<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>绘制直线</title>
</head>
<body>
<canvas id="myCanvas" width="300" height="150" style="border:1px solid #d3d3d3"></canvas>
<script>
var c=document.getElementById("myCanvas");
var cxt=c.getContext("2d");
cxt.strokeStyle="red";
cxt.moveTo(20,80);
cxt.lineTo(260,80);
cxt.stroke();
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>绘制渐变线条</title>
</head>
<body>
<canvas id="myCanvas" width="300" height="150" style="border:1px solid #d3d3d3"></canvas>
<script>
var c=document.getElementById("myCanvas");
var cxt=c.getContext("2d");
//创建一个渐变对象
var gradient=cxt.createLinearGradient(0,0,170,0);
gradient.addColorStop(0,"blue");
gradient.addColorStop(0.5,"green");
gradient.addColorStop(1,"red");
cxt.strokeStyle="gradient";
cxt.lineWidth=5;
cxt.moveTo(20,80);
cxt.lineTo(260,80);
cxt.stroke();
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>绘制矩形</title>
</head>
<body>
<canvas id="myCanvas" width="300" height="150" style="border:1px solid #d3d3d3"></canvas>
<script>
var c=document.getElementById("myCanvas");
var cxt=c.getContext("2d");
cxt.fillStyle="green";
//fillRect()方法里有4个参数,分别代表矩形左上角x坐标,y坐标。矩形的宽度,高度,
cxt.fillRect(30,30,100,50);
</script>
</body>
</html>

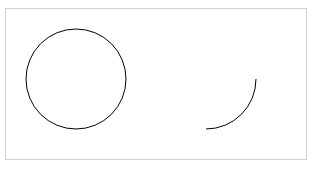
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>绘制圆和圆弧</title>
</head>
<body>
<canvas id="myCanvas" width="300" height="150" style="border:1px solid #d3d3d3"></canvas>
<script>
var c=document.getElementById("myCanvas");
var cxt=c.getContext("2d");
//绘制一个圆
cxt.beginPath();
cxt.arc(70,70,50,0,2*Math.PI);
cxt.stroke();
cxt.closePath();
//绘制1/4个圆
cxt.beginPath();
cxt.arc(200,70,50,0,0.5*Math.PI);
cxt.stroke();
cxt.closePath();
</script>
</body>
</html>