前端的第二十一天(BOM 浏览器对象模型)
一、BOM 浏览器对象模型

1.BOM 概述



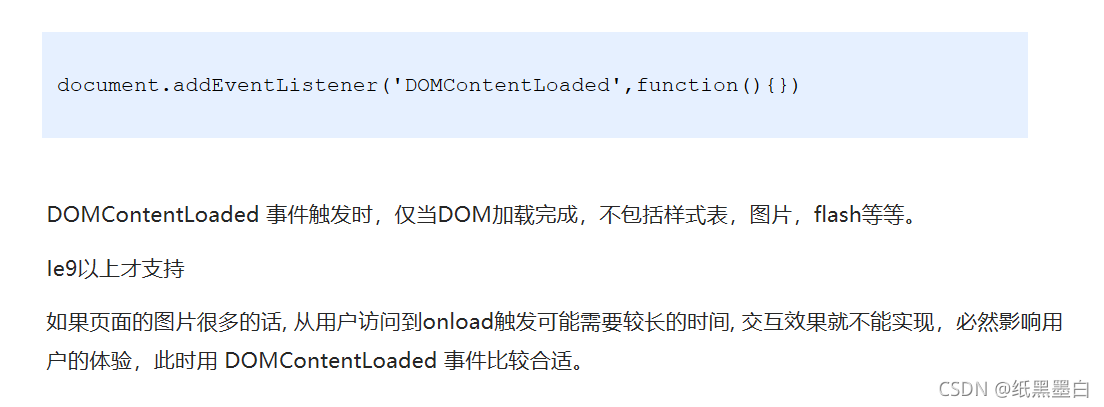
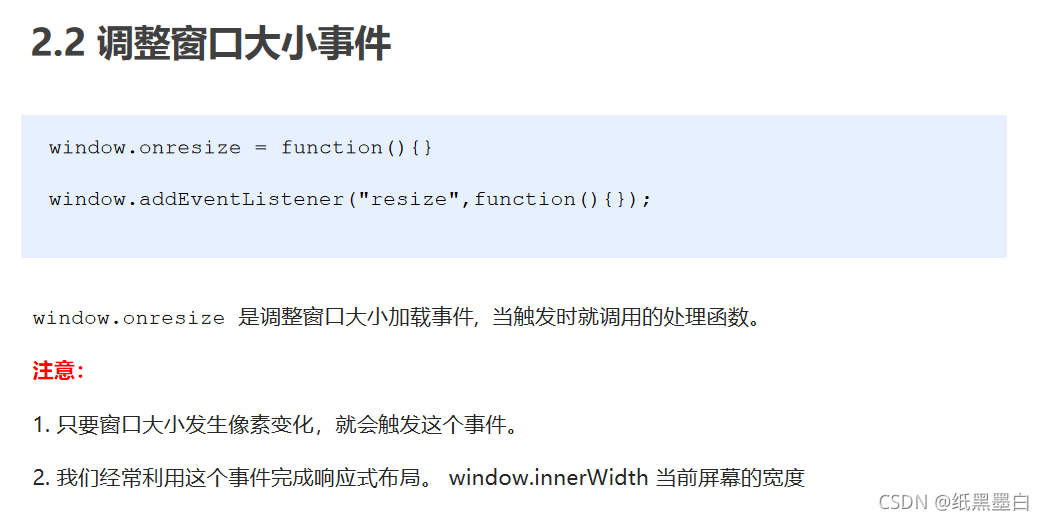
2.window 对象的常见事件



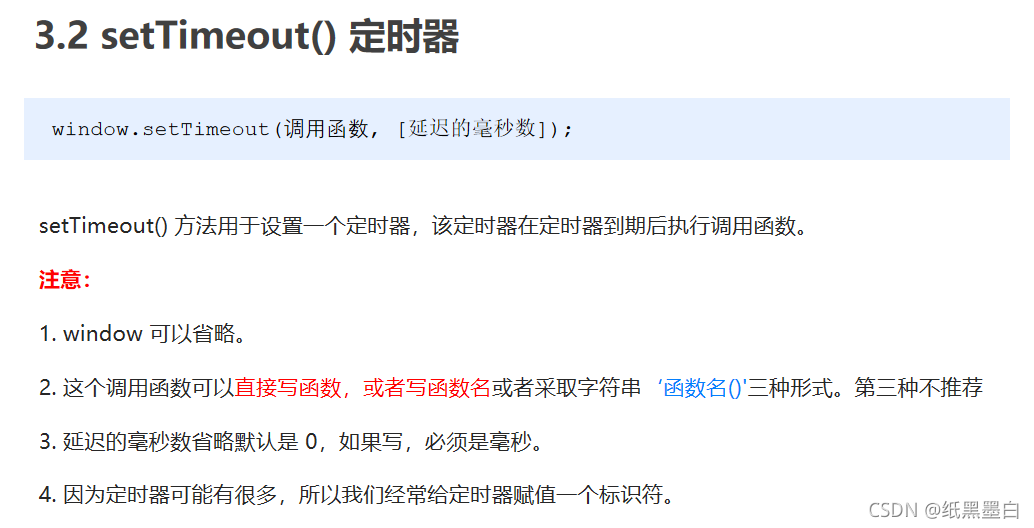
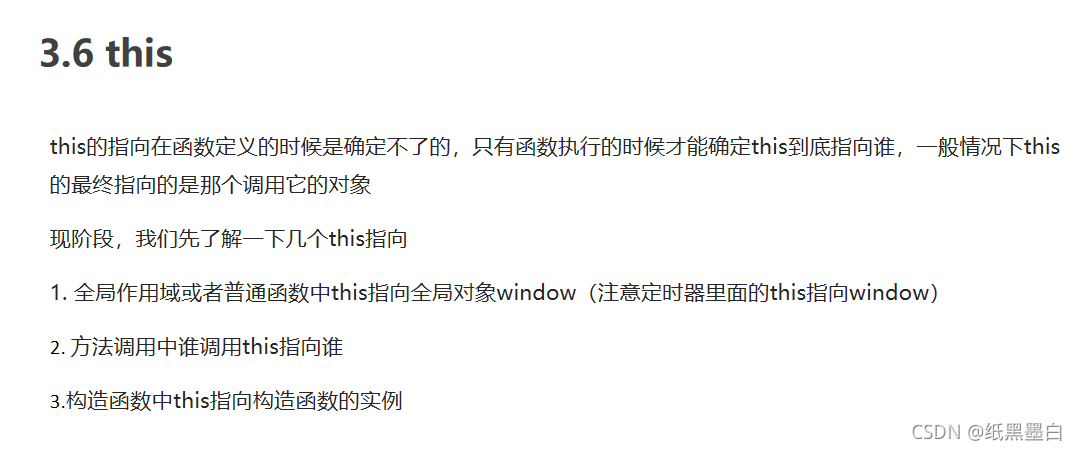
