对于SPA ( single pageapplication 单页面应用),尤其是做移动端的网页应用,由于使用 <a/> 标签实现页面的切换和跳转,会有一定的加载时间消耗,经常遇到这样的画面:

网速慢一点的时候,就一直在加载,严重影响产品的用户体验,这也是(html5)移动端网页应用在使用流畅度干不过原生app的地方之一。
所以常用的做法将网页应用做成一个SPA单页面应用,用视图切换(隐藏和显示)来模拟页面的切换。而但你的项目使用了vue进行开发,那么在实现视图切换的时候,你就可以借助vue-router来帮助你方便地实现视图切换。
vue-router是Vue.js官方的路由插件,它和vue.js是深度集成的,适合用于构建SPA单页面应用。vue的单页面应用是基于路由和组件的,相当于传统页面是基于 <a/> 标签链接和页面,路由用于设定访问路径,并将路径和组件映射起来,这样就可以实现通过路由router来切换组件(视图)。
第1步:安装vue-router
创建一个页面,安装引入vue.js和vue-router.js。
你可以使用:直接下载/CND或者NPM进行安装,我们这里用最简单的方式安装:把文件都下载到本地,直接引入。
<script src="js/vue2.0.js"></script>
<script src="js/vue-router.js"></script>另外附上CND的地址,需要下载vue-router到本地可以访问这个地址:
https://unpkg.com/[email protected]/dist/vue-router.js第2步:准备组件
我们打算实现一个简单的tab选项卡,点击tab就可以切换页面视图。接下来,我们就实现页面的布局。
我们先用传统的 <a/> 标签来编写,这里我们只展示html部分,css部分较为简单,大家可以自行编写。
<div id="app">
<!--左侧导航栏区域-->
<div class="nav">
<a>简易vue</a>
<a>趣味ES6</a>
<a>人在职场</a>
</div>
<!--右侧内容区域-->
<div class="content"></div>
</div>这里大家注意到了,我们使用的还是我们熟悉的 <a/> 标签,要是想修改成我们今天要学习的vue-router方式,该怎么改写呢?
这里就要介绍vue-router给我们提供的两个新组件: <router-link/> 和 <router-view/> ,它们有什么用呢?
<router-link/> 组件用于帮助用户进行视图导航,也就是我们传统的 <a/> 标签经常做的事。 <a/> 标签用href属性来指定导航的目标地址,而 <router-link/> 组件则用to属性来指定目标地址。
注意:vue-router1.0的导航语法是给 <a/> 标签添加v-link属性。我们这里不展开讲,只介绍vue-router2.0的用法。
<router-view/> 组件负责渲染匹配到的视图组件,也就是渲染<router-link>指向的目标地址。
接下来,我们看看怎么使用!
在上一段代码中,我们稍做修改,改成:
<div id="app">
<!--使用 router-link 组件来导航.-->
<!-- 通过传入 `to` 属性指定链接. -->
<div class="nav">
<router-link to="/vue">
简易vue
</router-link>
<router-link to="/es6">
趣味ES6
</router-link>
<router-link to="/career">
人在职场
</router-link>
</div>
<div class="content">
!--匹配到的组件将渲染在这里 -->
<router-view></router-view>
</div>
</div>
我们用 <router-link/> 替换了原来的 <a/> 标签,原来的 <div class='content'><div/> 里面增加了 <router-view/> 组件。
接下来,我们就来编写javascript部分的代码。
首先,我们的导航中有三个栏目:
1.“简易vue”
2.“趣味ES6”
3.“人在职场”
它们会导航指3个对应的视图组件,目前我们还没有定义,那么现在我们就来定义三个组件。
//定义路由对应的组件。
//1.简易vue 对应的视图组件
const vueComponent = {
template:`<div>
这里是《简易vue》教程
</div>`
};
//2.趣味ES6 对应的视图组件
const es6Component = {
template:`<div>
这里是《趣味ES6》教程
</div>`
};
//3.人在职场 对应的视图组件
const careerComponent = {
template:`<div>
《混口饭吃》与《工资待遇》
</div>`
};语法很简单,用json对象的形式定义,至于template属性对应的内容,就是将会被替换渲染到 <router-view/> 组件的内容了。
到了这里,3个视图组件是准备好了,怎么将这3个组件和 <router-link/> 中的3个导航地址(to属性对应的值)对应关联起来呢?
可以直接创建一个router实例,创建实例的时候我们需要传参数routes来进行配置,就可以实现定义它们之间的关联关系。
看下面代码:
/创建router实例,并定义导航和组件的映射关系
const router = new VueRouter({
//配置routes
routes:[
//定义3个导航和组件的映射关系
{
path:"/vue",
component:vueComponent
},
{
path:"/es6",
component:es6Component
},
{
path:"/career",
component:careerComponent
},
]
});代码看起来很简洁,可读性很强,容易理解,但是练习敲这段代码的时候,注意语法,routes的值是个数组类型,数组中每个元素是对象类型。
路由的对应关系我们定义好了,怎么将这个路由使用到我们的页面上去呢?细心的同学发现我们还没创建vue实例呢?
也就是到了最后一步,创建一个vue实例,创建的时候通过配置router参数来注入我们刚刚定义好的router路由。
//创建vue实例,注入路由router
const app = new Vue({
el:"#app",
router //此处是ES6语法,
//相当于router:router
});
就这样,整个实例app就有路由功能了。
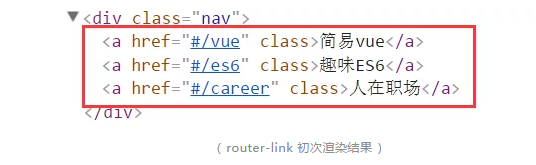
我们看看文档渲染之后, <router-link/> 会变成什么样:

三个 <router-link/> 组件被渲染成了 <a/> 标签,而to属性,也变成 <a/> 标签的href属性。
再看看 <router-view/> :

我们点击上面三个导航, <router-view/> 组件就会被渲染成对应的视图组件,我们试试看:

当我们点击左侧的导航的时候,右侧的 <router-view/> 就会渲染出对应的组件,实现视图切换。
就这样,我们就完成了使用vue-router来完成页面中的视图组件切换,我们已经成功入门了vue-router!