Windows/Mac安装newman
Step1:安装node:http://nodejs.cn/download/
Step2:验证node安装成功 :node -v

Step3:安装newman:npm install -g newman

Step4:验证newman安装成功:newman -v

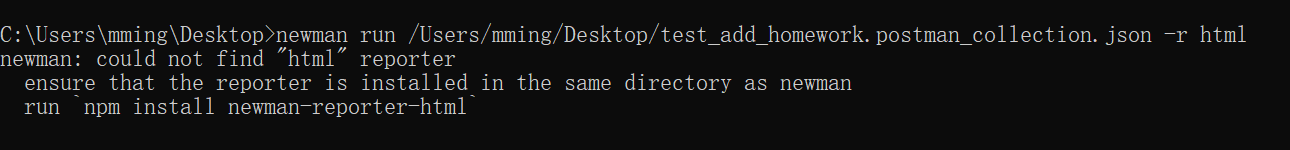
Step5:安装newman-reporter-html
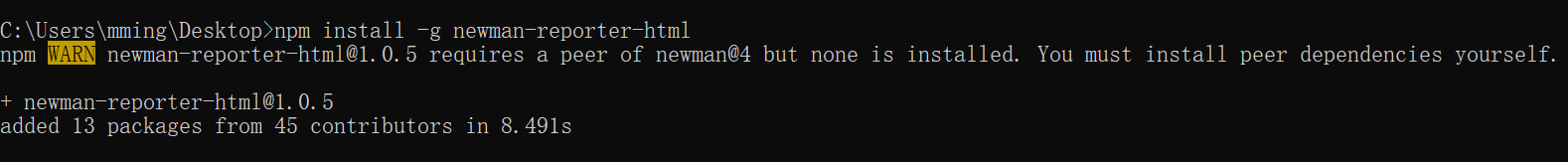
- 执行运行集合命令时可能会遇到如下报错

- 命令为:npm install -g newman-reporter-html

使用newman
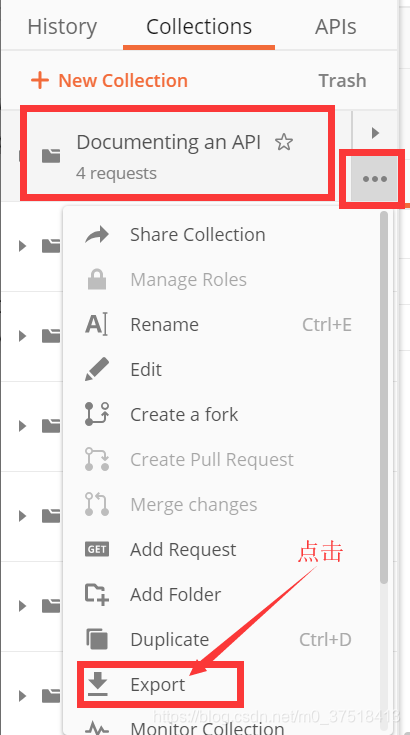
Step1:从Postman 中导出要执行的collection

Step2:命令运行用例集
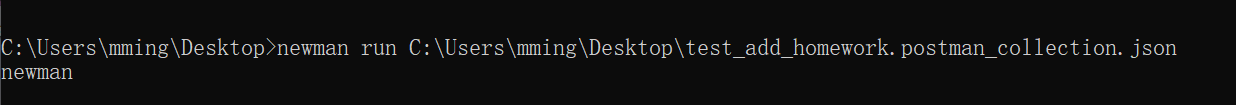
- newman run <文件路径\文件名>
- 也可以进入文件所在路径,直接运行命令:newman run <文件名>

- 生成测试报告
-
newman可以生成cli,json,junit,progress,emojitrain,html类型的测试报告,默认是cli
-
参数 -r
-
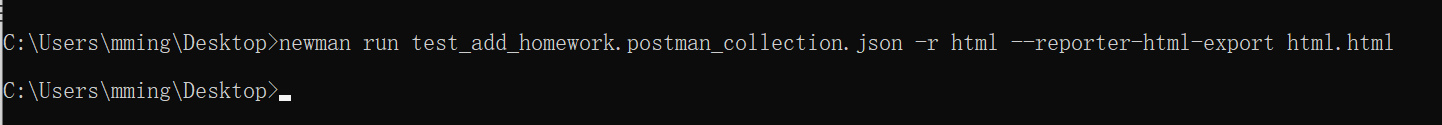
用法:newman run <文件名> -r <类型> --reporter-<类型>-export <报告名称>.<类型>
-
如:newman run test_add_homework.postman_collection.json -r html --reporter-html-export name.html

-
一次生成多种类型的测试报告
-
指定测试报告路径(如果指定路径默认在当前目录生成报告)

-