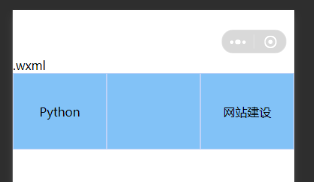
一:wxml文件:
Python
网站建设
二:wxss文件:
让组件变成左右关系,需要添加
.flex-box{
display: flex;
}
1.要实现等分的话,在每一项中flex的值设置相同就行了,如flex:1或flex:2都行

.list-item1,.list-item2,.list-item3{
background-color: #82c2f7;
height: 100px;
text-align: center;
border:1px solid #bdd2f8;
/* 我们希望这三个list-item的view组件三等分 */
flex:1;
/* 我们看到list-item组件里的文字都不是垂直居中的 */
display: flex;/*这个是必要的,不然下面两个不起作用*/
align-items:center;/*垂直居中*/
justify-content: center;/*水平居中*/
}
2.要是非均等分的话只要各自设置flex的值为不同就行了

.list-item1,.list-item3{
background-color: #82c2f7;
height: 100px;
text-align: center;
border:1px solid #bdd2f8;
/* 我们希望这三个list-item的view组件非三等分 */
flex:1;
/* 我们看到list-item组件里的文字都不是垂直居中的 */
display: flex;/*这个是必要的,不然下面两个不起作用*/
align-items:center;/*垂直居中*/
justify-content: center;/*水平居中*/
}
.list-item2{
background-color: #82c2f7;
height: 100px;
text-align: center;
border:1px solid #bdd2f8;
/* 我们希望这三个list-item的view组件非三等分 */
flex:3;
/* 我们看到list-item组件里的文字都不是垂直居中的 */
display: flex;/*这个是必要的,不然下面两个不起作用*/
align-items:center;/*垂直居中*/
justify-content: center;/*水平居中*/
}
原文链接:https://blog.csdn.net/qq_40632009/article/details/117450730