Postman插件哪里可以下载?
你可以从chrome应用商店里找到Postman插件的下载地址,如果你的chrome应用商店无法打开,你可以在http://www.cnplugins.com/devtool/postman/找到Postman插件下载地址。
Postman插件怎么安装?
1. 如果你能够打开chrome应用商店,并且可以找到postman插件,那么直接点击“添加至chrome”即可。(小编的chrome商店今天无法打开,郁闷中~)
2.如果你的chrome应用商店无法打开,你从本站或者其他途径获得了Postman插件,那么就选择离线安装该插件。

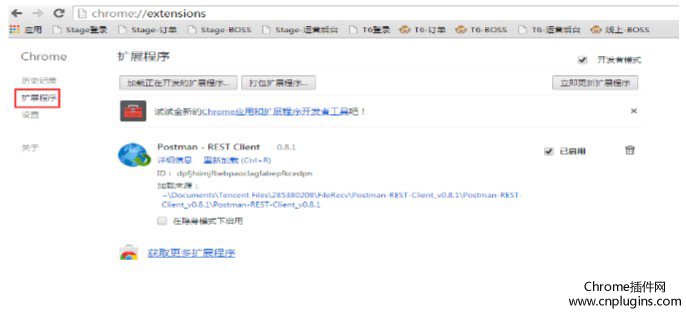
2.或者也可以直接在地址栏中输入:chrome://extensions/,如下图所示

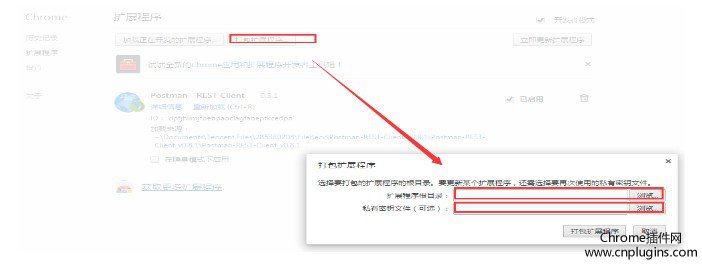
3.打包扩展程序,如图所示

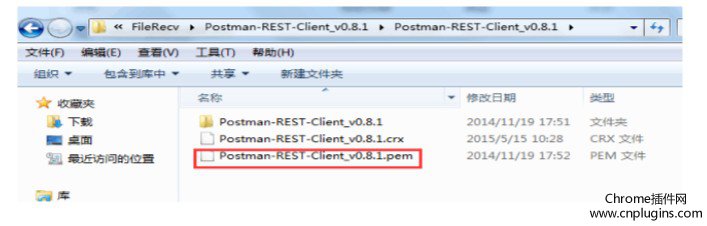
4.选择扩展程序根目录和私有秘钥文件如下图所示:


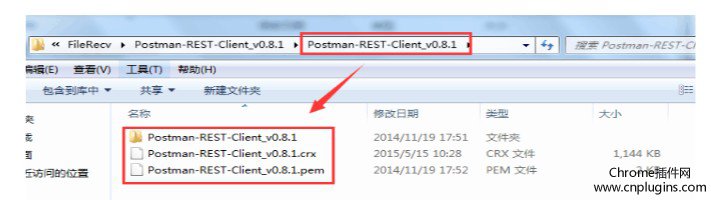
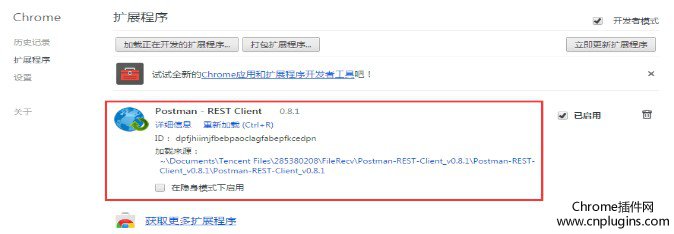
5.点击“打包扩展程序”后,会得到一个路径,找到路径下的文件,拖拽Postman-REST-Client_v0.8.1.crx到Google浏览器中,如显示如下图所示,即安装完成了。

