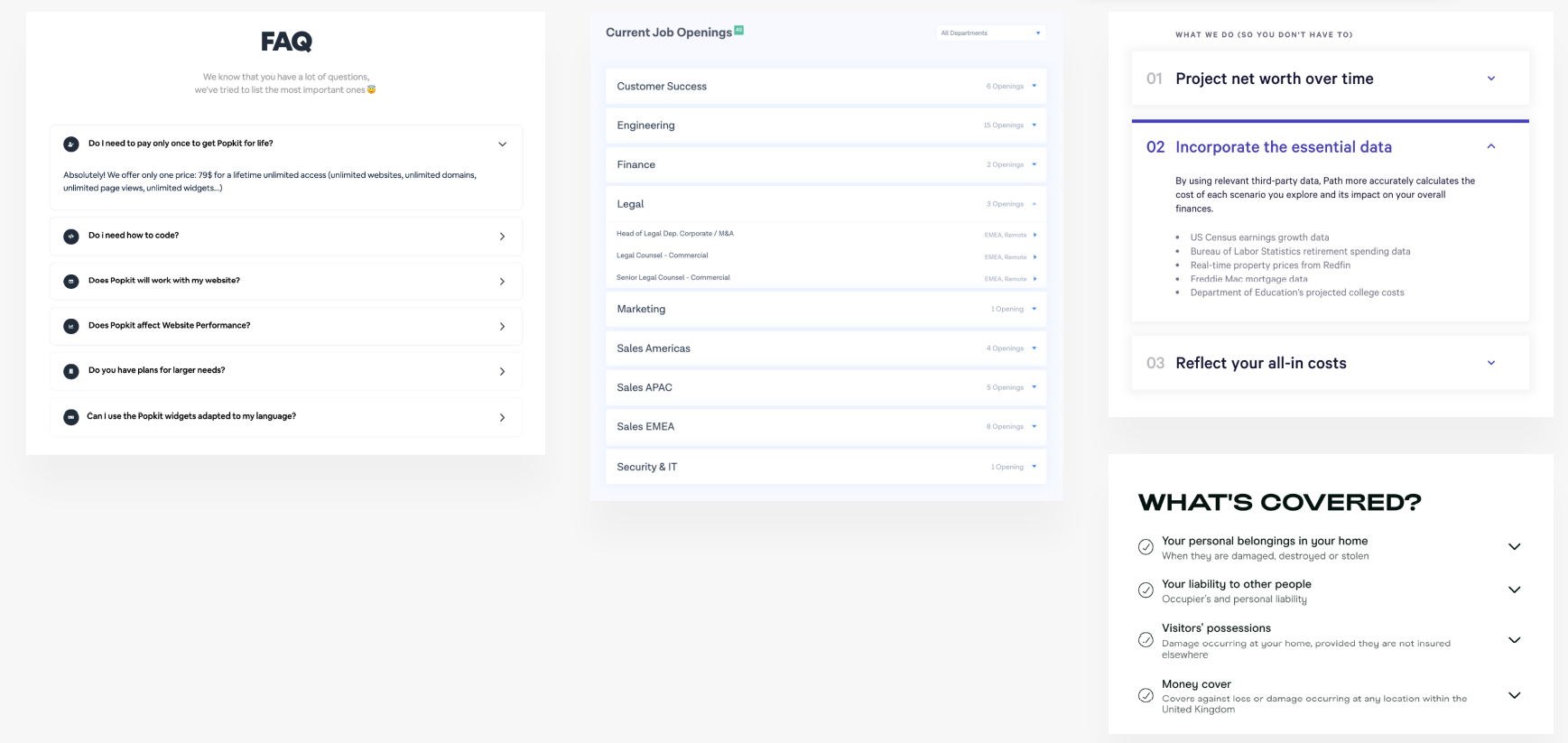
手风琴组件是下面这样的组件:

多用于FAQ,只显示标题,内容默认隐藏,只有点击才会出现。
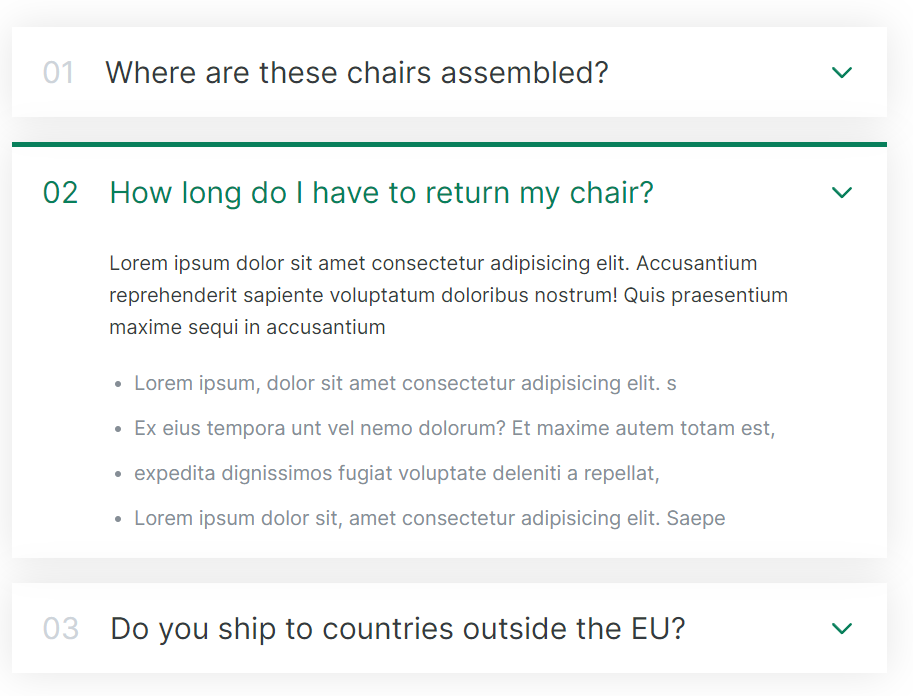
用CSS实现下面的组件,当然,点击隐藏/显示的功能要使用 JavaScript 才能实现,这部分先不考虑。

如下的css,使用了 flex, grid, 然后使用一个名称为open的class 控制 content 的隐藏与显示,添加则显示,删除则隐藏。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Accordion Component</title>
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link
href="https://fonts.googleapis.com/css2?family=Inter:wght@400;500;700&display=swap"
rel="stylesheet"
/>
<style>
/*
SPACING SYSTEM (px)
2 / 4 / 8 / 12 / 16 / 24 / 32 / 48 / 64 / 80 / 96 / 128
FONT SIZE SYSTEM (px)
10 / 12 / 14 / 16 / 18 / 20 / 24 / 30 / 36 / 44 / 52 / 62 / 74 / 86 / 98
Main color: #087f5b
Tint1: #099268;
Grey: #343a40
footer-color: #495057;
*/
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: "Inter", sans-serif;
color: #343a40;
line-height: 1;
}
.accordion {
width: 700px;
margin: 100px auto;
display: flex;
flex-direction: column;
gap: 20px;
}
.item {
box-shadow: 0 0 32px rgba(0, 0, 0, 0.1);
padding: 24px;
display: grid;
grid-template-columns: auto 1fr auto;
column-gap: 24px;
row-gap: 32px;
align-items: center;
}
.number,
.text {
font-size: 24px;
font-weight: 500px;
/* color: #087f5b; */
}
.number {
color: #ced4da;
}
.icon {
width: 24px;
height: 24px;
stroke: #087f5b;
}
.hidden-box {
grid-column: 2;
display: none;
/* grid-row: 2/3; */
}
/* OPEN STATE */
.open {
border-top: 4px solid #087f5b;
}
.open .hidden-box {
display: block;
}
.open .number,
.open .text {
color: #087f5b;
}
.hidden-box p {
line-height: 1.6;
margin-bottom: 24px;
}
.hidden-box ul {
color: #868e96;
margin-left: 20px;
display: flex;
flex-direction: column;
gap: 20px;
}
</style>
</head>
<body>
<div class="accordion">
<div class="item">
<p class="number">01</p>
<p class="text">Where are these chairs assembled?</p>
<svg
xmlns="http://www.w3.org/2000/svg"
class="icon"
fill="none"
viewBox="0 0 24 24"
stroke="currentColor"
>
<path
stroke-linecap="round"
stroke-linejoin="round"
stroke-width="2"
d="M19 9l-7 7-7-7"
/>
</svg>
<div class="hidden-box">
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Accusantium
