1.边框属性
边框:环绕在标签的宽度和高度周围的线条。
边框的宽带:
数值px;
边框的样式:
solid 实线
dashed 虚线
dotted 圆点
double 双线
none 没有边框
1.1同时设置四边
border: 边框的宽带 边框的样式 边款的颜色。
快捷键:
bd+tab boder: 1px silid #000;
颜色可以省略,省略之后默认还是黑色。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>边框属性(同时设置四边)</title>
<style>
div {
width: 100px;
height: 100px;
background: red;
}
.box1 {
border: 3px solid aqua;
}
</style>
</head>
<body>
<div class="box1"></div>
</body>
</html>
1.2分别设置边框(方式一)
border-top: 上边框的··· bdt+ +tab boder-top: 1px solid #000;
border-bottom: 下边框的··· bdb+ +tab ···
border-left: ··· bdl+ +tab ···
border-right: ··· bdr+ +tab ···
连写格式中:
颜色可以省略,省略之后默认还是黑色。
样式不能省略,省略之后就看不见边框。
宽度可以省略,省略之后还能看见边款。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>分别设置边框(方式一)</title>
<style>
div {
width: 100px;
height: 100px;
background: red;
}
.box1 {
border-top: 3px solid orange;
border-right: 4px dashed blue;
border-bottom: 5px dotted black;
border-left: 6px double aqua;
}
</style>
</head>
<body>
<div class="box1"></div>
</body>
</html>
1.3分别设置边框(方式二)
按顺时针赋值给边框。
border-width: 上 右 下 左;
border-style:上 右 下 左;
border-color: 上 右 下 左;
省略规律:
上 右 下 》 左边取值和右边一样
上 右 》 左边取值和右边一样, 下边取值和上边一样。
上 》 右下左取值和上边一样。
border-width: 3px;
border-style: solid;
border-color:orange;
简写:
border: 3px solid orange;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>分别设置边框(方式二)</title>
<style>
div {
width: 100px;
height: 100px;
background: red;
}
.box1 {
border-width: 3px 4px 5px 6px;
border-style: solid dashed dotted double;
border-color: orange blue black aqua;
}
.box2 {
border-width: 3px 4px 5px;
border-style: solid dashed dotted;
border-color: orange blue black;
}
.box3 {
border-width: 3px 4px;
border-style: solid dashed;
border-color: orange blue;
}
.box4 {
border-width: 3px;
border-style: solid;
border-color:orange;
}
</style>
</head>
<body>
<div class="box1"></div>
<hr>
<div class="box2"></div>
<hr>
<div class="box3"></div>
<hr>
<div class="box4"></div>
</body>
</html>
1.4分别设置边框(方式三)
设置四边12条代码几乎不用。 快捷键:
boder-top-width:3px; btw+tab boder-top-width:;
boder-top-style:solid; bts+tab boder-top-style:;
boder-top-color:red; bts+tab boder-top-color:;
···
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>分别设置边框(方式三)</title>
<style>
div {
height: 100px;
width: 100px;
background: red;
}
.box1 {
border-top-width: 3px;
border-top-style: solid;
border-top-color: orange;
border-right-width: 4px;
border-right-style: dashed;
border-right-color: blue;
border-bottom-width: 5px;
border-bottom-style: dotted;
border-bottom-color: black;
border-left-width: 6px;
border-left-style: double;
border-left-color: aqua;
}
</style>
</head>
<body>
<div class="box1"></div>
</body>
</html>
1.5练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>练习</title>
<style>
div {
height: 100px;
width: 100px;
}
.box1 {
border:5px solid black;
}
.box2 {
border: 5px solid;
border-color: red yellow blue green;
}
.box3 {
border: 5px red;
border-style: solid dashed solid solid;
}
.box4 {
border: 5px red;
border-style: solid dashed;
}
.box5 {
border: 5px solid black;
border-bottom-style: none;
}
</style>
</head>
<body>
<div class="box1"></div>
<hr>
<div class="box2"></div>
<hr>
<div class="box3"></div>
<hr>
<div class="box4"></div>
<hr>
<div class="box5"></div>
