1. 自动聚焦
第1种方法:使用 $nextTick
<input ref="myInput" v-model="text"/>mounted() {
this.$nextTick(function () {
this.$refs.myInput.focus();
});
},第2种方法:自定义 v-focus 指令
为了方便,这里用到了 jquery
Vue.directive('focus', {
inserted(el) {
// 兼容 Element 基于原生 input 封装的输入框组件
let innerInput = el.querySelector('input');
if (innerInput) {
innerInput.focus();
// 兼容原生 input
} else {
el.focus();
}
},
});如果你有一个按钮可以控制输入框的显示和隐藏,需要每次显示的时候都自动聚焦,那要 v-if 而不能使用 v-show,因为只有 v-if 才能触发自定义指令的 inserted 生命周期函数。
<input v-if="visible" v-focus v-model="text"/>2. 如何优雅的实现下面效果

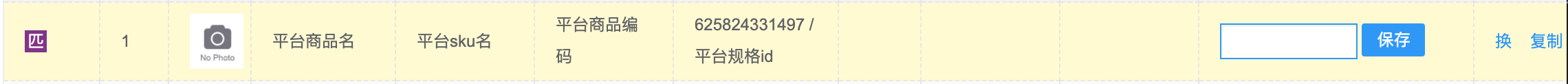
效果描述:我们在开发表格的时候经常会遇到一个输入框,输入框聚焦的时候会显示输入框后面的“保存”按钮,失焦的时候后面的“保存”按钮隐藏。点击保存,保存输入框里面的内容。输入框失焦的时候(点击保存按钮保存成功除外),输入框里面的内容要显示原先的内容。
这里实现的时候会遇到一些比较恶心的地方,比如说,点击保存按钮,输入框失焦了,保存按钮先隐藏了,就不会触发按钮上绑定的点击事件,等等。话不多说,直接上代码,看怎么优雅的去实现它。
代码实现:
<template>
<div>
<el-table
:data="tableData"
border
>
<el-table-column
label="商家编码"
width="200"
>
<template slot-scope="{row, $index}">
<input
style="width: 100px;"
v-model="row.skuOuterId"
@focus="toggleFocus($event, $index, row, true)"
@blur="toggleFocus($event, $index, row, false)"
/>
<el-button
:class="`J_saveBtn_${$index}`"
:ref="'saveBtn_' + $index"
v-show="row.showSaveBtn"
type="primary"
>保存
</el-button>
</template>
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data() {
return {
tableData: [
{
skuOuterId: '123',
oldSkuOuterId: '123',
showSaveBtn: false,
}
]
};
},
methods: {
toggleFocus(e, $index, data = {}, isFocus = false) {
// 聚焦
if (isFocus) {
data.showSaveBtn = true;
// 失焦
} else {
// 点击“保存”失焦(判断失焦时关联的目标元素是不是输入框后面的保存按钮)
if (e.relatedTarget === this.$refs[`saveBtn_${$index}`].$el) {
axios.post('/updateSkuOuterId', {skuOuterId: data.skuOuterId}).then(res => {
// 保存成功
data.oldSkuOuterId = data.skuOuterId;
}).catch(() => {
data.skuOuterId = data.oldSkuOuterId;
});
// 点击其他地址失焦
} else {
data.skuOuterId = data.oldSkuOuterId;
}
data.showSaveBtn = false;
}
},
},
};
</script>上面的代码在有横向滚动条的时候,如果出现了 e.relatedTarget === this.$refs[`saveBtn_${$index}`].$el 为 false,但我们感觉失焦的目标元素就是保存按钮的情况,我们可以把判断条件这么改一下:
e.relatedTarget === this.$refs[`saveBtn_${$index}`].$el
// 改成(下面使用了jQuery)
$(e.relatedTarget).hasClass(`J_saveBtn_${$index}`)这样就 OK 了!