vscode实现远程开发
参考网址:
https://mp.weixin.qq.com/s/xH72wuN17eVLqi2jmxRa8g
https://mp.weixin.qq.com/s/d5hmyyr7WIakWc8i6-TJYg
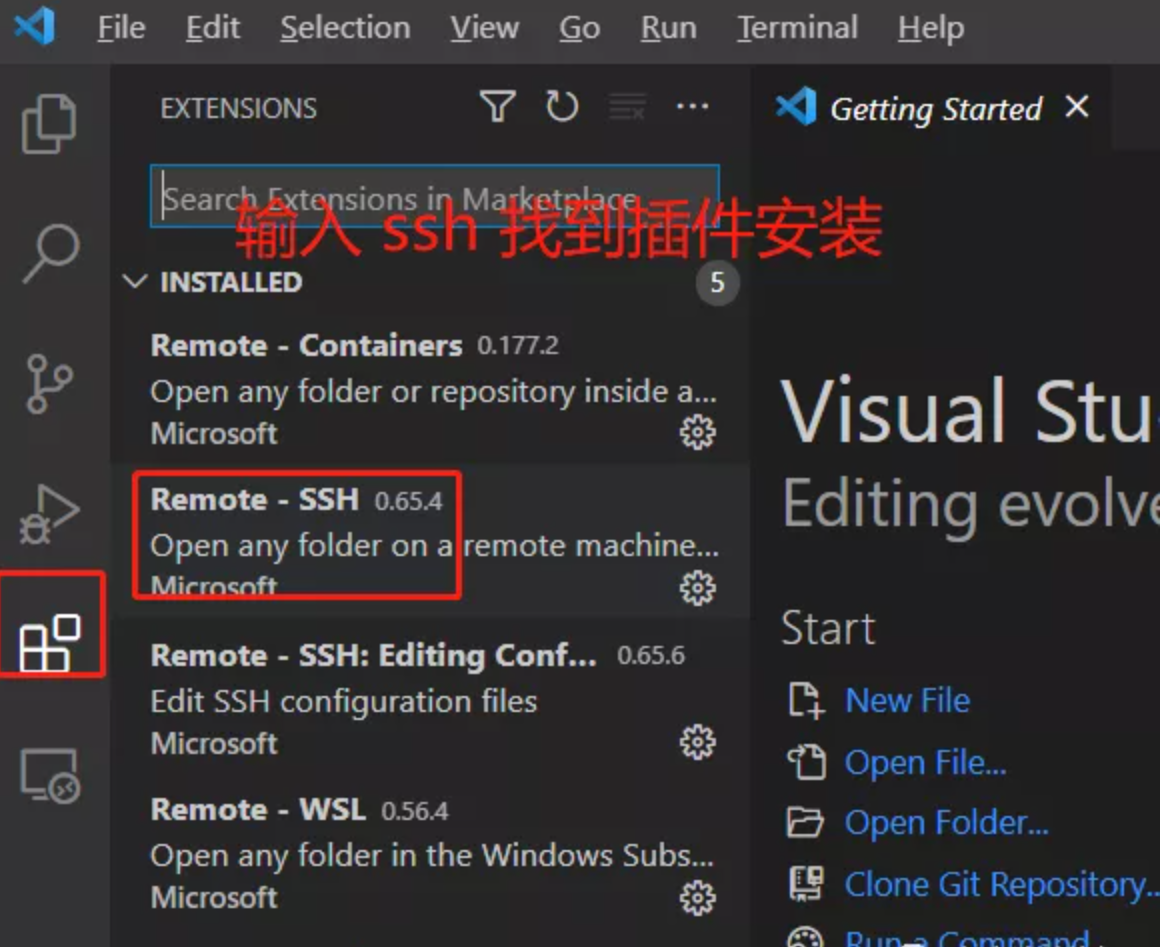
安装插件 Remote - SSH

