1.最简单的一个网页
-
新建一个txt文档
-
里面写入 码海无际
-
把后缀名修改成 .html
-
右击--谷歌浏览器打开
2.基本结构
比如说写信,写信就会有写信的格式,html也一样,也有自己的格式:
1 <html> 2 <head> 3 <title></title> 4 </head> 5 <body> 6 </body> 7 </html>
-
html:根标签,作用所有html标签的一个根节点。
-
head:文档的头部,描述了文档的各种属性和信息,包括文档的标题,在web中的位置以及和其他文档的关系。
-
title:文档的标题,让页面有一个自己的名字。
-
body:文档的主体,以后我们的页面内容基本上都是写到这个标签里面的(比如文本、超链接、图像、表格和列表)。
3.文件类型
一般的标签都是放到 html 标签里面,但这个是个例外,放在 html 标签的外面
1 <!DOCTYPE html>
解释:
-
!:强调的意思,比如:我长的真帅呀!这个感叹号的意思就是强调。
-
DOCTYPE:html 中的标签是不区分大小写的,一般推荐小写,唯独这几个字母的大写的,DOC的全称是document,文件的意思,type是类型的意思,连起来就是文件的类型是html。
4.字符编码
用来告诉浏览器文件的编码类型,一般是放到 head 标签里面,一般是第一行。
1 <meta charset="utf-8">
-
GB2312:简体中文,包括6763个汉字。
-
BIG5:繁体中文,港澳台等用。
-
GBK:包含全部中文字符,是GB2312的扩展,加入对繁体字的支持,兼容GB2312。
-
UTF-8:包含全世界所有国家需要用到的字符,是目前最常用的字符集编码方式。
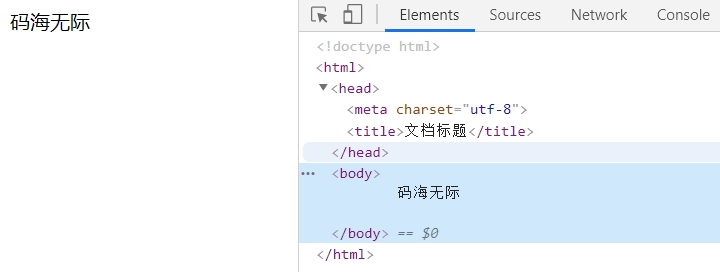
5.一个完整的网页
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>文档标题</title> 6 </head> 7 <body> 8 码海无际 9 </body> 10 </html>

6.开发者工具
在浏览器页面,按下 F12 按键,在 Elements

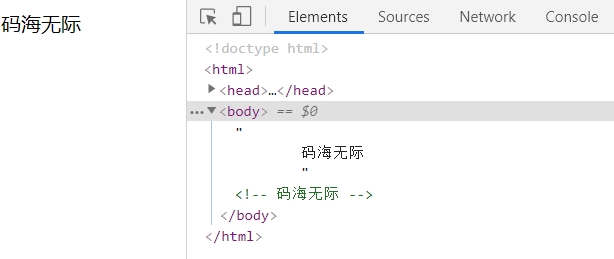
7.注释
1 码海无际 2 <!-- 码海无际 -->