3.定时器









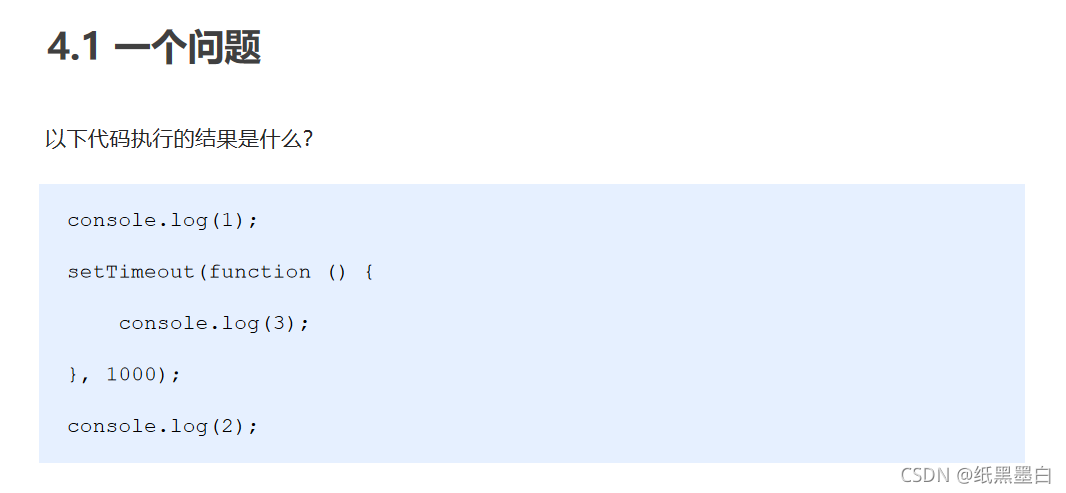
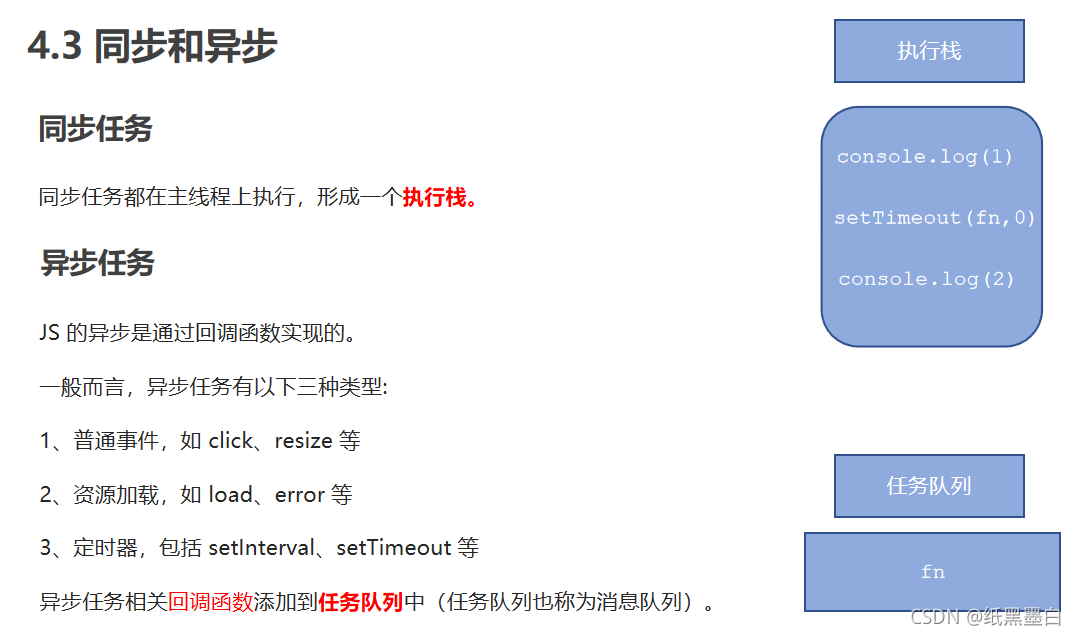
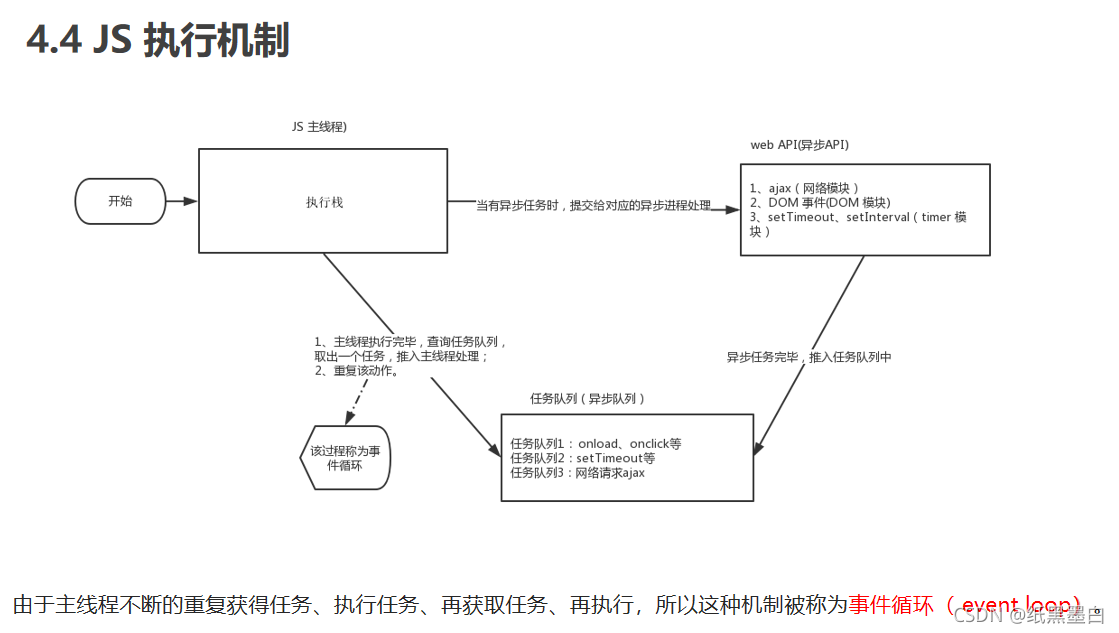
4.JS执行机制







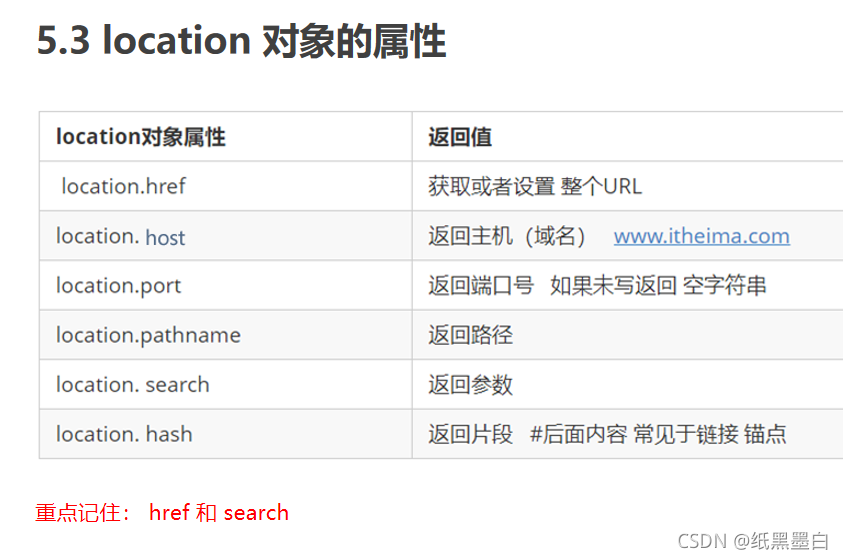
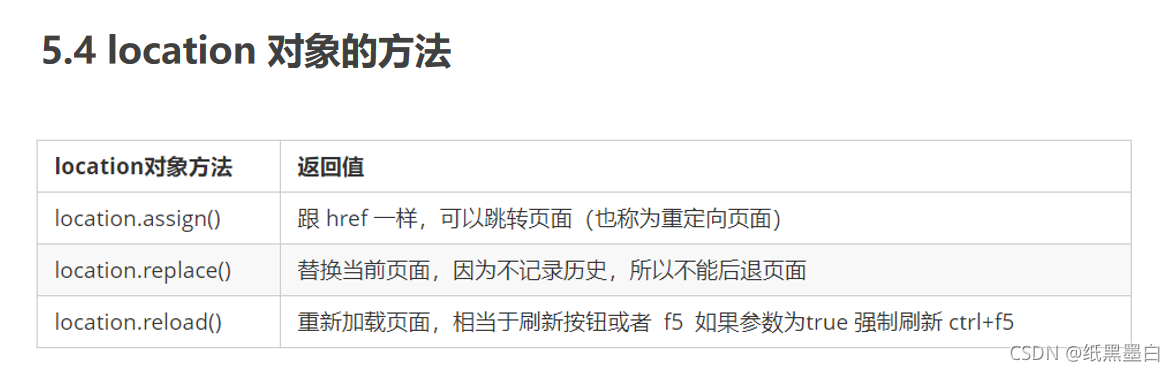
