0.快捷键/模板设置
0.1快捷键
在pycharm中按下快捷键
ctrl + alt + insert 弹出新建文档
ctrl + d 快速复制光标所在行。
ctrl + y 快速删除光标所在行。
ctrl + ?注释
使用pycharm时会发现html的注释是{
# #}而不是<!-- – >
File – >Settings – >Languages & Frameworks – > Template Languages-- >Template language设置为None
ctrl + z 上一步操作
ctrl + shift + z 下一步操作
Home 光标移动到当前行的起始位,
End 关标移动到当前行的末尾。
同时编辑:
按住alt, 鼠标拖动/ 鼠标单点 选中多行同/多个位置
便签包裹内容:
ctrl + alt + t + t 在选中的文本前面加<|> 后面加</>
自动换行
Editor --> General --> Soft Wraps
在 Soft-wrap these files: 中添加 *.html;
全选当行
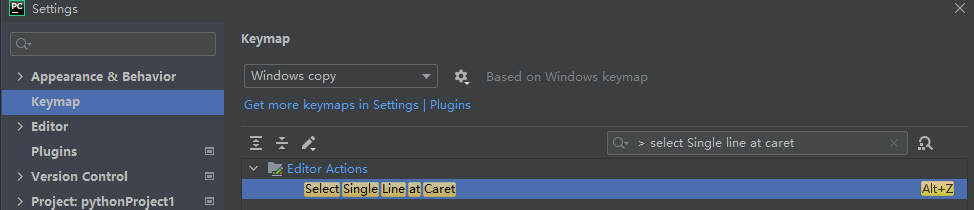
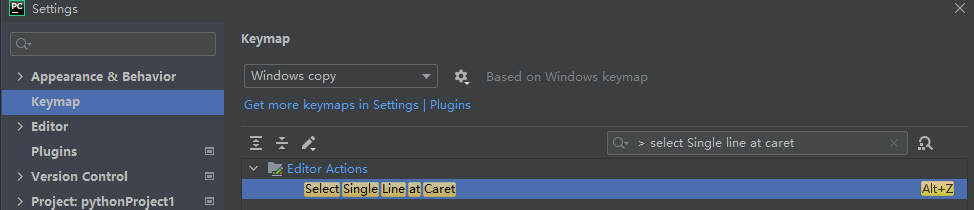
settings --> Keymap
搜索 select Single line at caret 添加快捷键。自己设置为ALT + Z
移动选中行
ctrl + shift + 方向上下键
快速折叠展开单个代码块
ctrl + - 折叠
ctrl + + 展开
快速折叠展开多个个代码块
(选中多个代码块的代码)
ctrl + shift + - 折叠
ctrl + shift + + 展开
快速回车新建一行 ( 不需要到文本的末尾按enter新建一行,直接在当前行任意位置)
shift + enter

0.2模板设置
几乎所有的html文件都使用html的基本结构,使用pycharm,创建html文件时会自动生成。
File -> Settings -> Editor -> File and Code Templates 中设置对应文件的模板。
1.注释
HTML代码非常杂乱,通常用注释来划分区域,方便后续的查找。
<!-- 导航条开始 -->
导航条HTML代码···
<!-- 导航条结束 -->
<!-- 左侧菜单栏开始 -->
左侧菜单栏HTML代码···
<!-- 左侧菜单栏结束 -->
2. body标签
在<body> </body> 标签之间定义文档的主体。
所有需要展示到网页的内容都写在body标签中。
bgcolor="red" 为文档设置背景色
3.标题标签
<h1~6> </h1~6> 1~6级标题。
标题标签,独占一行。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标题标签</title>
</head>
<body>
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>
</body>
</html>
一个页面中只有一个h1标签,来作为这个页面的标题。
4.段落标签
<p> </p>
单独占一行。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>段落标签</title>
</head>
<body>
<h1>今天的天气</h1>
<p>今天多云,28°</p>
</body>
</html>
5.基本标签
不独占一行:
<b> 加粗 </b>
<i> 斜体 </i>
<u> 下划线 </u>
<s> 删除线 </s>
<br> 换行
独占一行:
<hr> 水平分割线
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本标签</title>
</head>
<body>
<b>字体加粗</b>
<br>
<i>斜体</i>
<br>
<u>下划线</u>
<br>
<s>删除线</s>
<hr>
<p>水平线</p>
</body>
</html>
6.图像标签
<img> 不独占一行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图像标签</title>
</head>
<body>
<img src="https://img.zcool.cn/community/[email protected]"
alt="熊猫的照片" title="我是熊猫" height="300px">
</body>
</html>
6.1图像属性
src 图片的路径,alt在图片出现无法显示,的提示信息。
titlt 当鼠标悬浮在篇上显示的信息。
atl 当需要显示的图片找不到的时候,显示的信息。
width 宽度
height 高度
标签没有指定宽高则按图片默认的大小显示。(单位px, 像素)
手动设置宽高可能会导致图片失真,只要指定了宽或高,另一个值或自动按等比计算。
6.2图片路径
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图像标签</title>
</head>
<body>
<img src="https://img.zcool.cn/community/[email protected]"
alt="熊猫的照片" title="我是熊猫" height="300px">
<img src="panda.jpg" alt="熊猫的照片" title="我是熊猫" height="300px">
<img src="down/panda.jpg" alt="熊猫的照片" title="我是熊猫" height="300px">