</body>
</html>
1.6边框制作图形
图片占用一定的资源,利用边框样式制作简单的图标。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>边框设置图形</title>
<style>
div {
width: 0;
height: 0;
}
.box1 {
border:30px solid;
border-color: red yellow blue green;
}
.box2 {
border: 30px solid;
border-color: red yellow white green;
}
.box3 {
border: 30px solid;
border-color: red yellow blue green;
border-bottom-style: none;
}
.box4 {
border: 30px solid;
border-color:red white white;
border-bottom-style:none;
}
.box5 {
width: 0;
height: 20px;
border:30px solid;
border-color: red yellow blue green;
}
.box6 {
width: 20px;
height: 0;
border:30px solid;
border-color: red yellow blue green;
}
.box7 {
width: 20px;
height: 0;
border:30px solid;
border-color: red white white white;
border-bottom-style:none;
}
</style>
</head>
<body>
<div class="box1"></div>
<hr>
<div class="box2"></div>
<hr>
<div class="box3"></div>
<hr>
<div class="box4"></div>
<hr>
<div class="box5"></div>
<hr>
<div class="box6"></div>
<hr>
<div class="box7"></div>
<hr>
</body>
</html>
2.边距

2.1内边距
1.内边距
边框和内容之间的距离。
设置内边距格式:(单位px)
1.非连写:
padding-top:;
padding-right:;
padding-bottom:;
padding-left:;
2.连写
padding: 上 右 下 左;
省略规律:
上 右 下 》 左边取值和右边一样
上 右 》 左边取值和右边一样, 下边取值和上边一样。
上 》 右下左取值和上边一样。
注意:
1.给标签设置内边距之后,标签占有的宽度和高度会增加。(原本的大小 + 设置的边距)
2.内边距也会有背景颜色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>内边距</title>
<style>
div {
width: 100px;
height: 100px;
border: 1px solid aqua;
background-color: yellow;
}
.box1 {
padding-top:30px;
}
.box2 {
padding-right:30px;
}
.box3 {
padding-bottom:30px;
}
.box4 {
padding-left:30px;
}
.box5 {
padding:30px 40px 50px 60px;
}
</style>
</head>
<body>
<div class="box1">今天的天气真好,适合出门玩耍!开始召唤自己的伙伴···</div>
<hr>
<div class="box2">今天的天气真好,适合出门玩耍!开始召唤自己的伙伴···</div>
<hr>
<div class="box3">今天的天气真好,适合出门玩耍!开始召唤自己的伙伴···</div>
<hr>
<div class="box4">今天的天气真好,适合出门玩耍!开始召唤自己的伙伴···</div>
<hr>
<div class="box5">今天的天气真好,适合出门玩耍!开始召唤自己的伙伴···</div>
</body>
</html>
2.2外边距
标签和标签之间的距离。
设置外边距格式:(单位px)
1.非连写
margin-top;
margin-right;
margin-bottom;;
margin-left;
2.连写
magin: 上 右 下 左;
省略规律:
上 右 下 》 左边取值和右边一样
上 右 》 左边取值和右边一样, 下边取值和上边一样。
上 》 右下左取值和上边一样。
注意:
body标签默认有8px的外边距。
外边距没有背景颜色。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>外边距</title>
<style>
body {
margin:0;
}
span {
display:inline-block;
width: 100px;
height: 100px;
border: 1px solid black;
background: red;
}
div {
height: 100px;
border: 1px solid black;
}
.box1 {
margin-top: 10px;
margin-right: 20px;
margin-bottom: 30px;
margin-left: 40px;
}
.box3 {
margin: 10px 20px 30px 40px;
}
</style>
</head>
<body>
<span class="box1">你好</span>
<span class="box2">你好</span><span class="box3">你好</span><span class="box4">你好</span>
<div></div>
</body>
</html>
1.注意
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>外边距</title>
<style>
span {
display:inline-block;
width: 100px;
height: 100px;
border: 1px solid black;
}
</style>
</head>
<body>
<span class="box1">你好</span>
<span class="box2">你好</span>
<span class="box3">你好</span>
</body>
</html>
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-a9iNUBbQ-1638929090469)(C:/Users/13600/Desktop/2021-10-23_203926.png)]
span标签之间不是内间距,span是行级属性,enter换行 换行符被当做为一个空格。
2.外边距合并现象(水平方向)
快捷方式:
span.box${
span$标签}*3 (注意不会要换行!)