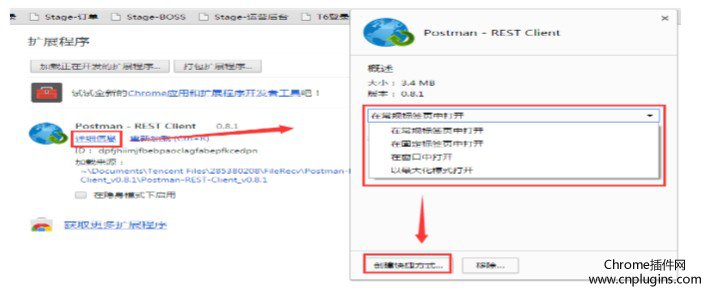
如果此时想创建postman的桌面快捷方式,可以参照下图设置

Postman插件怎么用?.在chrome中安装好postman插件后,通常会在桌面上生成一个Postman的快捷方式,再次打开它时可以直接通过快捷方式也可以在chrome浏览器中的应用中打开它。用户只需要在调试网站的时候启动Postman插件来进行几项简单的配置就可以实现对该网站的基本信息修改和发送各种类型的HTTP到该网站中,用户在发送HTTP数据的时候可以在编写相关测试数据的时候加入一定量的参数信息让测试数据更加准确,而这一切Postman都会完美地支持。
1.在chrome浏览器中的应用中打开postman后,我们会看到如下界面:
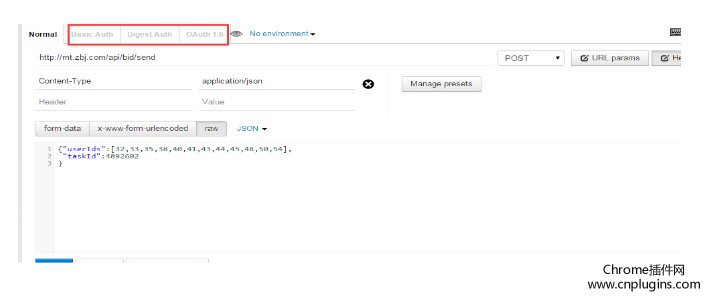
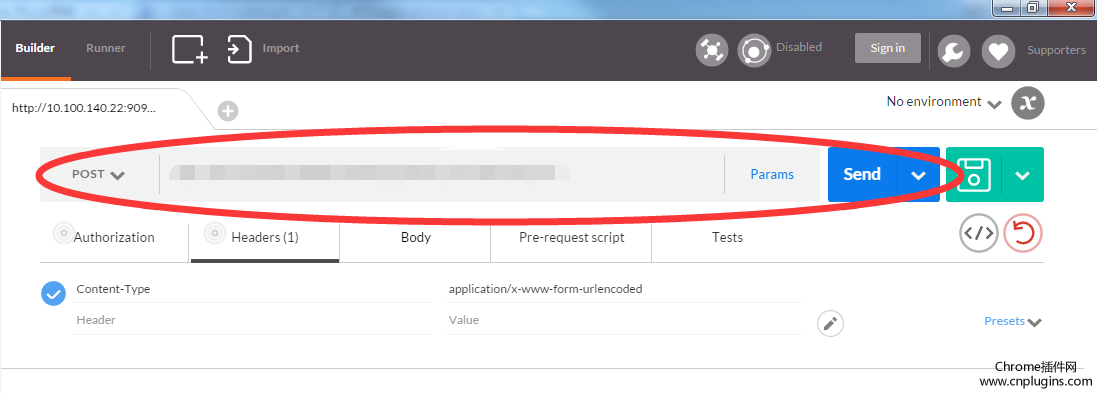
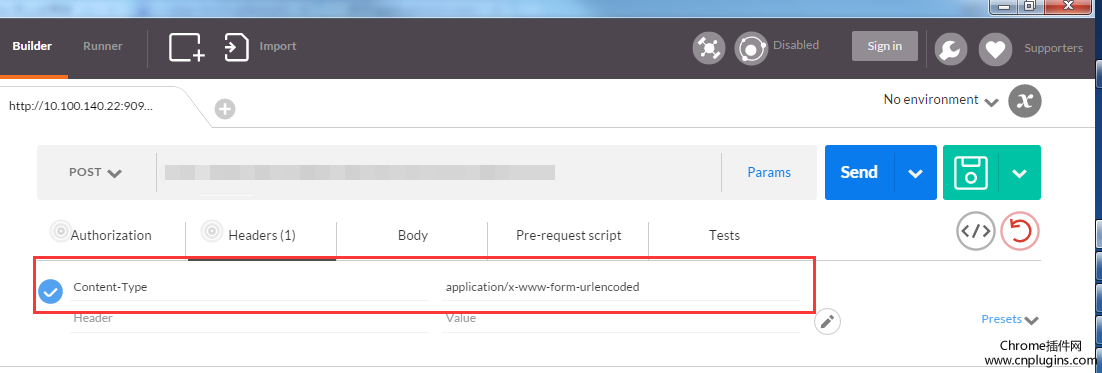