<img src="../panda.jpg" alt="熊猫的照片" title="我是熊猫" height="300px">
<img src="C:/Users/13600/Desktop/test/day01/panda.jpg" alt="熊猫的照片" title="我是熊猫" height="300px">
</body>
</html>
给src属性赋值的两种方式
1.相对路径赋值:从当前的.html 文件所在目录开始查找。(windoes不能跨盘)
同级:html文件 和 图片在同一个目录下。 src="panda.jpg"
下级:以html文件所在文件夹开始写完整的路径。 src="/down/panda.jpg"
上级:倒退写法找到图片。 src="../panda.jpg"
2.绝对路径:从盘符开始查找。
src="C:\Users\13600\Desktop\test\day01\panda.jpg"
src="C:/Users/13600/Desktop/test/day01/panda.jpg"
注意点:
*( 上级 绝对路径 在pycharm中,无效,需要直接找到.html文件打开才行。 )
* 统一使用/,windows也能使用/,服务器的linux系统也是使用/。
* 如果文件夹的名称有中文可能有问题。
* 在开发者很少使用绝多路径,发给别人,还需要改路径,可移植差。
7.链接标签
<a> 标签
href = "页的链接面", 可以是一个网络上的地址也可以是本地的地址。
<a> 展示的内容 </a>,内容可以是文字和图片,点击展示的内容会跳转到href指定的地址。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>链接标签</title>
</head>
<body>
<a href="http://www.baidu.com">百度</a>
<br>
<a href="http://www.baidu.com"> <img src="https://img-blog.csdnimg.cn/img_convert/1fc8261f0c68d53fb03419cc0e57139c.png" alt="百度logo" title="点我去百度" height="100px"></a>
<br>
<a href="5.图像标签.html" target="_blank">图像标签的页面</a>
</body>
</html>
在href属性中指定链接的地址,在点击文本百度或百度图片时会跳转到href指定的地址。
7.1属性
target = "_self" : 默认的,在当前页码跳转。
target = "_blank": 新开一个页面,进行跳转。
title :鼠标悬浮时显示的信息。
每个标签需要新开页面进行展示则要在每个<a> 标签中夹上target = "_blank"。
7.2base标签
base标签在head标签内使用。
base标签就是专门用来统一指定当前网页中所有的超链接(a标签),需要如何打开。
在base中指定了target,同时还在a标签中也指定了以a标签中中的targrt为准。
base 标签中的href 为页面上所有相对 URL 规定基准 URL。
(href="hello.html" 使用的是本地地址或没有地址的时候会触发)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>base标签</title>
<base href="http://www.baidu.com" target="_blank">
</head>
<body>
<a href="">百度1</a>
<br>
<a href=""><img src="https://img-blog.csdnimg.cn/img_convert/1fc8261f0c68d53fb03419cc0e57139c.png" alt="" height="150px"></a>
<br>
<a href="http://hao123.com">hao123 新开页面</a>
<br>
<a href="http://hao123.com" target="_self">hao123 不新开页面</a>
</body>
</html>
7.3假链接
点击之后不会跳转的链接。
假链接存在的意义,在设计程序中,跳转的的页面还没有完成时暂时使用。
在a便签的href中将值设置为:
1. # :点击的时候,会跳转到当前页的顶部
2. javascript::(带一个冒号的)点击的时候,没反应
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>假链接</title>
</head>
<body>
<a href="#">页面顶部</a>
<br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br>
<a href="#">页面底部1</a>
<br>
<a href="javascript:">页面底部2</a>
</body>
</html>
7.4锚点
利用a标签,跳转到当前页面的指定位置。
1. 设置锚点 给目标标签id属性添加一个独一无二的值。
2. 绑定锚点 绑定给a便签的href设置跳转的位置。
<p id="top">页面顶部</p>
<a href="#top">去页面顶部</a>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>本页锚点</title>
</head>
<body>
<p id="top">页面顶部</p>