<span class="box1">span1标签</span><span class="box2">span2标签</span><span class="box3">span3标签</span>
外边框在水平方向注意点:
在水平方向设置外边框,标签之间的外边框会叠加。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>外边距合并现象(水平方向)</title>
<style>
span {
display:inline-block;
height: 100px;
width: 100px;
border: 1px solid red;
}
.box1 {
margin-right:10px;
}
.box2 {
margin-left:10px;
}
</style>
</head>
<body>
<span class="box1">span1标签</span><span class="box2">span2标签</span>
</body>
</html>
3.外边距合并现象(垂直方向)
外边框在垂直方向注意点:(称为:塌陷现象,将小的边距忽略掉,使用大的边距。)
在垂直方向设置外边框,标签之间的外边框不会叠加,谁的外边距大就以谁的以准。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>外边距合并现象(垂直方向)</title>
<style>
div {
height: 100px;
border: 1px solid red;
}
.box1 {
margin-bottom: 100px;
}
.box2 {
margin-top: 100px;
}
</style>
</head>
<body>
<div class="box1">div1标签</div>
<div class="box2">div2标签</div>
</body>
</html>
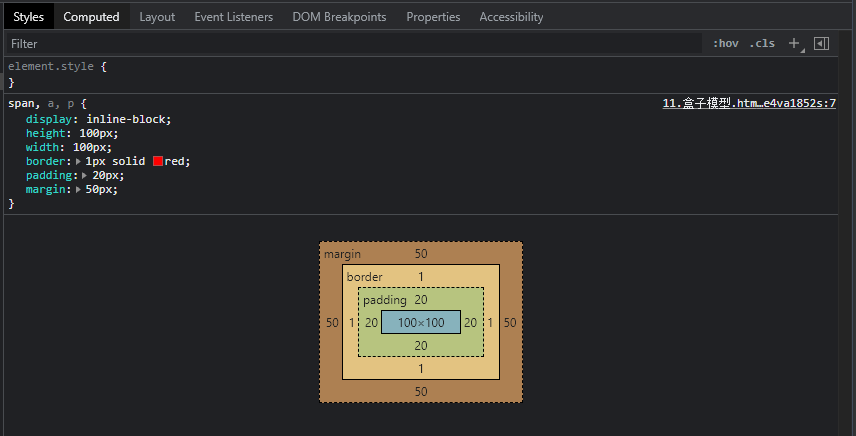
3.盒子模型
CSS盒子模式是一个形象比喻,HTML中所有的标签比喻成一个盒子。
HTML中所有的标签都可以设置 宽/高 内/外边距 边框。
盒子模型:
宽/高 == 存放内容的区域。
内边距 == 内容到盒子的间隙。
边框 == 盒子自己(壳)。
外边距 == 盒子与合作之间的距离。
1.内容的宽度和高度
通过标签的width/height数学设置的宽度和高度。
2.元素的宽度和高度
宽 = 左/右边框+左/右内边距 + width
高 = 上/下边款+上/下内边距 + height
3.元素空间的宽度和高度
宽 = 左/右外边距 + 左/右边框 + 左/右内边距 + width
高 = 上/下外边距 + 上/下边款 + 上/下内边距 + height

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子模型</title>
<style>
span,a,p {
display: inline-block;
height: 100px;
width: 100px;
border: 1px solid red;
padding: 20px;
margin: 50px;
}
</style>
</head>
<body>
<span>span标签</span><a href="">a标签</a><p>p标签</p>
</body>
</html>
3.1内容宽高
代码要求内容宽高100px;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>内容宽高</title>
<style>
div {
height: 100px;
width: 100px;
border: 1px solid red;
}
</style>
</head>
<body>
<div>div标签</div>
</body>
</html>
3.2元素内容宽高
代码要求内容宽高100px;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>元素内容宽高</title>
<style>
div {
width: 86px;
height: 86px;
border: 2px solid red;
padding: 5px;
}
</style>
</head>
<body>
<div>div标签</div>
</body>
</html>
3.3元素空间宽高
代码要求内容宽高100px;
注意:
如果没有内/外边距 边宽, 宽高只有100也算。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>元素空间宽高</title>
<style>
div {
width: 60px;
height: 60px;
border: 2px solid red;
padding: 10px;
margin: 8px;
}
</style>
</head>
<body>
<div>div标签</div>
</body>
</html>
3.4盒子box-sizing属性
box-sizing属性 设置元素宽高的计算方式。CSS3新增。
值:
content-box; 默认值 ,没有效果。(设置浮动后,当前行无法显示,换到下一行去显示。)
元素宽高 = 边框 + 内边距 + 内容宽高
border-box; 元素宽高不变。 (设置浮动后,锁定在当行显示。)
元素宽高 ≡ 内容框高 (恒等 ≡)
保证盒子模型性增padding 和 border之后,盒子元素的宽度和高度不变。
增加padding 和 border width与height对应的减去 ,但总数不会发生改变。
float属性:浮动
float: left; 浮动到左边
float:right; 浮动到右边
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>box-sizing属性</title>