设置ssh免密登录
使用 ssh 免密登录远程服务器 , 具体设置可以自定百度
把本地 .ssh** 文件夹中的 id_rsa.pub 内容 文件拷贝到服务器中的 authorized_keys 文件中
踩坑记录
https://blog.csdn.net/shaoming314/article/details/121431976
因为 vscode ssh 默认使用的是 windows 自带的 open ssh , 我们要使用 git ssh , 因为安装了 git , 我们大部分使用的是 git bash 命令行 , git bash 还是比较方便的
vscode 远程登录服务器并操作文件
1)shift+ctr+p 打开命令行,或者菜单打开
说明:

我之前使用 eclipse 快捷键习惯了 , 所以 vscode 中使用的是 eclipse 快捷键 , 我这边快捷键是 f1
view 第一项就是

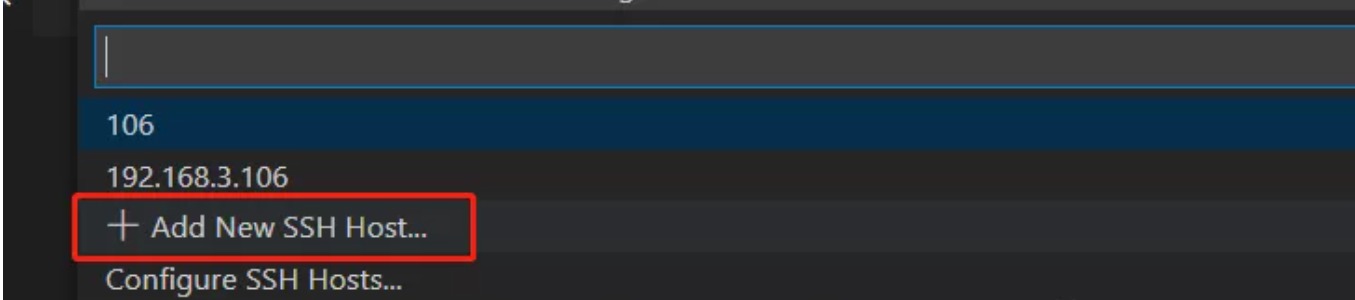
2)选择命令

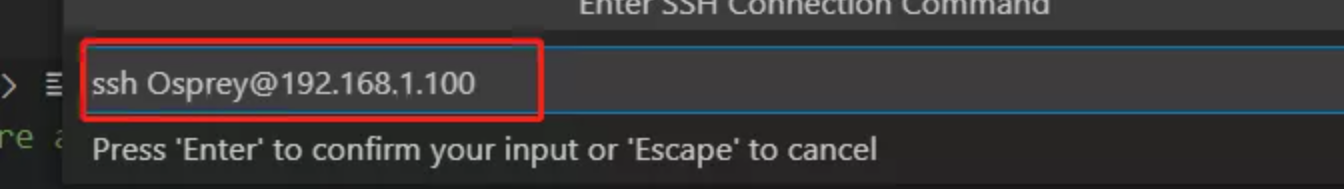
添加主机信息

输入你的服务器信息,按 Enter 确认

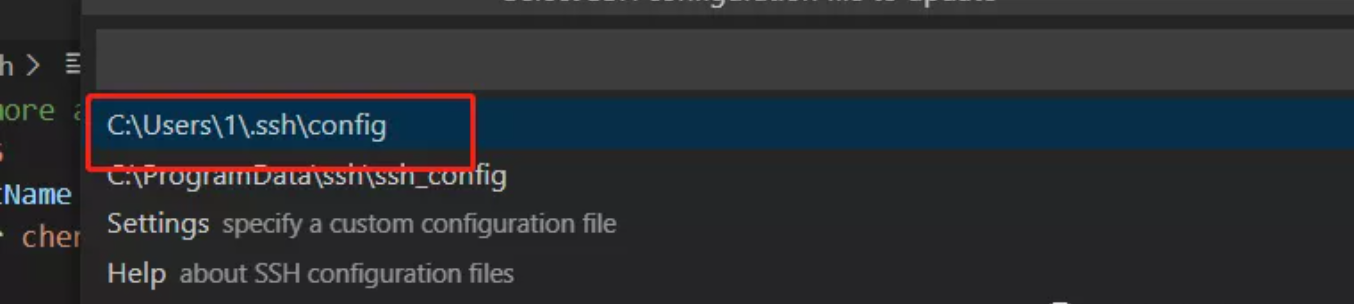
此时在同一个位置会让你选择需要信息到哪一个位置,将它放在window 用户目录下的 .sh\config 即可
点击它:

