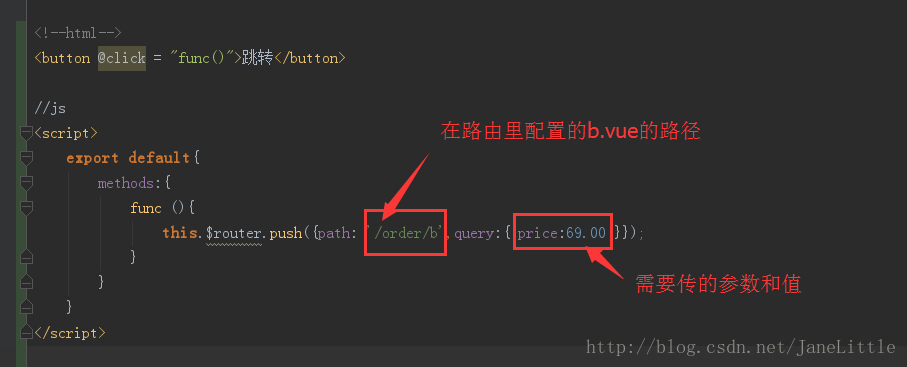
开发项目时,常会需要不同页面之间传递某个参数的值,现在分享一下$router的方法,需求是 a.vue文件的一个参数price要传到 b.vue文件,即 a.vue文件跳转到 b.vue的时候带过去price参数。a.vue 的代码:
<!--html-->
<button @click = "func()">跳转</button>
//js
<script>
export default{
methods:{
func (){
this.$router.push({path: '/order/b',query:{ price:69.00 }});
}
}
}
</script>说明:
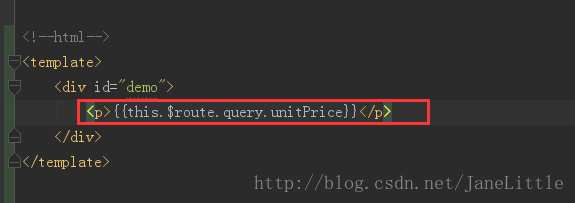
b.vue文件的写法:
<!--html-->
<p>{{this.$route.query.unitPrice}}</p>注意:这里的HTML代码是写在template里的。
希望本文对您有所帮助!
个人微信公众号:小禾子的魔法盒子,欢迎关注!