<style>
.content {
width: 300px;
height: 300px;
background-color: red;
}
.aside {
width: 100px;
height: 200px;
background: aqua;
float: left;
}
.article {
width: 200px;
height: 200px;
background: orange;
float: right;
padding: 20px;
box-sizing:border-box;
}
</style>
</head>
<body>
<div class="content">
<div class="aside"></div>
<div class="article"></div>
</div>
</body>
</html
3.5盒子模型练习
大盒子 500px * 500px
小盒子 100px * 100px
小盒子在大盒子内居中。
1.方式一
修改大盒子的内边距。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子模型练习1</title>
<style>
.big {
height: 500px;
width: 500px;
background-color: red;
box-sizing: border-box;
padding:200px;
}
.small {
height: 100px;
width: 100px;
background-color: aqua;
}
</style>
</head>
<body>
<div class="big">
<div class="small"></div>
</div>
</body>
</html>
2.方式二
修改小盒子的外边距。
注意:
如果盒子是嵌套关系,那么设置里面一个盒子顶部的外边距,外面一个盒子也会被顶下来。
如果外面的盒子不想背一起订下来,给外面的盒子设置边框属性。
在开发中:
控制嵌套关系盒子的之间的距离,首先考虑使用padding,其次在考虑margin。
padding 本质上用于控制父子标签之间的间隙。
margin 本质上用于控制兄弟标签之间的间隙。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子模型练习2</title>
<style>
.big1{
height: 500px;
width: 500px;
background-color: red;
}
.small1 {
height: 100px;
width:100px;
background-color:aqua;
margin: 200px;
}
.big2 {
height: 498px;
width: 498px;
background-color: red;
border: 1px solid black
}
.small2 {
height: 100px;
width: 100px;
background-color:aqua;
margin:200px;
}
</style>
</head>
<body>
<div class="big1">
<div class="small1"></div>
</div>
<hr>
<div class="big2">
<div class="small2"></div>
</div>
</body>
</html>
3.方式三
margin: 0 auto; 水平居中 (padding 不能使用。)
水平方向上可以使用auto自动居中,垂直方向不能使用auto,只能使用像素值居中。
margin: 200px auto; 垂直/水平居中。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子模型练习3</title>
<style>
.big {
height: 498px;
width: 498px;
background-color: red;
border: 1px solid black;
}
.small {
height: 100px;
width: 100px;
background-color:aqua;
margin: 200px auto;
}
</style>
</head>
<body>
<div class="big">
<div class="small"></div>
</div>
</body>
</html>
3.6盒子居中与内容居中
text-align:center; 与 margin:0 auto; 的区别
texr-align:center; 设置盒子中的文字/图片居中
margin:0 auto; 设置盒子自己水平居中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子居中vs内容居中</title>
<style>
div {
width: 300px;
height: 300px;
background-color: red;
}
.father {
text-align:center;
}
.son {
height: 100px;
width: 100px;
background-color:blue;
margin:0 auto;
}
</style>
</head>
<body>
<div class="father">
我居中
<br>
<img src="image/yy.png" alt="">
<div class="son"></div>
</div>
</body>
</html>
3.7清除默认边框
某些便签默认有内/外边距。在开发中为了更好的控制盒子的宽高和计算盒子的框高等···
编写代码之前第一件事情,就是清空默认的边距。
哪些便签自带内边距,哪些便签自带外边距不需要记忆!
