· 1.1 隐式转换介绍
· 1.2 隐式转换规则
· 1.3 坑一:字符串连接符与算术运算符隐式转换规则混淆
· 1.4 坑二:关系运算符:会把其他数据类型转换成number之后再比较关系
· 1.5 坑三:复杂数据类型在隐式转换时会先转成String,然后再转成Number运算
· 1.6-坑四:逻辑非隐式转换与关系运算符隐式转换搞混淆
1.1-隐式转换介绍
· 在js中,当运算符在运算时,如果两边数据不统一,CPU就无法计算,这时我们编译器会自动将运算符两边的数据做一个数据类型转换,转成一样的数据类型再计算
o 这种无需程序员手动转换,而由编译器自动转换的方式就称为隐式转换
· 例如1 > "0"这行代码在js中并不会报错,编译器在运算符时会先把右边的"0"转成数字0`然后在比较大小
1.2-隐式转换规则
1. 转成string类型: +(字符串连接符) 2..转成number类型:++/--(自增自减运算符) + - * / %(算术运算符) > < >= <= == != === !=== (关系运算符)
2. 转成boolean类型:!(逻辑非运算符)
1.3-坑一:字符串连接符与算术运算符隐式转换规则混淆
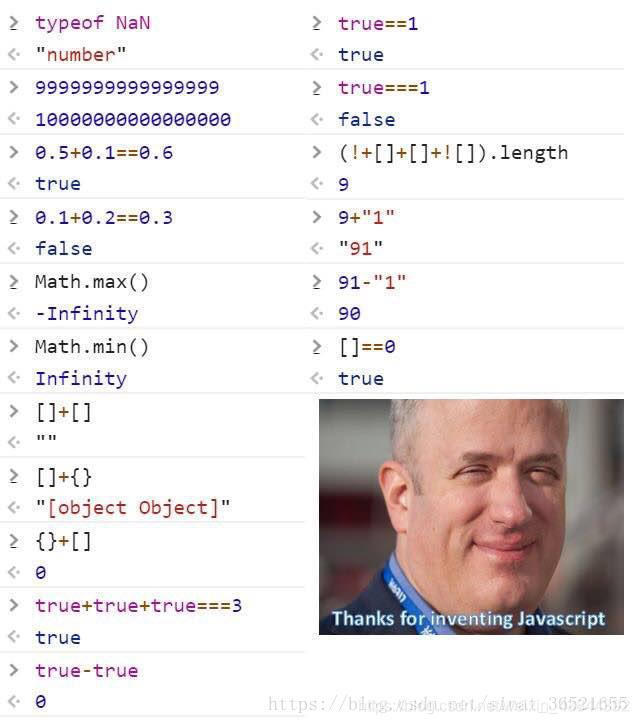
· 常见面试题如下
· 原理分析
1.4-坑二:关系运算符:会把其他数据类型转换成number之后再比较关系
常见面试题如下
· 原理分析
1.5-坑三:复杂数据类型在隐式转换时会先转成String,然后再转成Number运算
· 原理分析
1.6-坑四:逻辑非隐式转换与关系运算符隐式转换搞混淆
· 前方高能,请注意~
o 空数组的toString()方法会得到空字符串,而空对象的toString()方法会得到字符串`[object Object]` (注意第一个小写o,第二个大写O哟)
· 常见面试题
· 原理分析