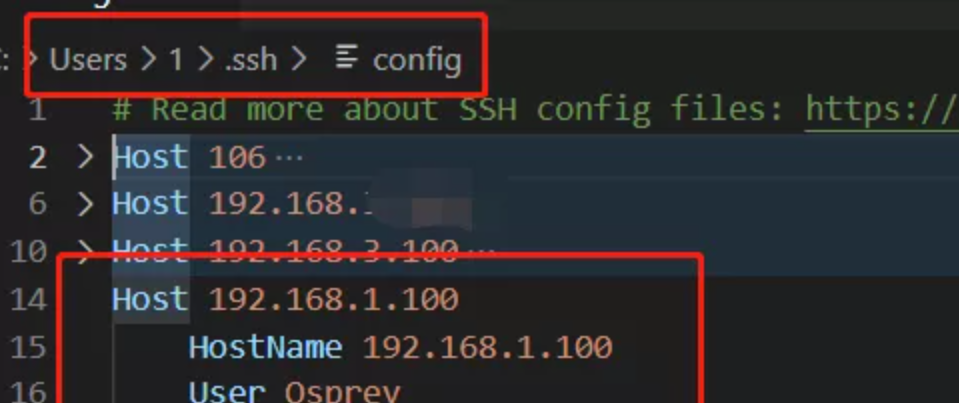
此时它将自动把该登录信息添加到该文件下(你可以打开看看这个文件看看是否存在你的服务器信息)。

vscode 远程登录服务器并编辑文件
按之前操作打开命令框,并选择之前的命令(以后都通过下面的步骤完成服务器登录)

之后你就可以选择之前添加的主机信息了:

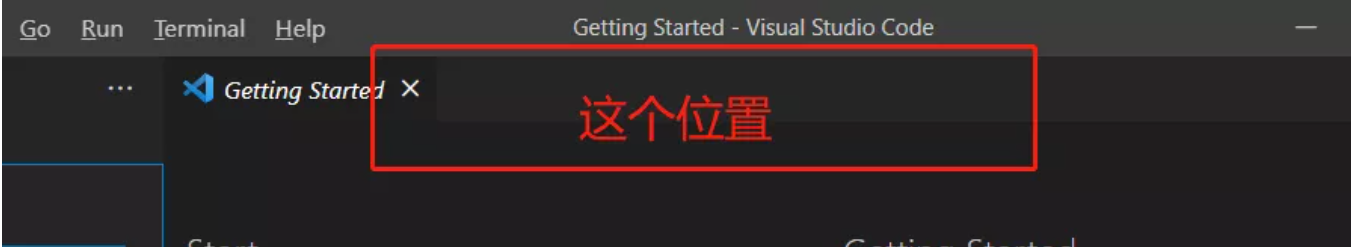
正常情况下,会新启动一个界面,并会在开始让你选择服务器类型,Linux 或者其他 ,因为我已经选过了,所以这里不再显示这个了。