5.location 对象





<style>
div {
width: 100px;
height: 50px;
border: 1px solid black;
text-align: center;
line-height: 50px;
}
span {
display: none;
}
</style>
</head>
<body>
<div>点击跳转</div>
<span></span>
<script>
var div = document.querySelector('div');
var span = document.querySelector('span');
var time = 5;
fn();
div.addEventListener('click',function(){
span.style.display = 'block';
setInterval(fn,1000);
})
function fn(){
if(time==0){
location.href = 'http://www.baidu.com' ;
}else{
span.innerHTML = '页面将在'+ time +'跳转' ;
time--;
}
}
</script>

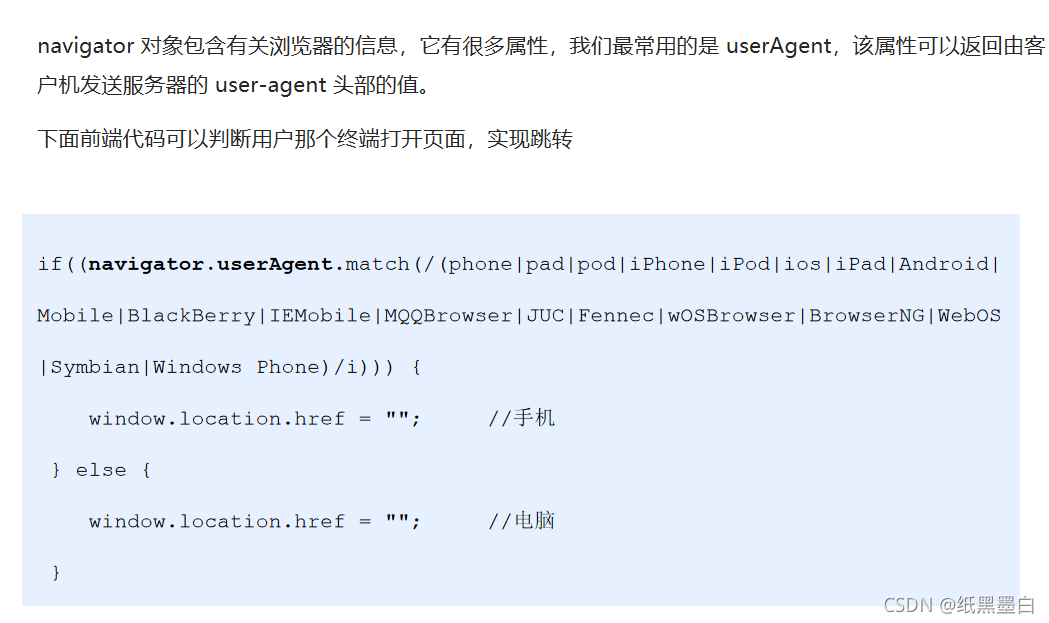
6.navigator 对象

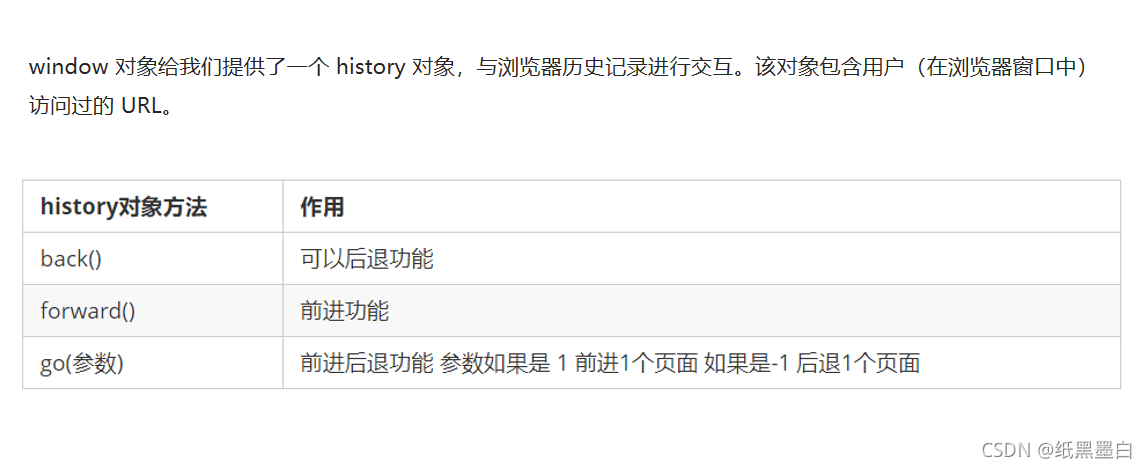
7.history 对象