需求
在原生App上运行UE4场景
实现方案调研
方案三 最终成为笔者的选择方案。
方案一:将UE4项目作为FrameWork引入iOS项目中(多工程管理)
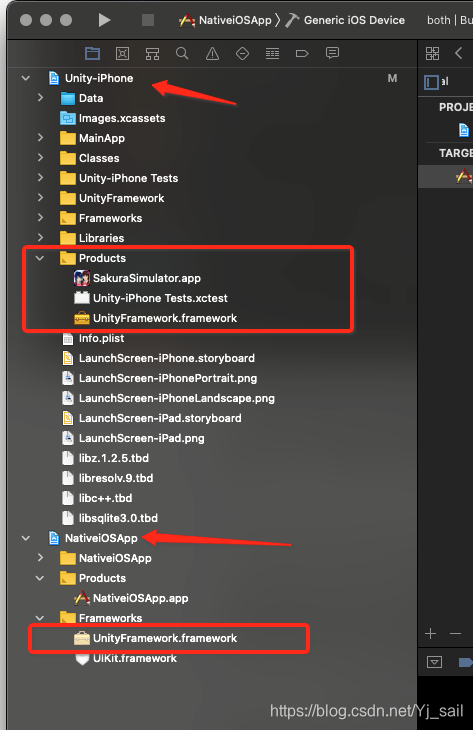
类似Unity的方案,如下图所示。 iOS开发之Unity游戏在iOS平台运行调研(踩坑)
经尝试,UE4并没有像Unity那样支持得这么好。暂时放弃。

方案二:编译UE4源码,修改UE4项目的IOSAppdelegate,将原生页面在这里去加入

这里加入的代码,必须使用UE4 Unreal Editor 源码版才会被编译。安装版直接走的是可执行文件,在这里修改是无效的。
我如何通过GitHub来访问虚幻引擎4的C++源代码?
如果你能正常访问 EpicGames/UnrealEngine,则代表你已成功加入EpicGame的开发组。
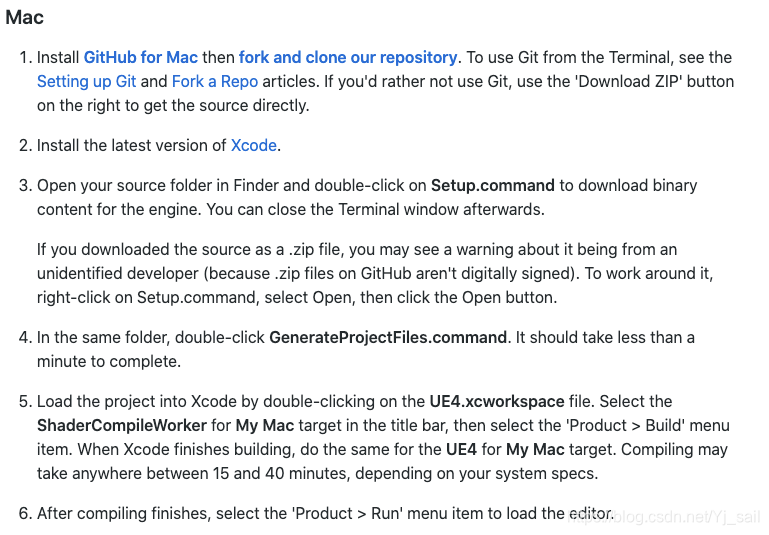
下载到源码后,根据README.md执行操作。

