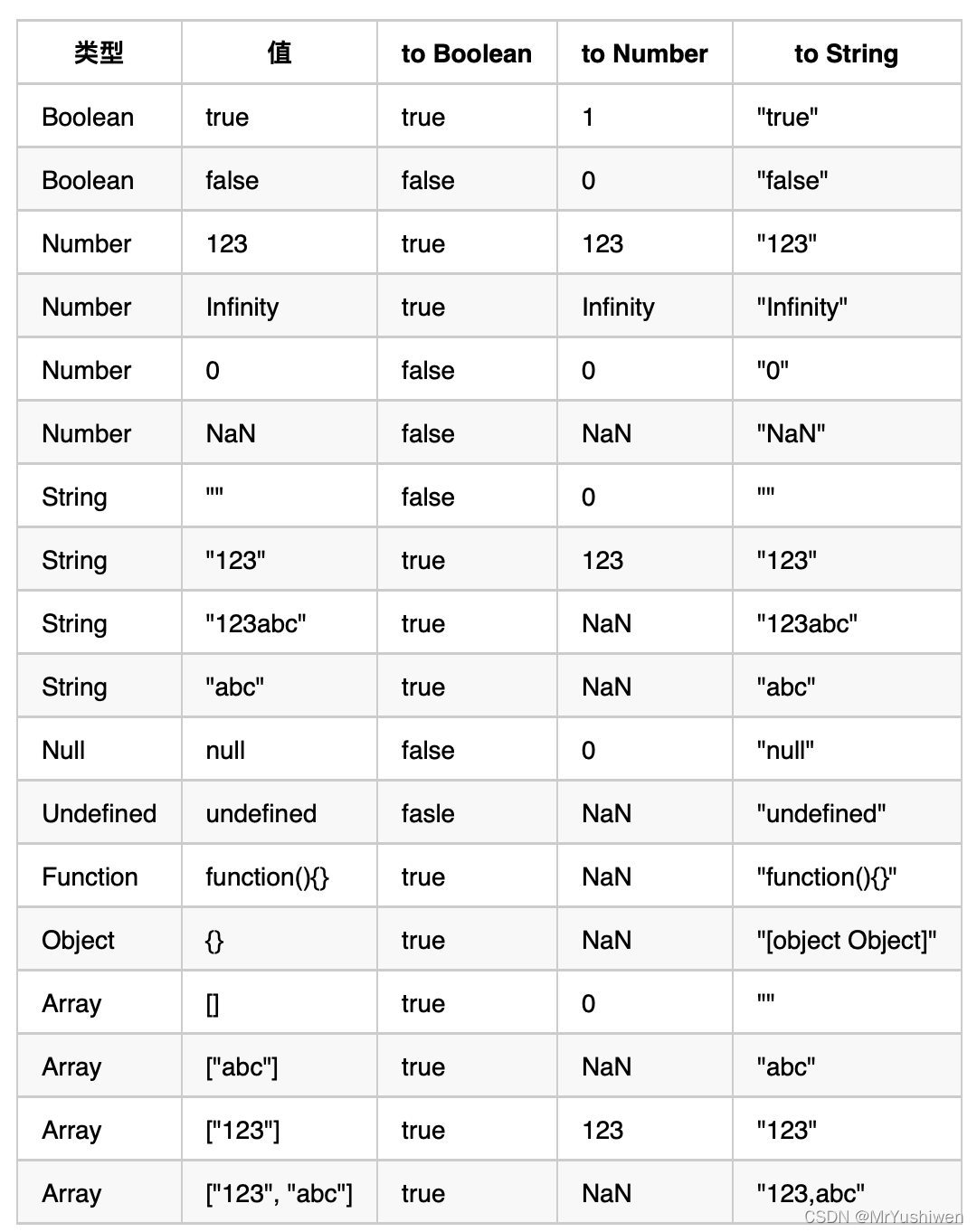
转换规则表:

-
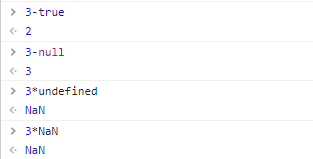
减乘除:在对各种非Number类型运用数学运算符(- * /)时,会先将非Number类型转换为Number类型。