清除所有默认边宽:
* {
pading:0;
margin:0;
}
注意:
* 通配符 选择器会遍历当前页面的所有的便签,所以性能不好。
开发中标签的清除默认
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td{
margin:0;padding:0}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>清除默认边距</title>
<style>
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,
form,fieldset,legend,input,textarea,p,blockquote,th,td
{
margin:0;padding:0
}
p,ul {
height: 50px;
width: 200px;
background-color: #00fd2b;
border: 1px solid #000000;
}
</style>
</head>
<body>
<p>学习如逆水行舟,不进则退!</p>
<ul>
<li>x1</li>
</ul>
</body>
</html>
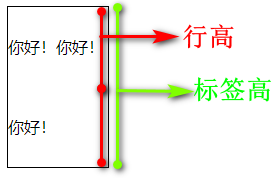
4.行高
行高:每行内容的高度。CSS中所有的行都有自己的行高。
注意:
行高和盒子(标签)的高度不是同一个概念。
文字在行高默认是垂直居中的。
line-height 属性设置行高。
值:(单位px)
数值;
应用:
在开发中,
设置一行文字垂直居中于盒子中,将行高的值设置为盒子的高,默认就垂直居中。
设置多行文字垂直居中与盒子中,设置padding让文字。

在没有设置标签高度的时候,所有行高相加 等于 标签的高。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>行高</title>
<style>
div {
width: 100px;
border: 1px solid black;
line-height: 80px;
}
</style>
</head>
<body>
<div>
你好!你好!你好!
</div>
</body>
</html>
4.1行内容垂直居中(单行)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>行内容垂直居中</title>
<style>
div {
width: 100px;
height: 100px;
line-height: 100px;
border: 1px solid red;
}
</style>
</head>
<body>
<div>
你好! 你好!
</div>
</body>
</html>
4.2行内容垂直居中(多行)
padding-top 值计算: 标签高 - 所有行高 / 2
padding-top 需要搭配box-sizing属性。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>行内容垂直居中(多行)</title>
<style>
div {
width: 100px;
height: 80px;
border:1px solid black;
line-height: 20px;
padding-top: 20px;
box-sizing:border-box;
}
</style>
</head>
<body>
<div>
你好!你好!你好!你好!
