1. 工具包的引用
-
https://cdn.jsdelivr.net/npm/[email protected]/lib/vant.min.js //js cdn
https://cdn.jsdelivr.net/npm/[email protected]/lib/index.css //css cdn
-
https://cdn.bootcdn.net/ajax/libs/vue/3.0.11/vue.cjs.min.js //js cdn
-
rem 动态转换
//designWidth:设计稿的实际宽度值,需要根据实际设置 //maxWidth:制作稿的最大宽度值,需要根据实际设置 //这段js的最后面有两个参数记得要设置,一个为设计稿实际宽度,一个为制作稿最大宽度,例如设计稿为750,最大宽度为750,则为(750,750) (function (designWidth, maxWidth) { var doc = document, win = window, docEl = doc.documentElement, remStyle = document.createElement('style'), tid; function refreshRem() { var width = docEl.getBoundingClientRect().width; maxWidth = maxWidth || 540; width > maxWidth && (width = maxWidth); var rem = (width * 100) / designWidth; remStyle.innerHTML = 'html{font-size:' + rem + 'px;}'; } if (docEl.firstElementChild) { docEl.firstElementChild.appendChild(remStyle); } else { var wrap = doc.createElement('div'); wrap.appendChild(remStyle); doc.write(wrap.innerHTML); wrap = null; } //要等 wiewport 设置好后才能执行 refreshRem,不然 refreshRem 会执行2次; refreshRem(); win.addEventListener( 'resize', function () { clearTimeout(tid); //防止执行两次 tid = setTimeout(refreshRem, 300); }, false ); win.addEventListener( 'pageshow', function (e) { if (e.persisted) { // 浏览器后退的时候重新计算 clearTimeout(tid); tid = setTimeout(refreshRem, 300); } }, false ); if (doc.readyState === 'complete') { doc.body.style.fontSize = '16px'; } else { doc.addEventListener( 'DOMContentLoaded', function (e) { doc.body.style.fontSize = '16px'; }, false ); } })(375, 750); -
重置样式normalize.css
-
主要是为了保存页面前进后退的某些状态
-
awesome字体图标,可用可不用
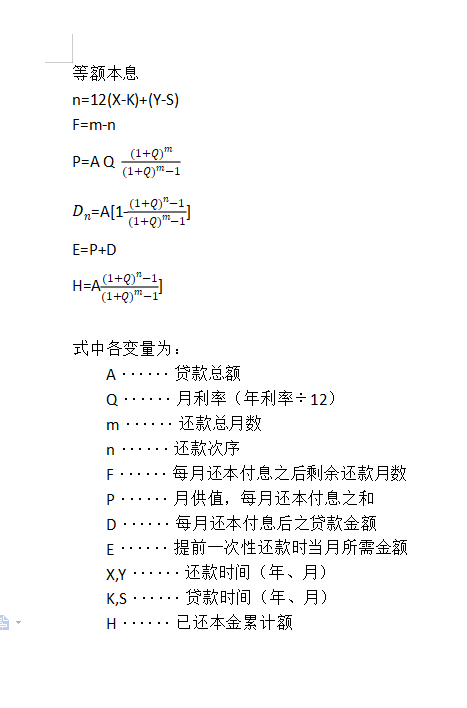
2.计算器基础实现逻辑公式图片

[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-6iWgdcby-1620181389410)(https://z3.ax1x.com/2021/05/05/gKAYRK.md.png)]
3.代码实现地址
码云地址 :https://gitee.com/handsome19970114/loan 可以直接在线预览进行操作
4. 操作步骤
-
点击loan.html,如下
-
然后就可以进行贷款的计算,非常简单