<br>
<a href="#center">去页面中间</a>
<a href="#bottom">去页面底部</a>
<br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br>
<p id="center">页面中间</p>
<br>
<a href="#">去页面顶部</a>
<a href="#bottom">去页面底部</a>
<br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br>
<p id="bottom">页面底部</p>
<br>
<a href="#top">去页面顶间</a>
<a href="#center">去页面中间</a>
</body>
</html>
a标签除了能跳转当当前页面的指定位置还跳转到其他页面的指定位置。
跳转网页默认是到该页面的顶部。
<p id="top">我是顶部</p>
<a href="test.html#top">点我去顶</a>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>其他页面锚点</title>
</head>
<body>
<a href="11.test.html#"> 去test页面的顶部</a>
<br>
<a href="11.test.html#center"> 去test页面的中部</a>
<br>
<a href="11.test.html#bottom"> 去test页面的底部</a>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
</head>
<body>
<p id="top">页面顶部</p>
<br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br>
<p id="center">页面中间</p>
<br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br>
<p id="bottom">页面底部</p>
</body>
</html>
8.列表标签
1.无序列表(较多)
2.有序列表
2.标题列表
8.1无序列表
无序列表没有前后之分。
<ul> 标签定义无序列表。
<li> 标签定义列表项目。
ul标签和li标签是一个组合,一般情况下不要在ul标签内写其他的标签。
<ul>
<li> </li>
<li> </li>
</ul
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>无序列表</title>
</head>
<body >
<h1>导航条</h1>
<hr>
<ul>
<li>
<a href="https://msdn.itellyou.cn/">MSDN我告诉你</a>
</li>
<li>
<a href="http://www.dxzy163.com/">大学生资源网</a>
</li>
<li>
<a href="https://www.bangongziyuan.com/ppt/">办公资源网</a>
</li>
<li>
<a href="http://www.bewindoweb.com/dwg.php">收藏大全</a>
</li>
<li>
<a href="https://freecomputerbooks.com">免费技术类书籍</a>
</li>
</ul>
</body>
</html>
无序列表前面默认有一个实心圆点。
在ul标签中使用type=""指定其他的符号。
square 方块
none 没有样式
type=" none" 错误点,多一个空格没有起作用。
8.2无序列表练习
1.图书列表
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>图书列表</title>
</head>
<body >
<h1>四大名著</h1>
<ul>
<li>
<h2>《水浒传》</h2>
<p>《水浒传》以宋江领导的起义军为主要题材,通过一系列梁山英雄反抗压迫、英勇斗争的生动故事,暴露了北宋末年统治阶级的腐朽和残暴,揭露了当时尖锐对立的社会矛盾和“官逼民反”的残酷现实。</p>
</li>
<li>
<h2>《三国演义》</h2>
<p>《三国演义》故事开始黄巾兵起义,结束于司马氏灭吴开晋,以描写战争为主,反映了魏、蜀汉、吴三个政治集团之间的政治和军事斗争,展现了从东汉末年到西晋初年之间近一百年的历史风云,并成功塑造了一批叱咤风云的英雄人物。</p>
</li>
<li>
<h2>《西游记》</h2>
<p>《西游记》前七回叙述孙悟空出世,有大闹天宫等故事。此后写孙悟空随唐僧西天取经,沿途除妖降魔、战胜困难的故事。书中唐僧、孙悟空、猪八戒、沙僧等形象刻画生动,规模宏大,结构完整,并且《西游记》富有浓厚的佛教色彩,其隐含意义非常深远,众说纷纭,见仁见智。</p>
</li>
<li>
<h2>《红楼梦》</h2>
<p>《红楼梦》讲述的是发生在一个虚构朝代的封建大家庭中的人事物,其中以贾宝玉、林黛玉、薛宝钗三个人之间的感情纠葛为主线通过对一些日常事件的描述体现了在贾府的大观园中以金陵十二钗为主体的众女子的爱恨情愁。</p>
</li>
</ul>
</body>
</html>
2.物品清单
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>物品清单</title>
</head>
<body >
<h1>购物区</h1>
<hr>
<ul>
<li>
<h2>水果类</h2>
<ul>