</div>
</body>
</html>
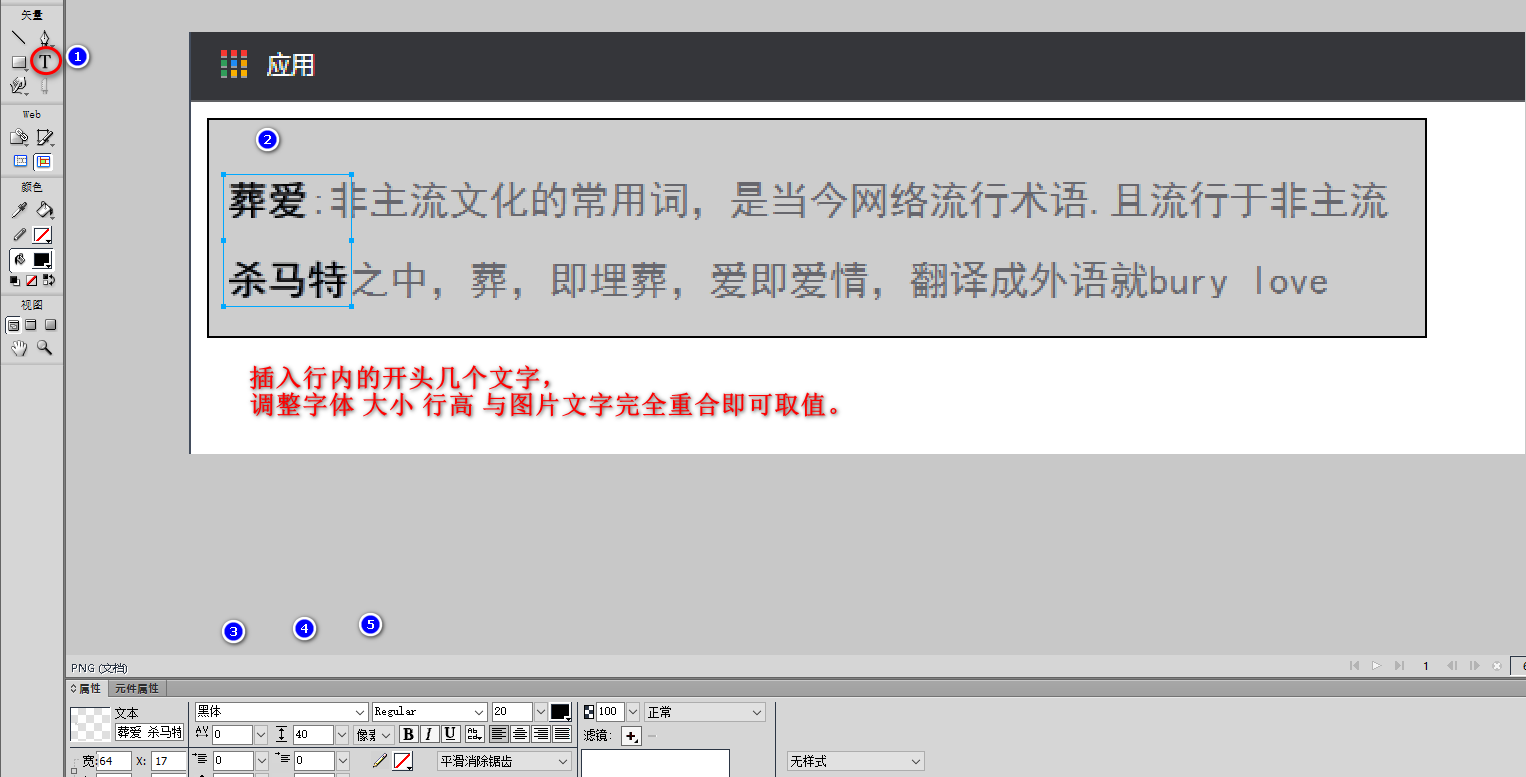
5.还原页面
使用 Adobe Fireworks CS6 工具
5.1框高边框字体···


颜色使用取色器。
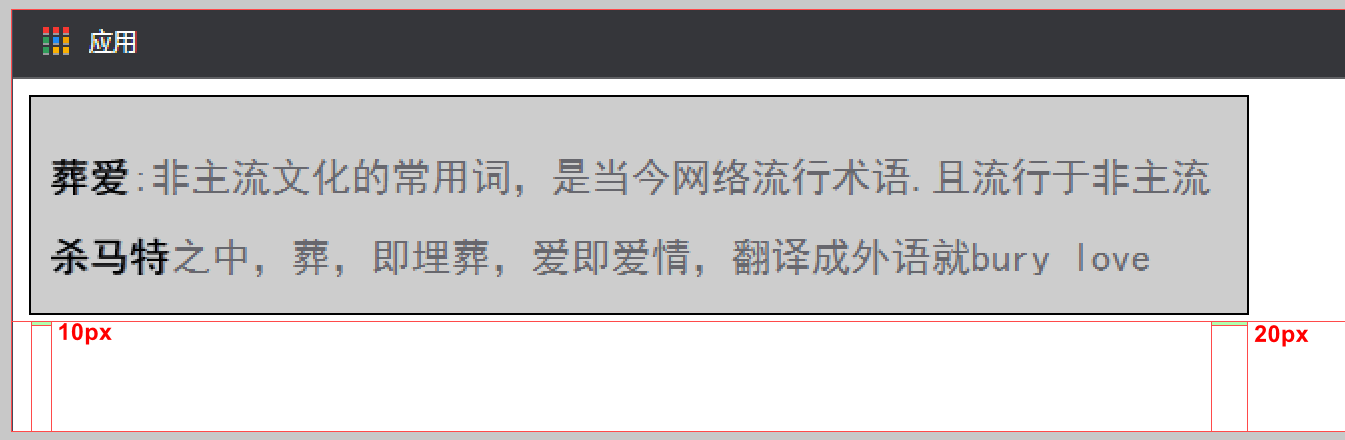
5.2左右内边距测距

注意:
如果一个盒子存储的是文字,一帮情况下会以盒子左边的内边距为基准,不会以右边的内边距为基准,因为存在误差。
ps:
误差是如何存在的?