-
加:-
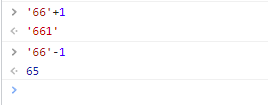
当一侧为String类型,被识别为字符串拼接,并会优先将另一侧转换为字符串类型。

-
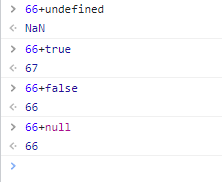
当一侧为Number类型,另一侧为原始类型,则将原始类型转换为Number类型。

-
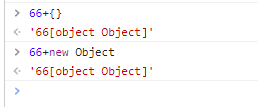
当一侧为Number类型,另一侧为引用类型,将引用类型和Number类型转换成字符串后拼接。

-
-
==比较- NaN和其他任何类型比较永远返回false(包括和他自己)。
- Boolean 和其他任何类型比较,Boolean 首先被转换为 Number 类型。
- String和Number比较,先将String转换为Number类型。
- null == undefined比较结果是true,除此之外,null、undefined和其他任何结果的比较值都为false。
- 原始类型和引用类型做比较时,引用类型会依照ToPrimitive规则(是引用类型向原始类型转变的规则,它遵循先valueOf后toString的模式期望得到一个原始类型,如果还是没法得到一个原始类型,就会抛出 TypeError。)
-
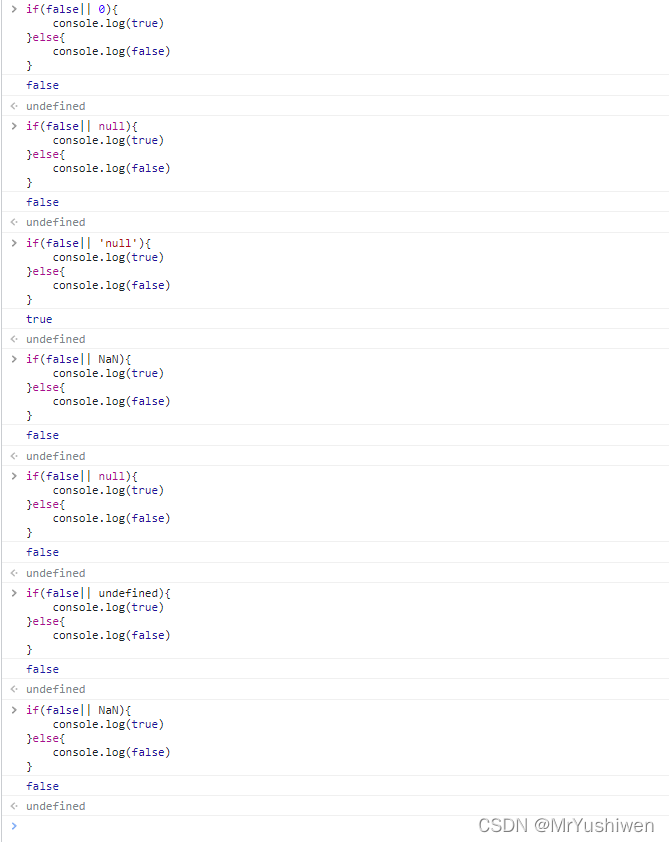
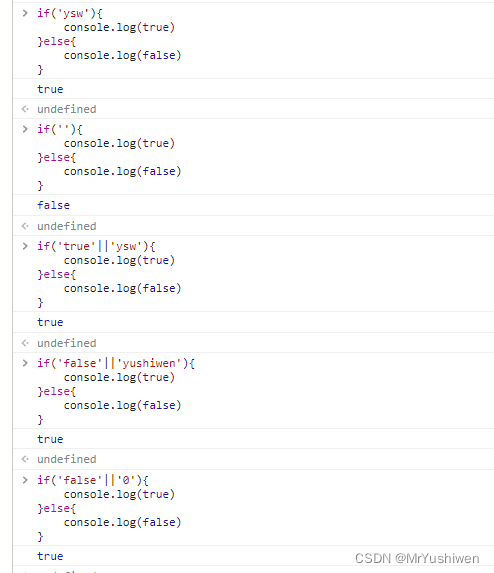
if、while、for语句:如果只有单个变量,会先将变量转换为Boolean值,可参考第第一张图(转换表)

并且我门很容易的就会发现只有null,undefined,'',NaN,0和false这几个是 false,其他的情况都是 true。