这里有很多坑,编译时长完全取决于机器性能,笔者使用2017年的 4核 iMac 编译花了 6个小时,使用新版MacBook Pro M1 芯片的电脑花了8个小时,高配置电脑应该需要花费4个小时左右。还有编译后生成的Editor会占用大量空间,请提前预留(约200G)
安装完成后,使用源码版去启动项目,就可以修改IOSAppdelegate.cpp文件了,重新编译即可生效。
方案三:将iOS原生代码打成静态库,让UE4去依赖
这种方式是,UE4来启动项目,在合适的时机,去切换原生或UE4页面为当前RootViewController。这样的话,UE4工程师和iOS工程师各自完成自己的功能,不会相互影响。如果需要数据交互,只需定义好UE4与原生交互接口即可。
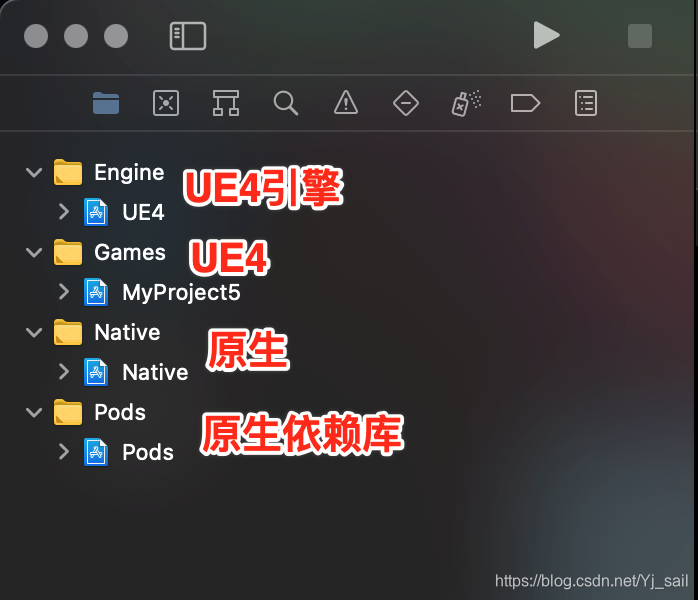
为了便于管理,将其合并成多工程管理项目,UE4小组和iOS小组都是同一工程下完成自己的工作。结构如下:

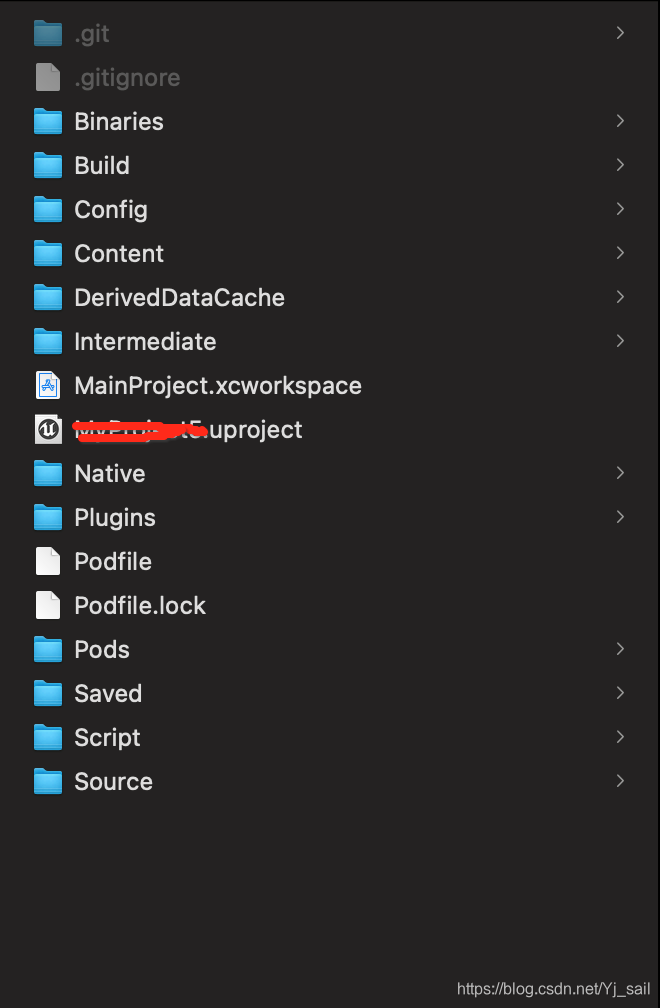
文件目录

MainProject.xcworkspace 配置
<?xml version="1.0" encoding="UTF-8"?>
<Workspace
version = "1.0">
<Group
location = "container:"
name = "Engine">
<FileRef
location = "group:Intermediate/ProjectFilesIOS/UE4.xcodeproj">
</FileRef>
</Group>
<Group
location = "container:"
name = "Games">
<FileRef
location = "group:Intermediate/ProjectFilesIOS/MyProject5.xcodeproj">
</FileRef>
</Group>
<Group
location = "container:"
name = "Native">
<FileRef
location = "group:Native/Native.xcodeproj">
</FileRef>
</Group>
<Group
location = "container:"
name = "Pods">
<FileRef
location = "group:Pods/Pods.xcodeproj">
</FileRef>
</Group>
</Workspace>
具体如何依赖,请移步:
iOS原生与UE4混编:UE4中如何使用iOS静态库