<li>西瓜</li>
<li>香蕉</li>
<li>苹果</li>
</ul>
</li>
<li>
<h2>鱼类</h2>
<ul>
<li>鲤鱼</li>
<li>草鱼</li>
<li>鲫鱼</li>
</ul>
</li>
</ul>
</body>
</html>
快捷写法
ul>li*2>h2+ul>li*3
8.2有序列表
有序列表有前后之分。
<ol> 标签定义有序列表。
<li> 标签定义列表项目。
ol>li*3 tab # 快捷方式写法,生成序号。
ol>li{
$}*3 tab # 快捷方式写法,生成序号,{
$}*3生成数据1-3
emmet 插件的功能一般都自带。
默认以数字为序号,
在ol标签中设置type属性。(几乎不直接会使用)
type="A" 指定子母符序号
start="" 设置起始位
还有 A,a 罗马数字 I,i
<ol type="A">
<ol start="5">
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>有序列表</title>
</head>
<body>
<h1>百度热搜小说榜</h1>
<ol>
<li>
<h2>万古神帝</h2>
<p>作者:飞天鱼</p>
<p>热搜指数: 803180</p>
</li>
<li>
<h2>伏天氏</h2>
<p>作者:净无痕</p>
<p>热搜指数: 531725</p>
</li>
<li>
<h2>武炼巅峰</h2>
<p>作者:莫默</p>
<p>热搜指数: 396670</p>
</li>
</ol>
<h2>···</h2>
<ol start="8">
<li>
<h2>万相之王</h2>
<p>作者:天蚕土豆</p>
<p>热搜指数:138672</p>
</li>
<li>
<h2>斗罗大陆</h2>
<p>作者:唐家三少</p>
<p>热搜指数:102868</p>
</li>
<li>
<h2>九星霸体诀</h2>
<p>作者:平凡魔术师</p>
<p>热搜指数:96742</p>
</li>
</ol>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>字母排序</title>
</head>
<body>
<ol type="A">
<li>小明</li>
<li>小林</li>
<li>小文</li>
</ol>
<ol type="a">
<li>99</li>
<li>84</li>
<li>60</li>
</ol>
<ol type="I">
<li>1</li>
<li>2</li>
<li>3</li>
</ol>
<ol type="i">
<li>1</li>
<li>2</li>
<li>3</li>
</ol>
</body>
</html>
8.3定义列表
<dl> 标签定义列表
<dt> 标签定义列表标题
<dd> 标签定义列表标题的内容
三个标签是一个组合标签,不但单独出现。
一个dt可以没有对应的dd,也可以有多个对应的dd,但是推荐一个dt对应一个dd。
应有场景:
1.网站尾部内容
2.图文混排
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标题列表</title>
</head>
<body>
<dl>
<dt>售后服务</dt>
<dd><a href="#">人工服务</a></dd>
<dd><a href="#">驱动下载</a></dd>
<dd><a href="#">售后维修</a></dd>
<dt>新机购买</dt>
<dd><a href="#">银行卡支付</a></dd>
<dd><a href="#">支付宝支付</a></dd>
<dd><a href="#">微信支付</a></dd>
</dl>
<dl>
<dd>服务保证</dd>
<dt>
<p><a href="https://www.machenike.com/help/22.html">服务标准</a></p>
<p><a href="https://www.machenike.com/help/23.html">售后保修</a></p>
<p><a href="https://www.machenike.com/help/24.html">驱动下载</a></p>
<p><a href="https://www.machenike.com/help/25.html">线下体验店</a></p>
<p><a href="https://www.machenike.com/help/26.html">用户协议</a></p>
<p><a href="https://www.machenike.com/help/27.html">隐私保护</a></p>
</dt>
</dl>
</body>
</html>
8.4定义标签练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>定义标签练习</title>
</head>
<body>
h
<dl>
<dt><img src="https://img.zcool.cn/community/018ffb5efae32ea801215aa0b60071.jpg@1280w_1l_2o_100sh.jpg" alt="熊猫" title="一只熊猫" height="300px"> </dt>
<dd>
<p> <h2>熊猫</h2></p>
<p>熊猫一般指大熊猫。大熊猫(学名:Ailuropoda melanoleuca):属于食肉目熊科大熊猫亚科大熊猫属唯一的哺乳动物。</p>
</dd>
</dl>
</body>
</html>