reprehenderit sapiente voluptatum doloribus nostrum! Quis
praesentium maxime sequi in accusantium
</p>
<ul>
<li>Lorem ipsum, dolor sit amet consectetur adipisicing elit. s</li>
<li>
Ex eius tempora unt vel nemo dolorum? Et maxime autem totam est,
</li>
<li>expedita dignissimos fugiat voluptate deleniti a repellat,</li>
<li>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Saepe
</li>
</ul>
</div>
</div>
<div class="item open">
<p class="number">02</p>
<p class="text">How long do I have to return my chair?</p>
<svg
xmlns="http://www.w3.org/2000/svg"
class="icon"
fill="none"
viewBox="0 0 24 24"
stroke="currentColor"
>
<path
stroke-linecap="round"
stroke-linejoin="round"
stroke-width="2"
d="M19 9l-7 7-7-7"
/>
</svg>
<div class="hidden-box">
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Accusantium
reprehenderit sapiente voluptatum doloribus nostrum! Quis
praesentium maxime sequi in accusantium
</p>
<ul>
<li>Lorem ipsum, dolor sit amet consectetur adipisicing elit. s</li>
<li>
Ex eius tempora unt vel nemo dolorum? Et maxime autem totam est,
</li>
<li>expedita dignissimos fugiat voluptate deleniti a repellat,</li>
<li>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Saepe
</li>
</ul>
</div>
</div>
<div class="item">
<p class="number">03</p>
<p class="text">Do you ship to countries outside the EU?</p>
<svg
xmlns="http://www.w3.org/2000/svg"
class="icon"
fill="none"
viewBox="0 0 24 24"
stroke="currentColor"
>
<path
stroke-linecap="round"
stroke-linejoin="round"
stroke-width="2"
d="M19 9l-7 7-7-7"
/>
</svg>
<div class="hidden-box">
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Accusantium
reprehenderit sapiente voluptatum doloribus nostrum! Quis
praesentium maxime sequi in accusantium
</p>
<ul>
<li>Lorem ipsum, dolor sit amet consectetur adipisicing elit. s</li>
<li>
Ex eius tempora unt vel nemo dolorum? Et maxime autem totam est,
</li>
<li>expedita dignissimos fugiat voluptate deleniti a repellat,</li>
<li>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Saepe
</li>
</ul>
</div>
</div>
</div>
</body>
</html>