引言
不知道我这样没文采、含糊其词的标题能帮助多少人,因为我当时寻找答案的时候就是这样搜的,没搜到什么有用的信息,所以我以我想的问题做个解答,希望能帮到需要解决这个问题的小白~(小声bb…我是真正的小白)
用图片形容问题

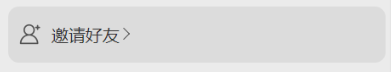
可能有小白想做如图一样的引导箭头(暂且这么称呼它,因为我也不知道怎么形容这个,要么…大于号?),但是不知道这个箭头是css自带的,还是开发者自己做的,还是就是一个大于号,那么我声明一下,我此贴是用css做的一个箭头。
实质上它是一个没有左和下的border(边框),经过旋转45°得到的。来和大于号比较一下~
>
好像差别挺大的,这个大于号应该是45°左右?我们用css做的是一个90°的角。

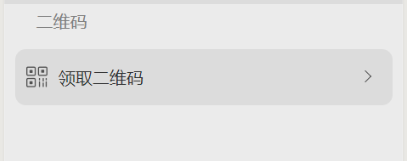
给你们看看本贴的主角~这就是我做的!应该是和微信等大部分主流app一个做法。所以还是推荐用这样的作法才好。上代码!
<view class='guide'></view>
.guide{
width:7px;
height:7px;
border-width:1px 1px 0 0;
border-color:#464646;
border-style:solid;
transform: rotate(45deg);
margin-top:5px;
}
在wxml里仅用了一行且通俗易懂。我试了好多个边框的大小,还是觉得7px应该是正好的。
又有一个问题来了,你这个箭头快贴到文字上了!怎么像微信一样让它置右呢?这个问题因为我太菜了,所以处理了好久…我也不卖关子了,直接上代码!
完整实现方案
<navigator url='' class='nav-class'>
<view class='detailView'>
<image src='/images/bianminCode.png'></image>
<text>领取二维码</text>
</view>
<view class='guide'></view>
</navigator>
/* 子选项的边框及边距设定 */
.nav-class{
display:flex;
justify-content: space-between;
margin-left:10px;
margin-right:10px;
border-radius: 10px;
margin-top:10px;
border:1px solid;
border-color: transparent;
background-color:#DCDCDC;
}
/* 引导箭头 */
.guide{
width:7px;
height:7px;
border-width:1px 1px 0 0;
border-color:#464646;
border-style:solid;
transform: rotate(45deg);
margin-top: 21.05px;
margin-right: 20px;
}
/* 子选项的边框内部设定 */
.detailView{
display:flex;
margin-top:15px;
margin-bottom:15px;
margin-left:10px;
vertical-align:middle;
}
/* icon的设定 */
.detailView image{
width:20px;
height:20px;
}
/* icon对应的字体设定 */
.detailView text{
margin-left:10px;
color:#323232;
}
关键点及代码解释
让箭头与文字和图标分开的关键就是使用display:flex;和justify-content:space-between;
实际上看起来挺简单的啊,为什么博主说用了好久呢?
强行解释一下,因为我是实在太小白了,刚开始web入门直接学的微信小程序,0基础HTML、CSS、JS,所以在一些CSS的语句到现在还不清楚,不过我也相信很多人跟我一样,小程序实在太火了,所以很多人直接上手小程序了。
这个难就难在很多人以为display:flex;要放在需要分开的两个板块的父节点上,然后这两个板块要用flex:1;好了!我就是这么想的:我要应用flex就要把需要应用的两个板块用flex:1;标记。这是小白的误区。
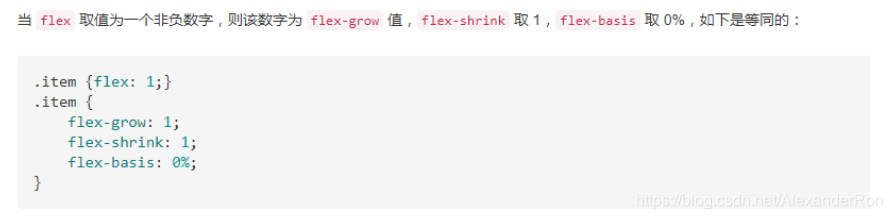
实际上flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
如果使用flex:1;会出现如下情况:


以我目前的理解,就是flex:1;会判断项目的主轴是否有剩余空间,如果有就会放大项目的比例,所以那个引导的箭头就会放大成那个亚子,虽然我上图的参考没有说明。(欢迎前辈指正~)
如果单纯只是设定 justify-content: space-between;那么箭头会放在最右端的上面,所以可以使用:
margin-right:20px;
margin-top:21.05px;

视你border的高度和图标、文字的大小,来微调距上和距右的值。
是不是好了很多呀!
解释一下我的高度和右侧距离:
我的navigator与图标高度15px,navigator的border宽度1px,引导箭头上侧sqrt((7^2) / 2)=4.95px,图标一半10px。计算结果:15-4.95+10=21.05px。这个数值是需要看你的navigator多宽决定的,所以你们也可以算一下,不要硬套…

距右距离20px是我审美角度挺好看的~
卑微吐槽…
此时23:41了好困,我妈让我11点之前睡,发博写了好久…也是不容易啊~那就到这了,晚安!