2.【POST请求】打开后,在红圈里面输入需要测试的接口地址,选择post方式,然后在下面的Headers中手动添加一个相应的键值。这个很关键,一定要填写正确。(如:json格式的提交数据需要添加:Content-Type :application/x-www-form-urlencoded,否则会导致请求失败)如图所示:
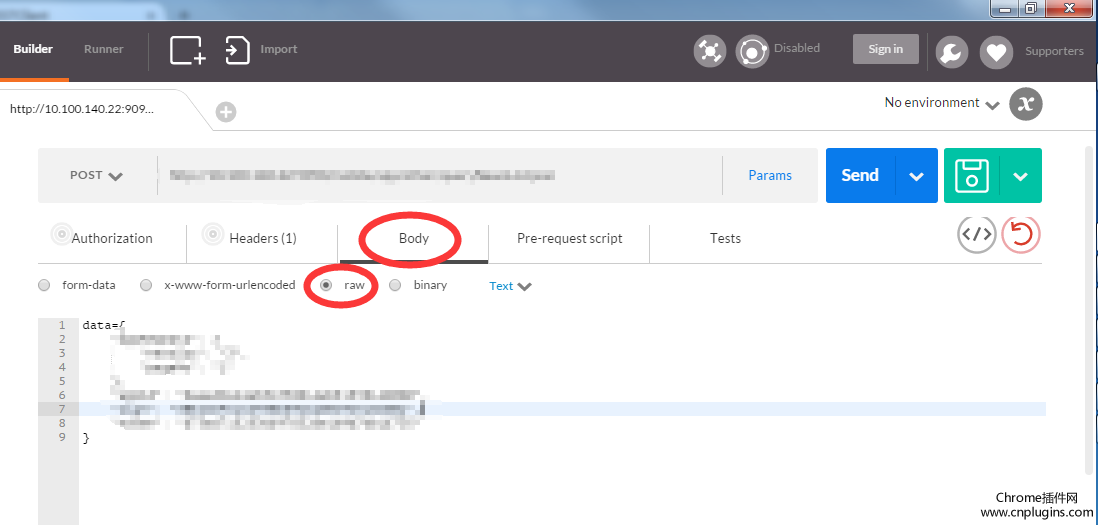
选择Body选项卡,然后选中row,在编辑框中输入你需要提交的参数即可:
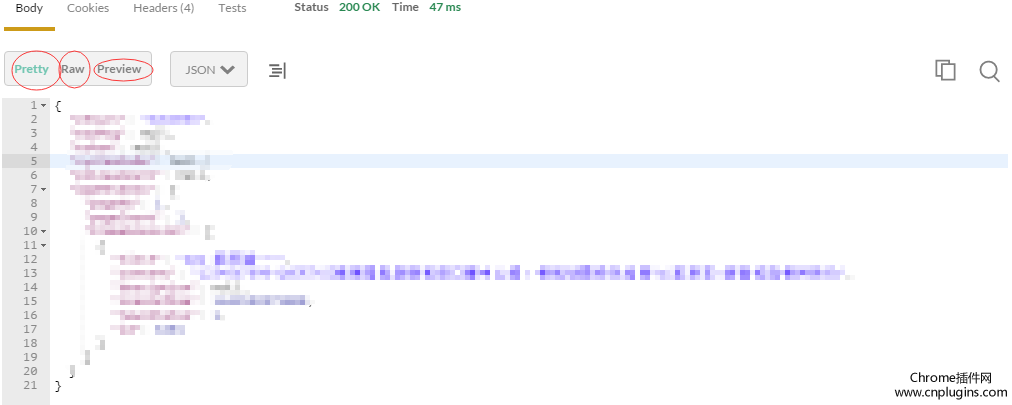
点击Send即可提交请求,然后在下面查看请求结果,并且可以以Pretty、Raw、Preview三种方式查看。如图:
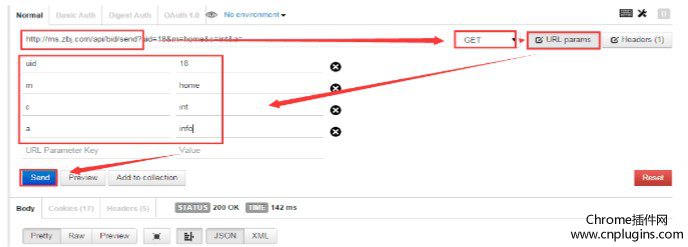
3.【GET请求】流程图如图所示
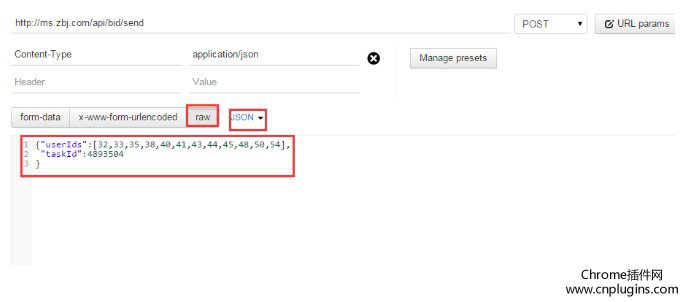
4.【POST-JSON方式提交】流程图如下
5. 设置需要在tab里配置用户名密码进行身份验证的提交