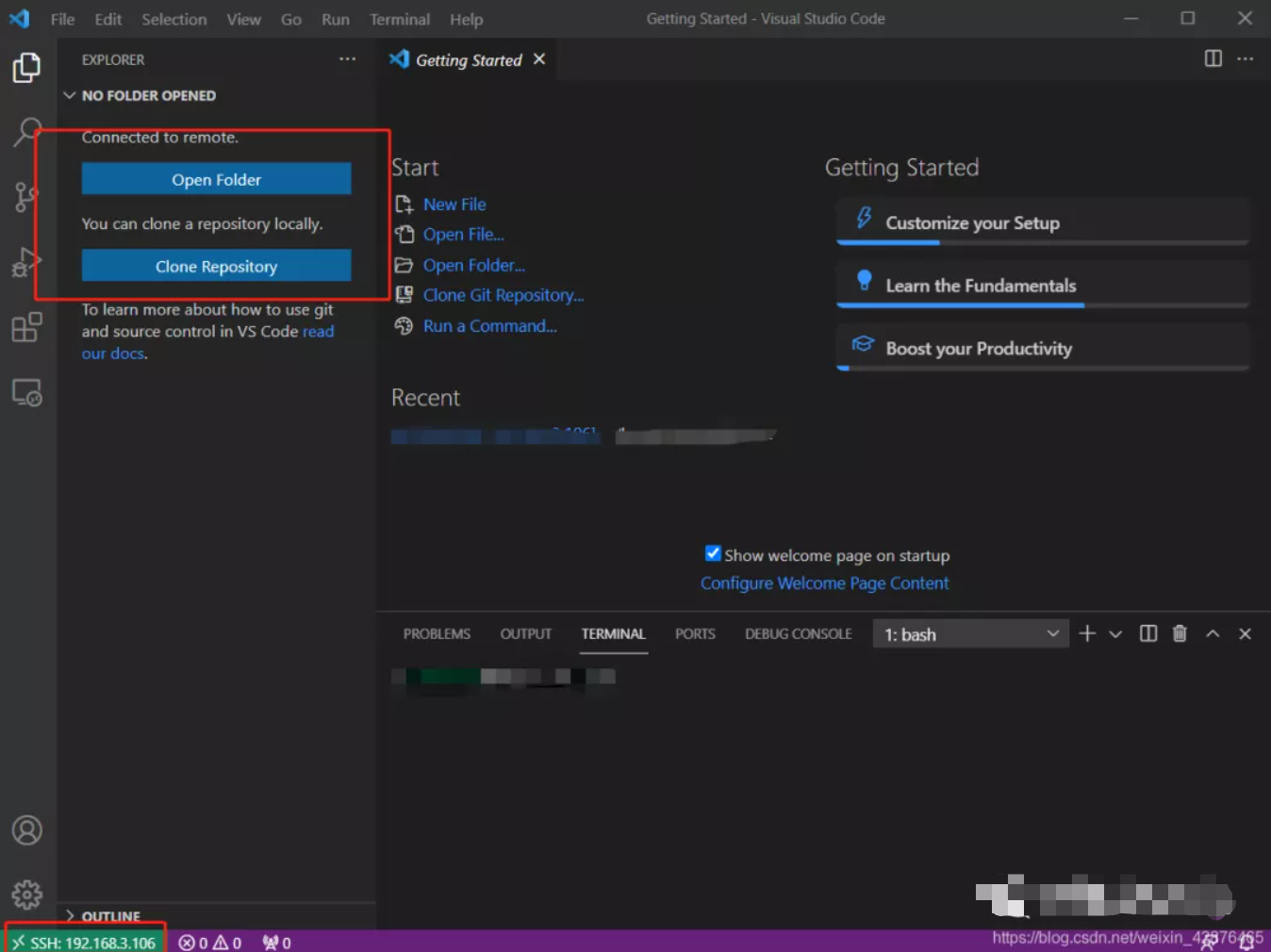
正常连接的界面是这个样子的,此时就可以打开文件夹操作你的文件了 Open Folder

远程开发有很多好处
- 由于代码运行在远程服务器,能够大大节省自己电脑的资源,不会出现多开几个项目电脑就卡如狗的情况。
- 可以多人协同编辑,提高协作效率。
- 不用在本地搭建环境,就能快速上手开发。尤其是一条龙开发、啥都让你干的时候,更爽,比如之前我去紧急支持一个项目的时候,同事有一台开发机,上面有现成的可运行环境和项目代码。下次再遇到这种情况,我就直接连他的服务器远程开发就行了。
的时候,更爽,比如之前我去紧急支持一个项目的时候,同事有一台开发机,上面有现成的可运行环境和项目代码。下次再遇到这种情况,我就直接连他的服务器远程开发就行了。 - 如果对 Linux 服务器操作不太熟悉,也可以把远程开发当成一个傻瓜式服务器管理软件。