因为右边如果放不下个一个文字就会换行显示,所以文字和内边距之间的距离就有误差。通常测试的距离比实际的大。
标签框 100px, 一个文字就26px 这个行就只能完整的现实三个字。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>字体大小</title>
<style>
div {
width: 100px;
border: 1px solid red;
font-size:26px;
}
</style>
</head>
<body>
<div>
你好啊哈哈哈哈哈
</div>
</body>
</html>
5.3上下内边距
注意:
每行都有行高,字默认在行高中垂直居中。
上内边距就是 标签顶部到行高顶部。

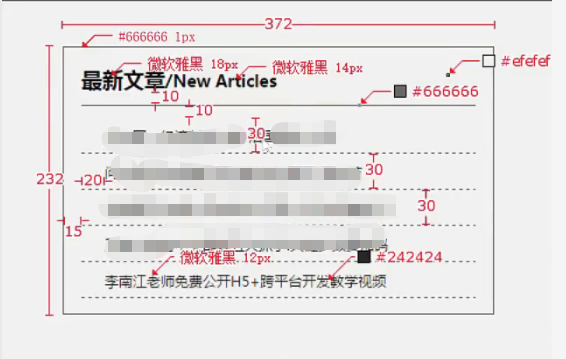
5.4还原代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>页面还原</title>
<style>
div {
box-sizing: border-box;
width: 610px;
height: 110px;
background-color:#cdcdcd;
border:1px solid #000;
font-family: "黑体";
line-height: 40px;
font-size: 20px;
color: #67676d;
padding-left: 10px;
padding-top:20px;
}
</style>
</head>
<body>
<div>葬爱:非主流文化的常用词,是当今网络流行术语.且流行于非主流杀马特之中,葬,即埋葬,爱即爱情,翻译成外语就bury love</div>
</body>
</html>

从外往内,从上往下的制作网页。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文字界面</title>
<style>
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,
form,fieldset,legend,input,textarea,p,blockquote,th,td
{
margin:0;padding:0
}
body {
background-color: #efefef;
}
div {
box-sizing: border-box;
width: 372px;
height: 232px;
border: 1px solid #666;
margin: 0 auto;
padding: 15px;
}
h1 {
font-family: "微软雅黑";
font-size:18px;
border-bottom-style: solid;
}
span {
font-size: 14px;
}
ul {
list-style:none;
padding-top: 10px;
}
li {
border-bottom-style: dashed;
font-family:"微软雅黑";
font-size:12px;
line-height:30px;
padding-left: 20px;
}
</style>
</head>
<body>
<div>
<h1>最新文章<span>/Article</span></h1>
<ul>
<li>xxxxxxxx1</li>
<li>xxxxxxxx2</li>
<li>xxxxxxxx3</li>
<li>xxxxxxxx4</li>
<li>xxxxxxxx5</li>
</ul>
</div>
</body>
</html>